1343 private links
A massive list of very helpful CSS tools that I constantly forget to save.
Copy/pasting because dev.to
A collection of 70 hand-picked, web-based tools which are actually useful.
Each will generate pure CSS without the need for JS or any external libraries.Full credit goes to the authors behind each of these apps (where possible I've linked to their GH/ socials)
Contents
Property Generators
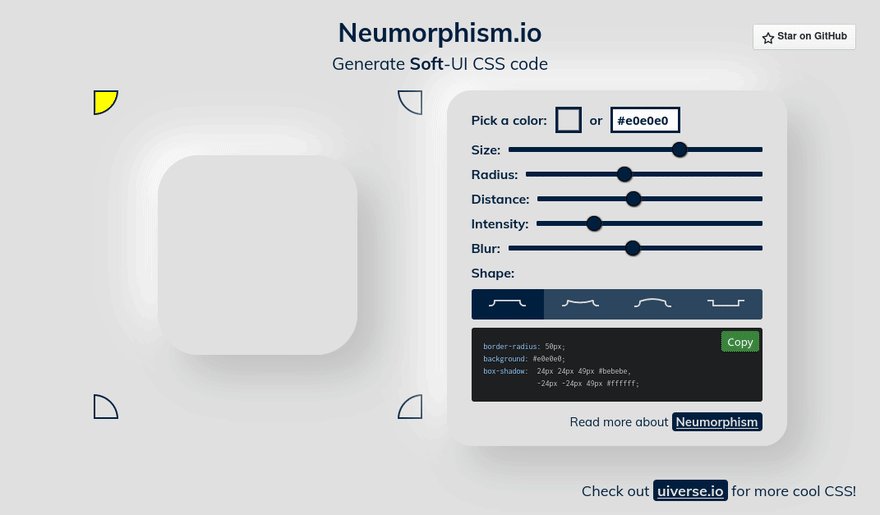
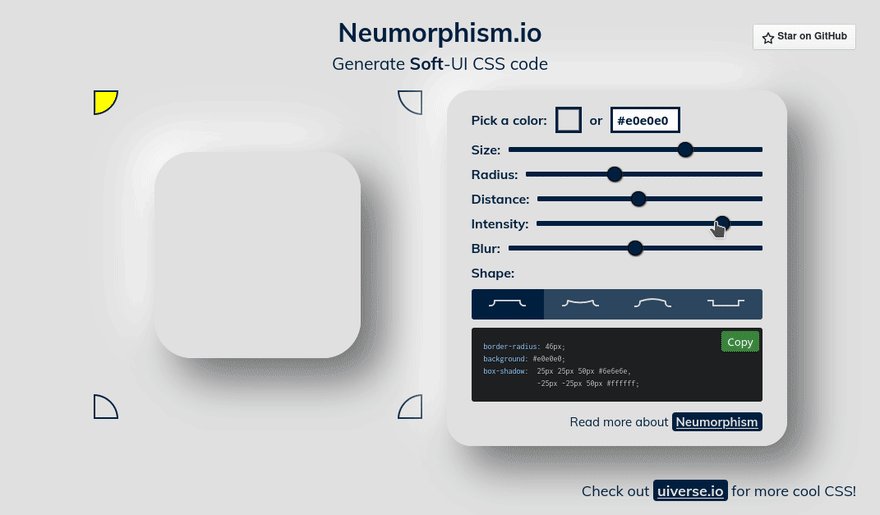
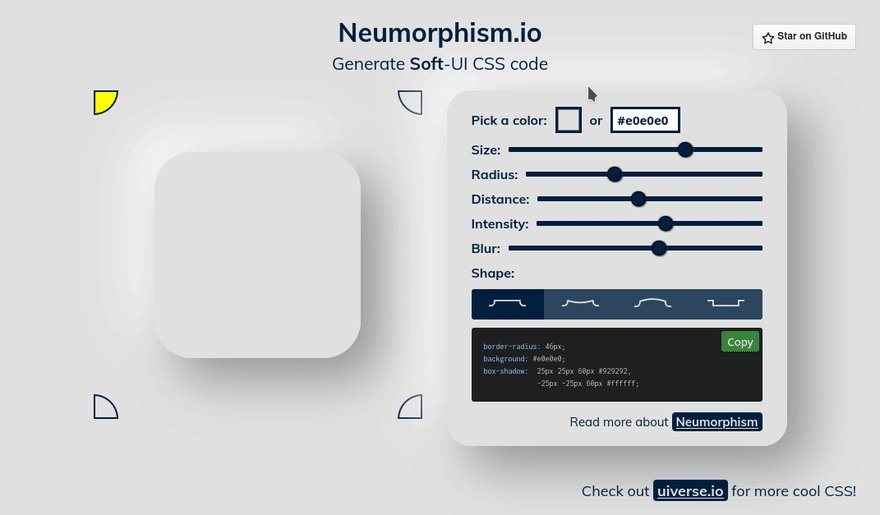
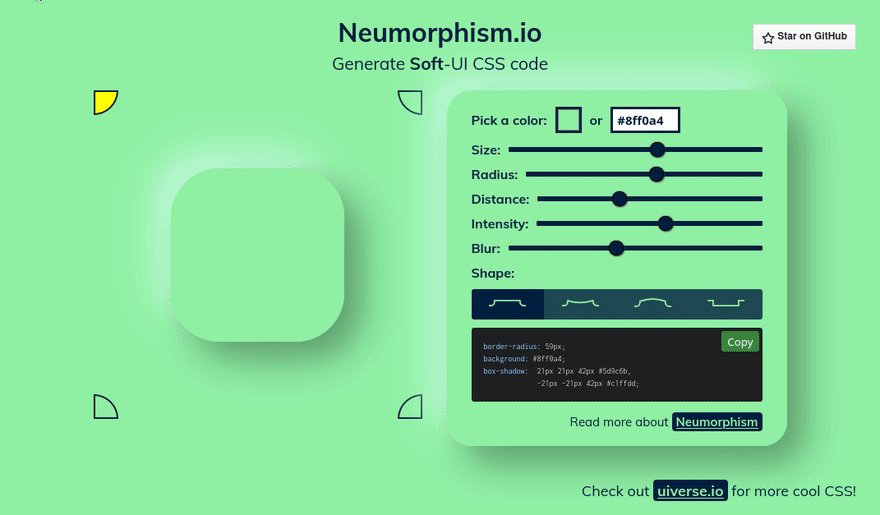
1. Neumorphism
Generate Soft-UI CSS styles using inset shadows, by @adamgiebl

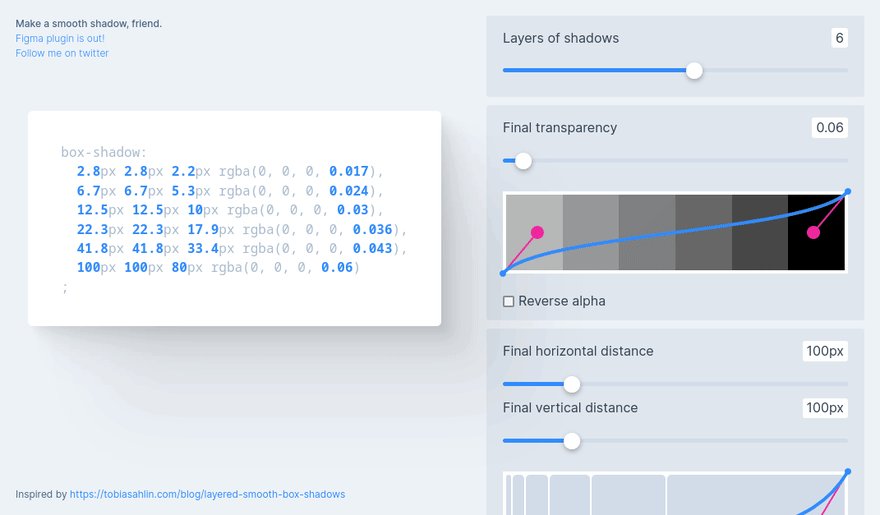
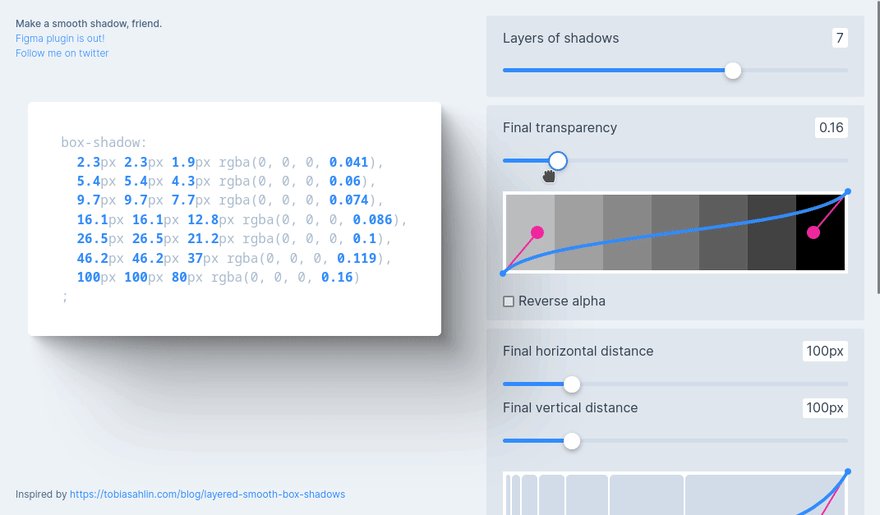
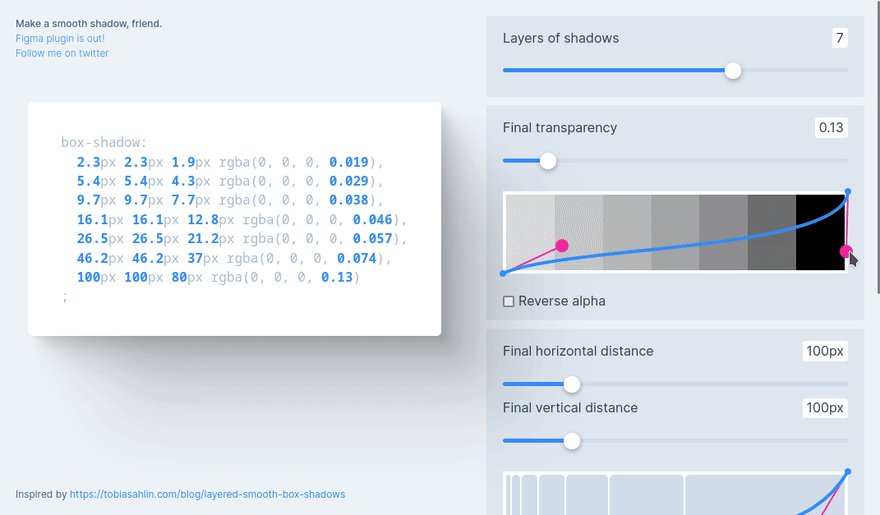
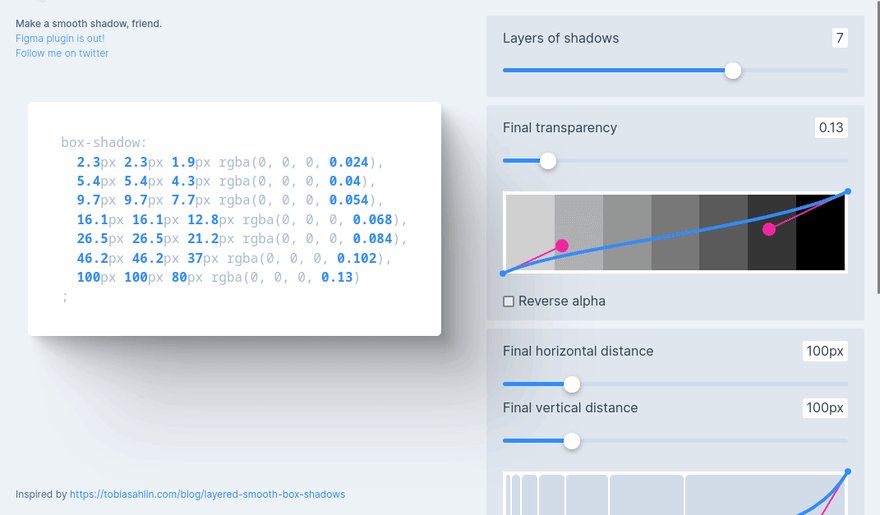
2. Shaddows Brumm
Make and preview beautifully smooth shadows, by @brumm

3. Fancy Border Radius
Generate cool shaped objects with border-radius, by @9Elements. Similar to BlobMaker

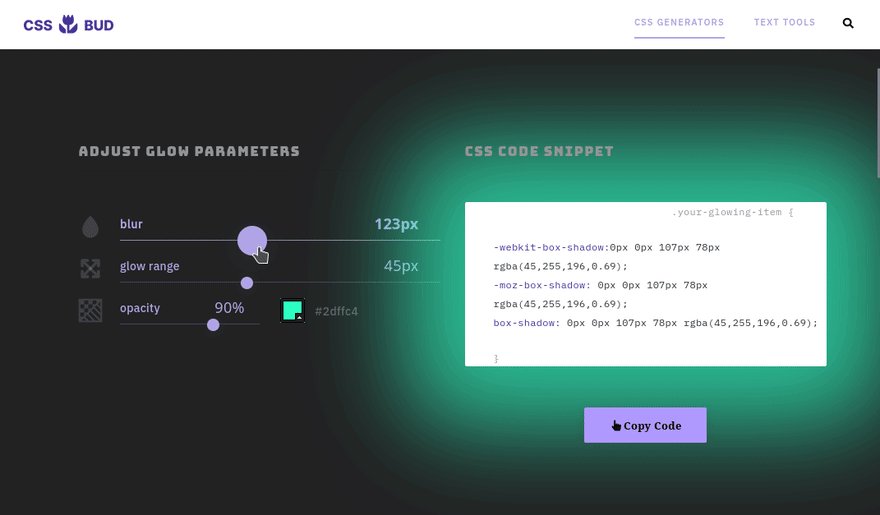
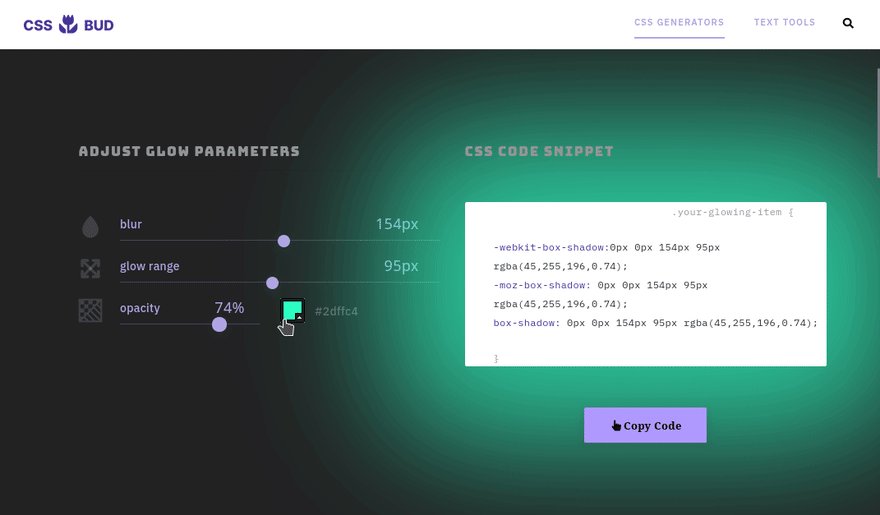
4. Glow Generator
Generate pure CSS, cross-browser glow effects

5. Clothoid Corners
Generates clothoid rounded corners by CSS clip-path, by Takehiko Ono

6. Glassmorphism
Build semi-transparent, blurred glass-like backgrounds. Similar to ui.glass/generator

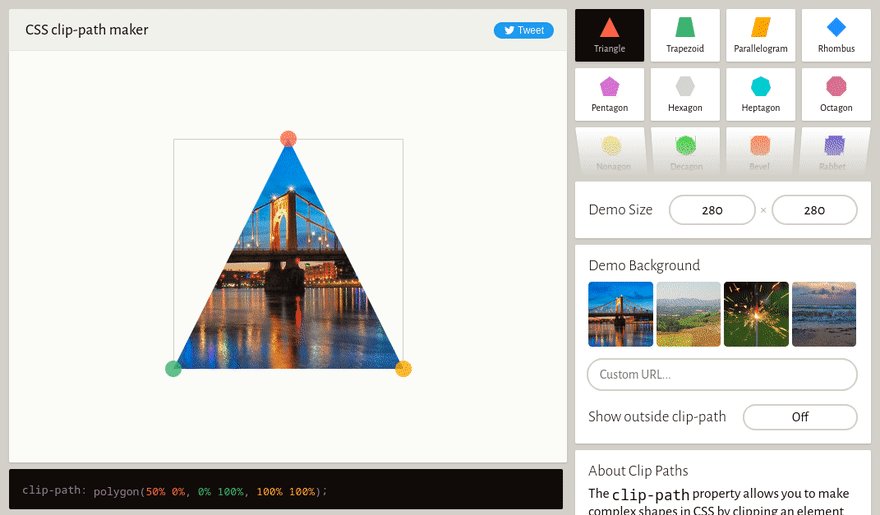
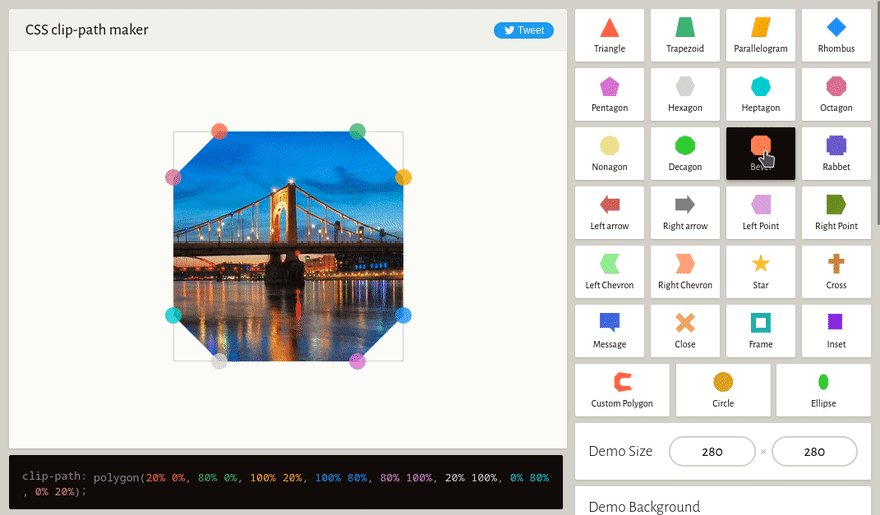
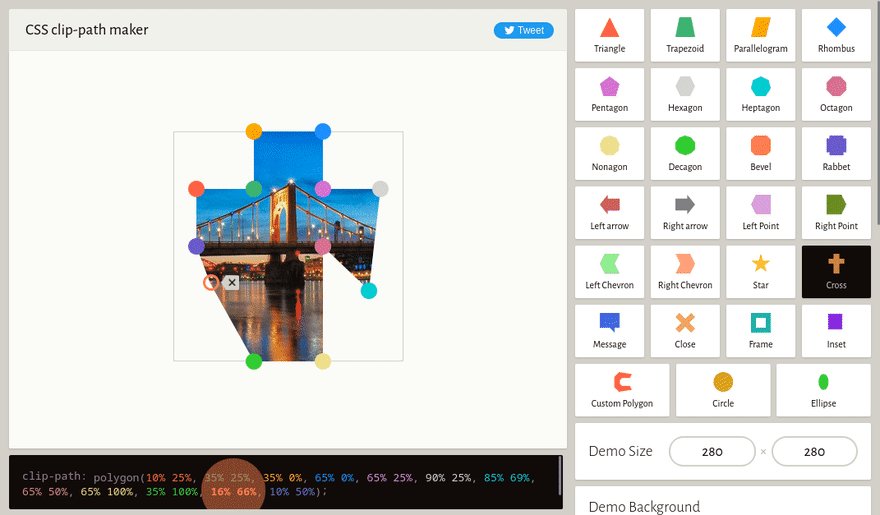
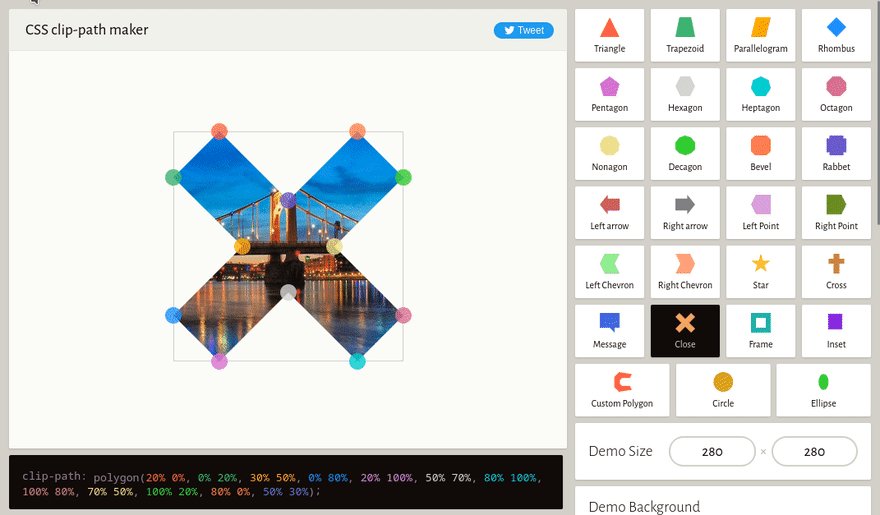
7. Clipy
Generate complex shaped objects using clip-path, by @bennettfeely

8. CSS Filters
Generate and preview pure CSS Instagram-style photo filters, by @ghosh

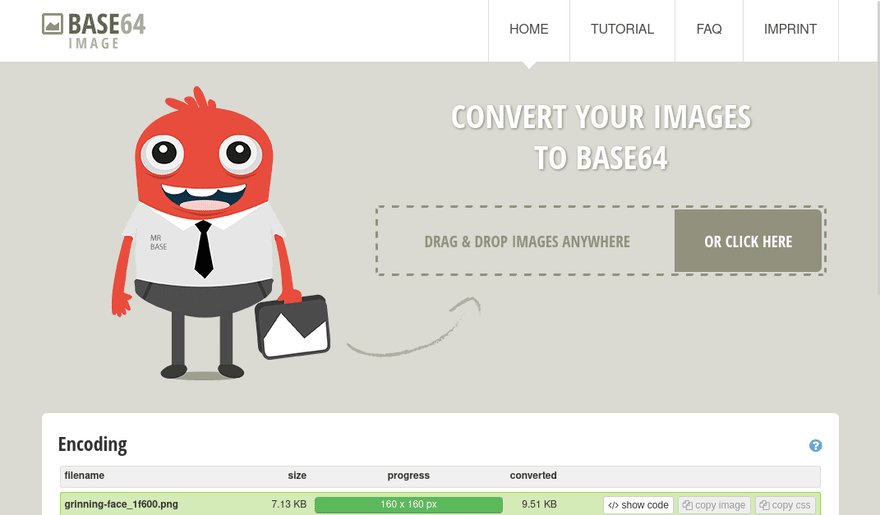
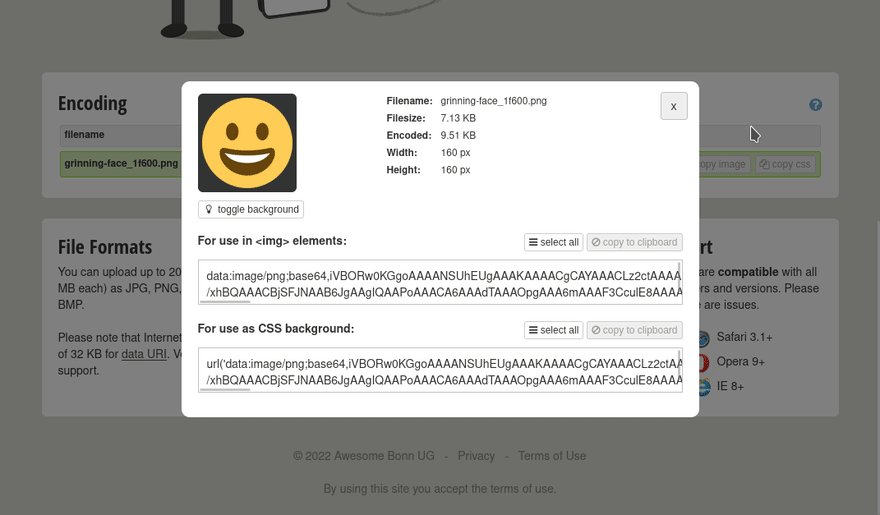
9. Base64 Image
Encode an image directly in your CSS in Base64

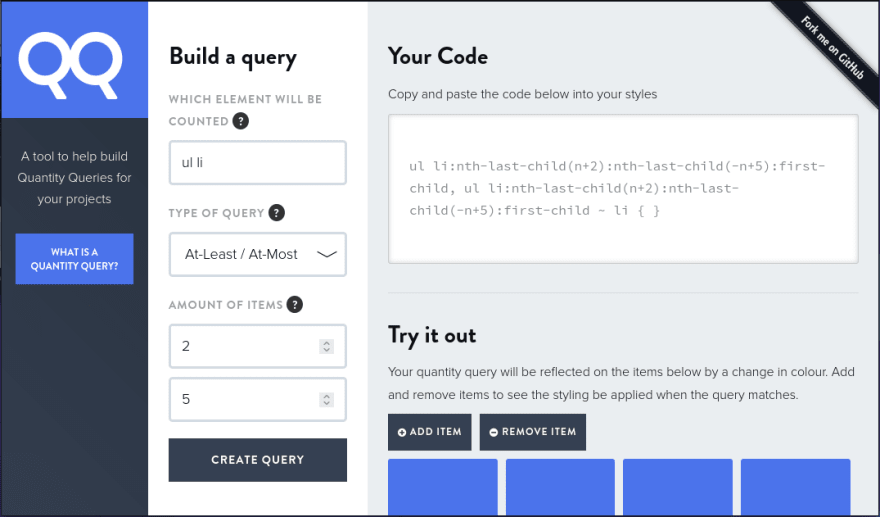
10. Quantity Queries
Generate quantity-based CSS queries, by @drewminns
Animations
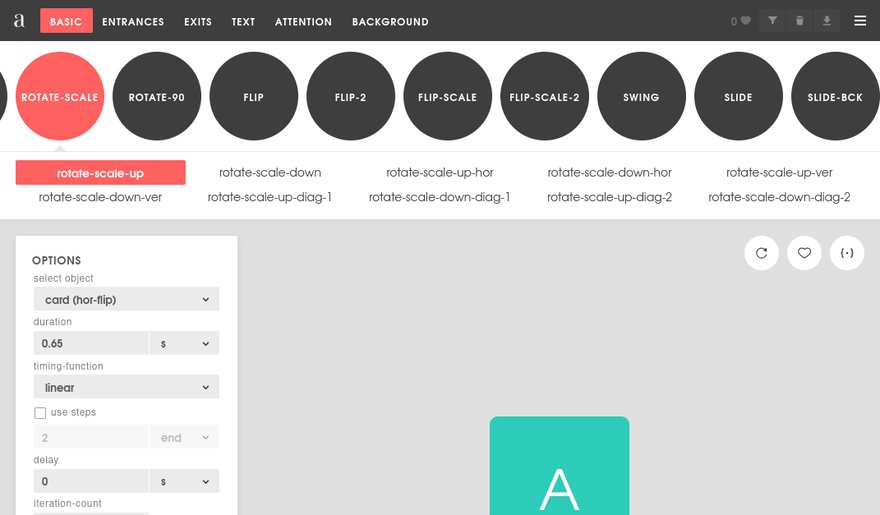
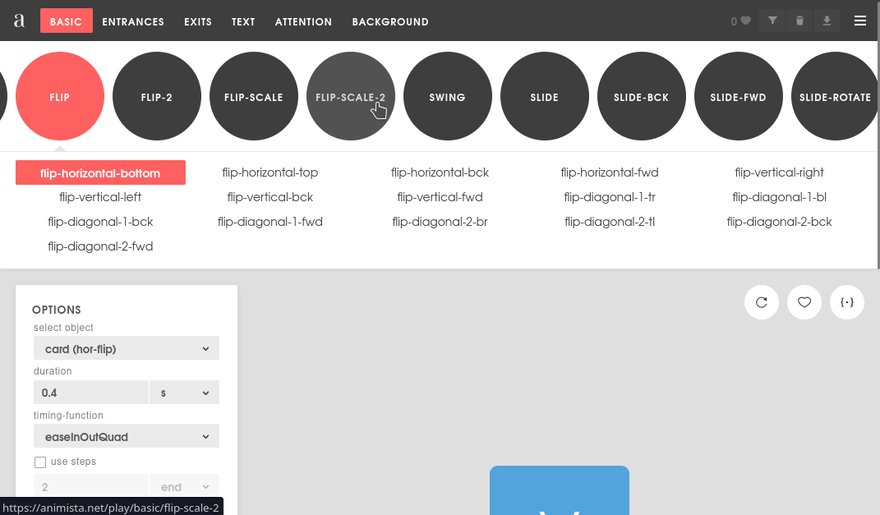
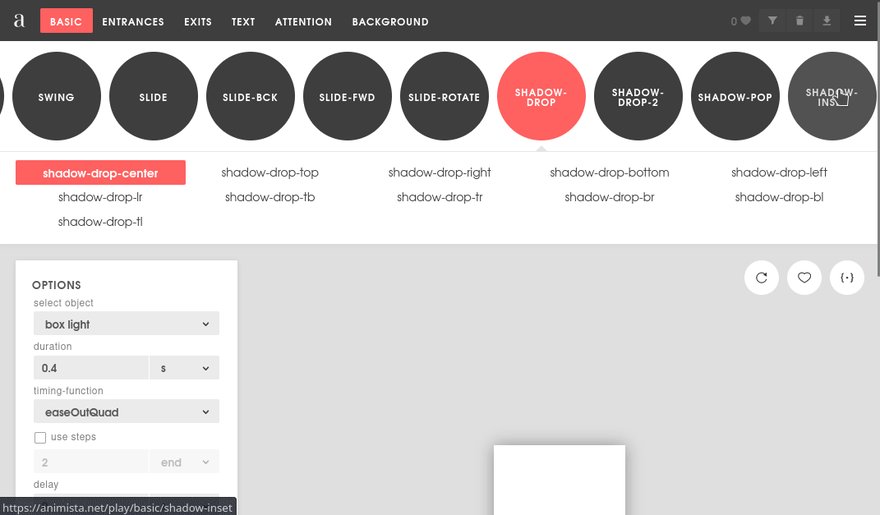
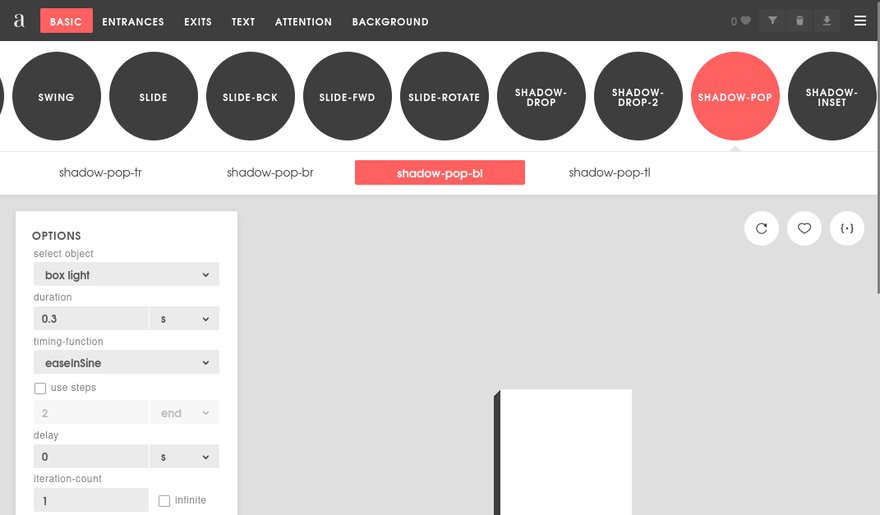
11. Animista
CSS animation playground and generator, by Ana T

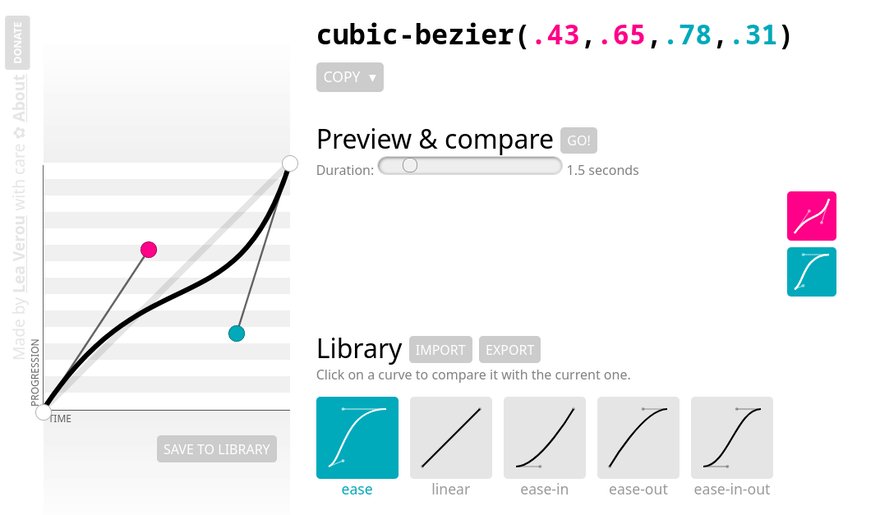
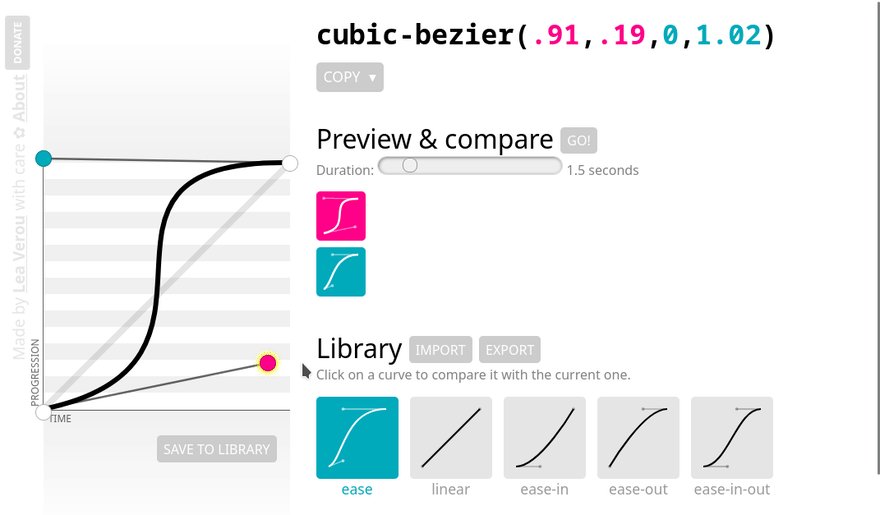
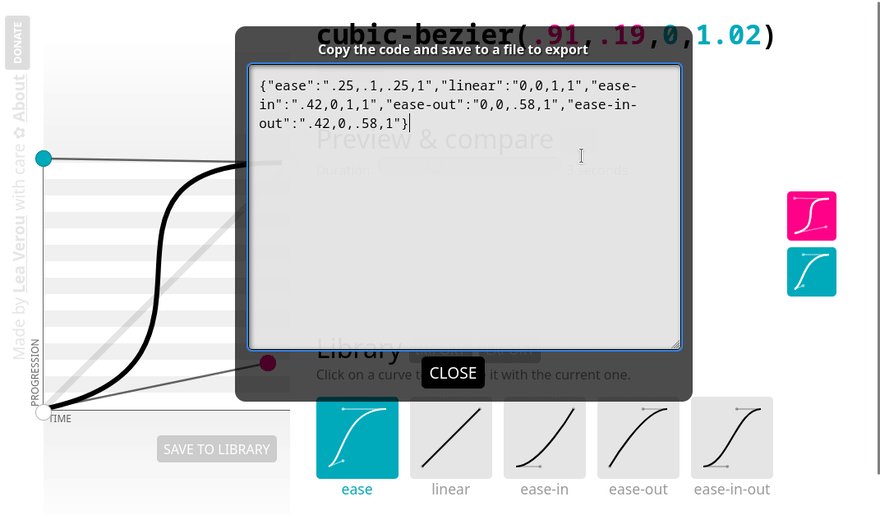
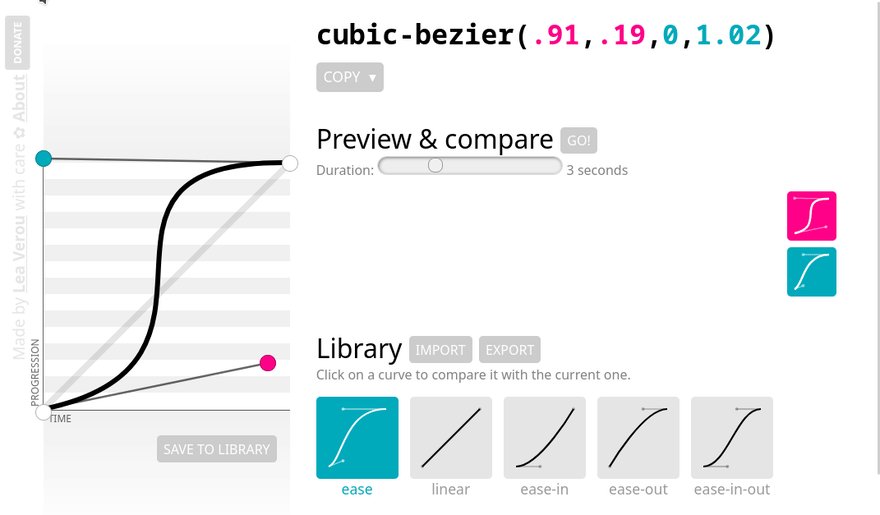
12. Cubic-Bezier
Preview and generate advanced cubic bezier animations, by @LeaVerou

13. Keyframes
Advanced keyframe animation maker, by @mitchas
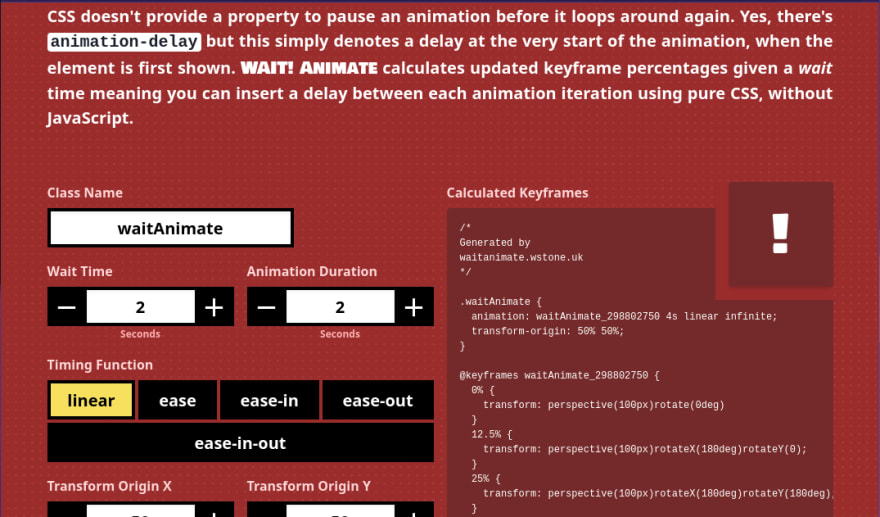
14. Wait Animate
Use animation-delay to simulate delays, by @will-stone
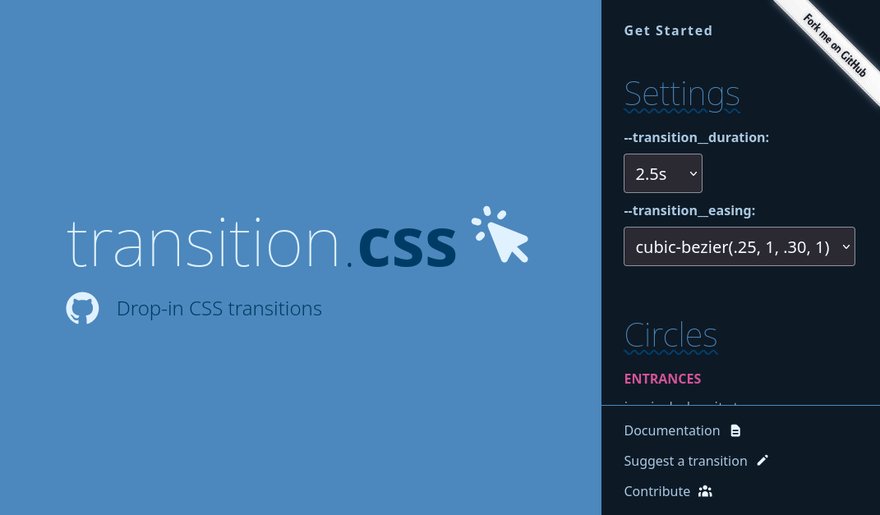
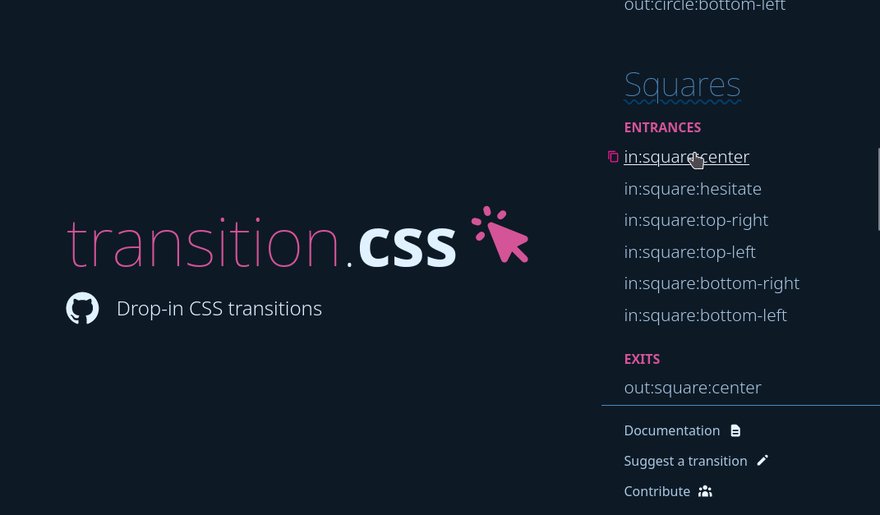
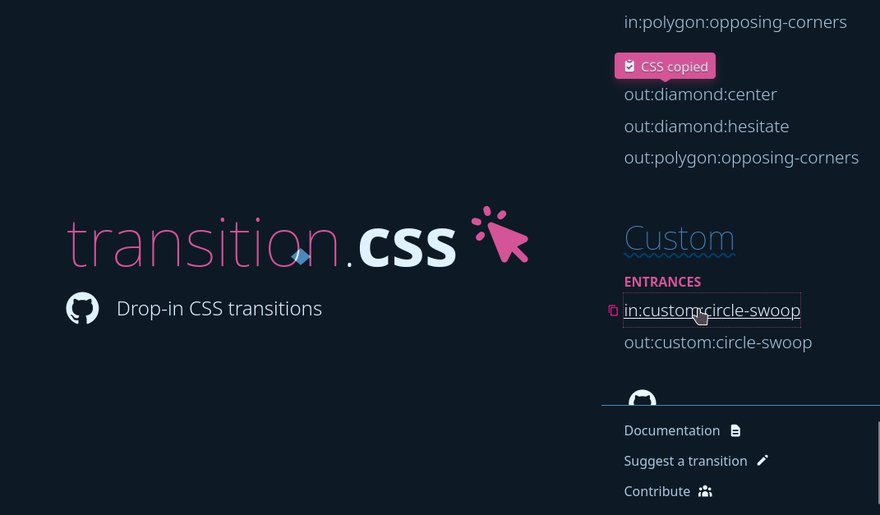
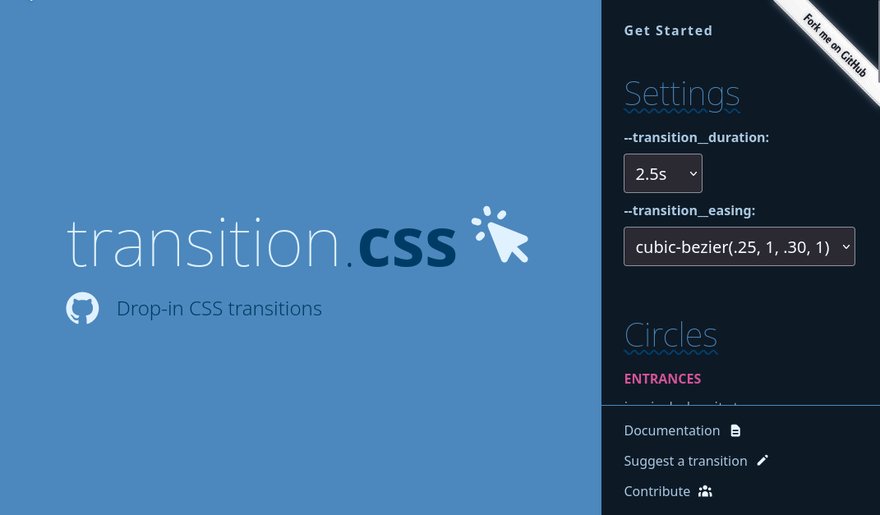
15. Transition.Style
Copy-paste transition animations, by @argyleink

Backgrounds
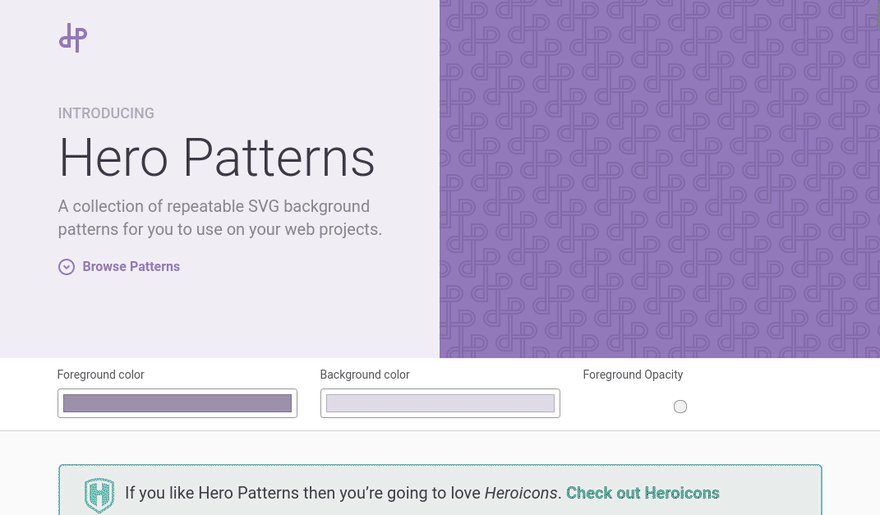
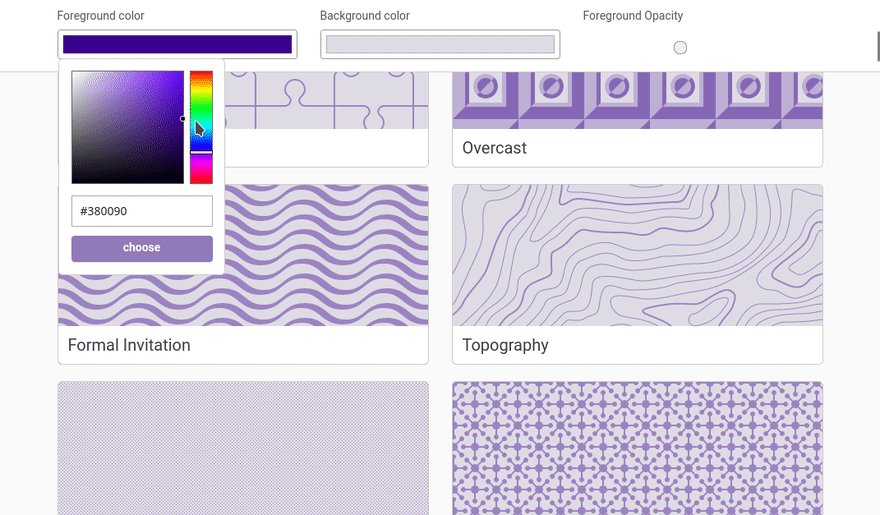
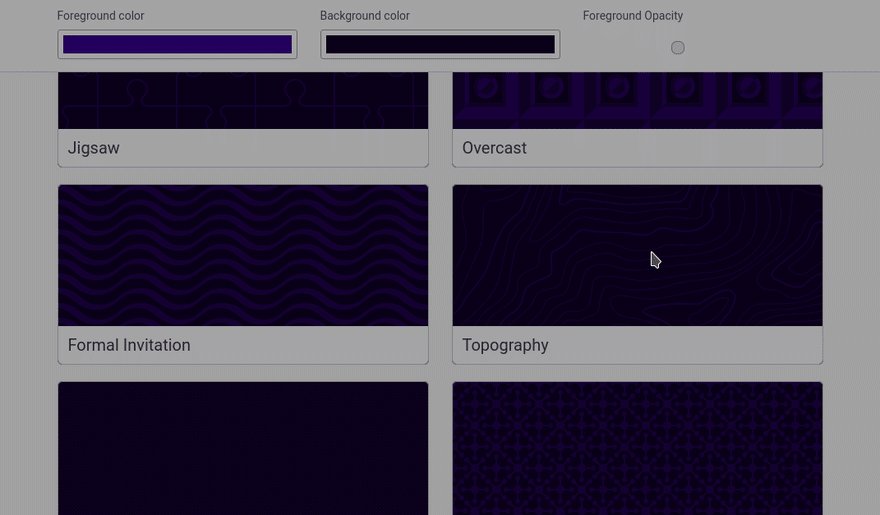
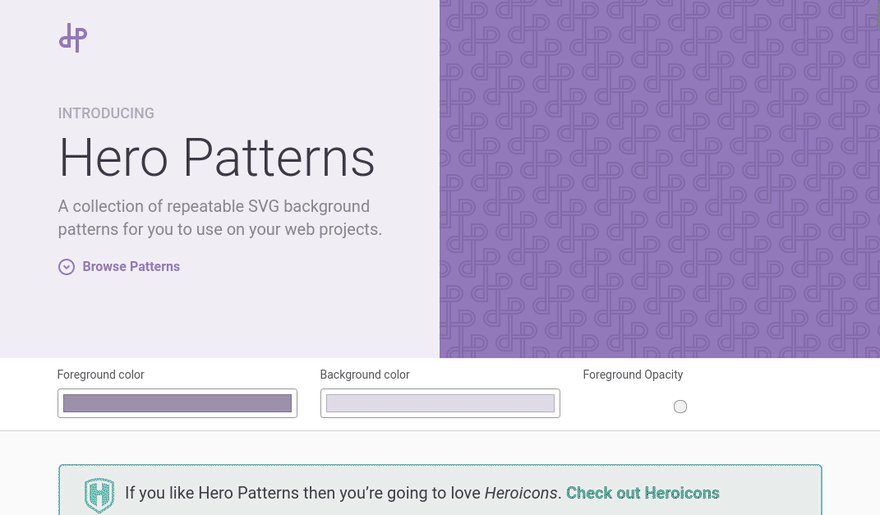
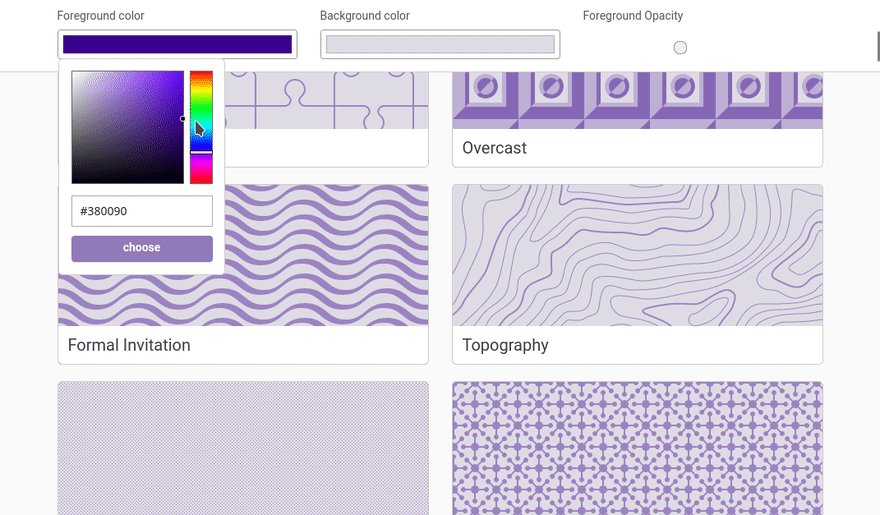
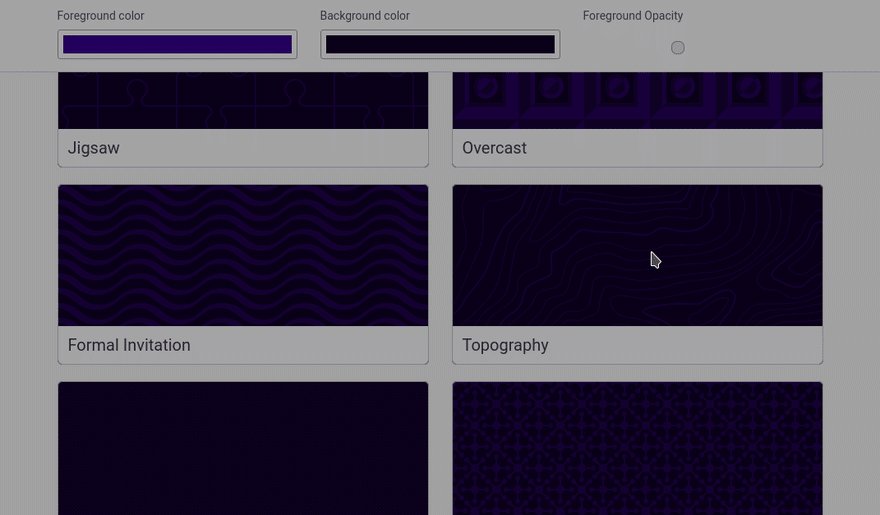
16. Hero Patterns
Find and customize simple pure-CSS patterned backgrounds, by @steveschoger

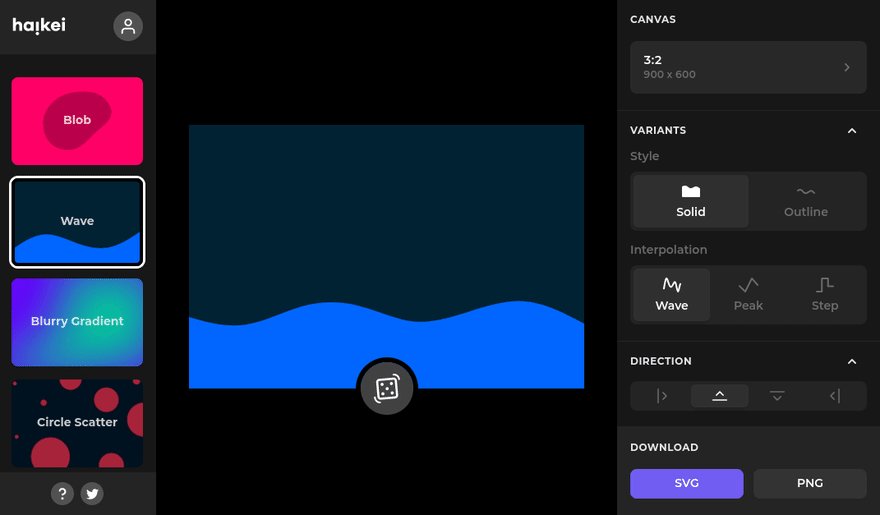
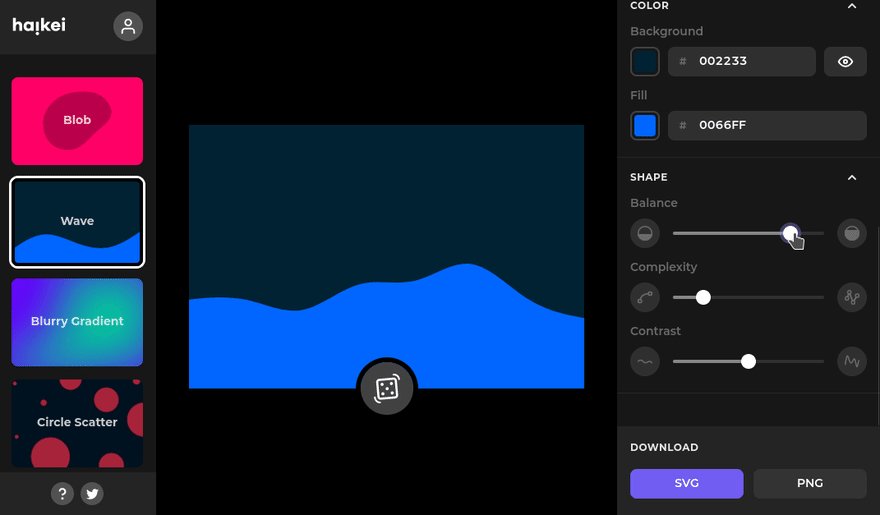
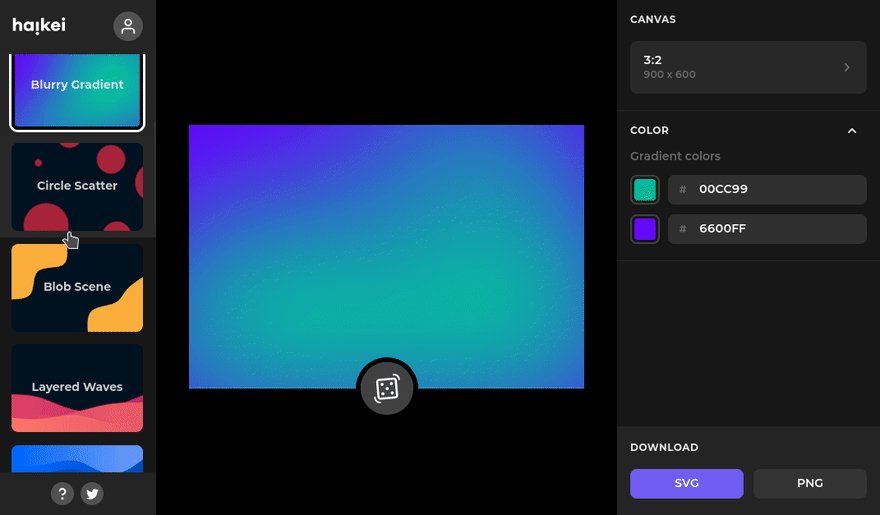
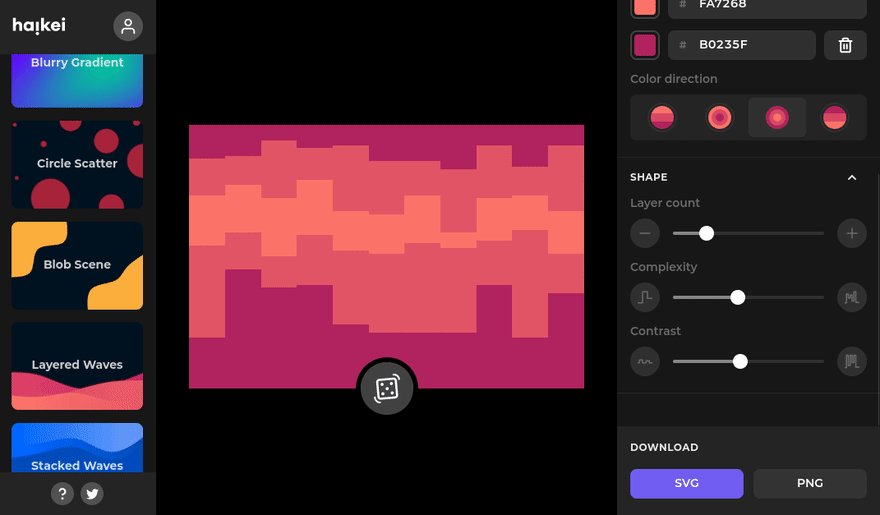
17. Haikei
Generate unique organic SVG banners and backgrounds (similar to Shape Divider)

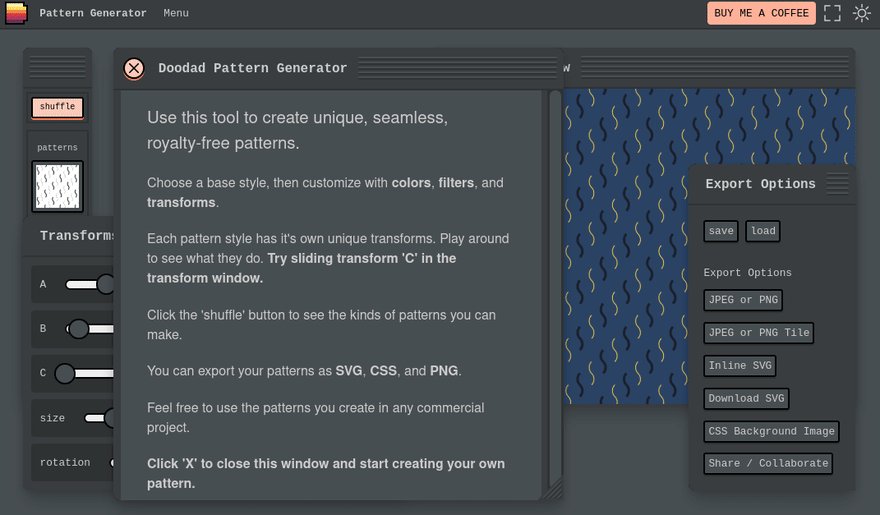
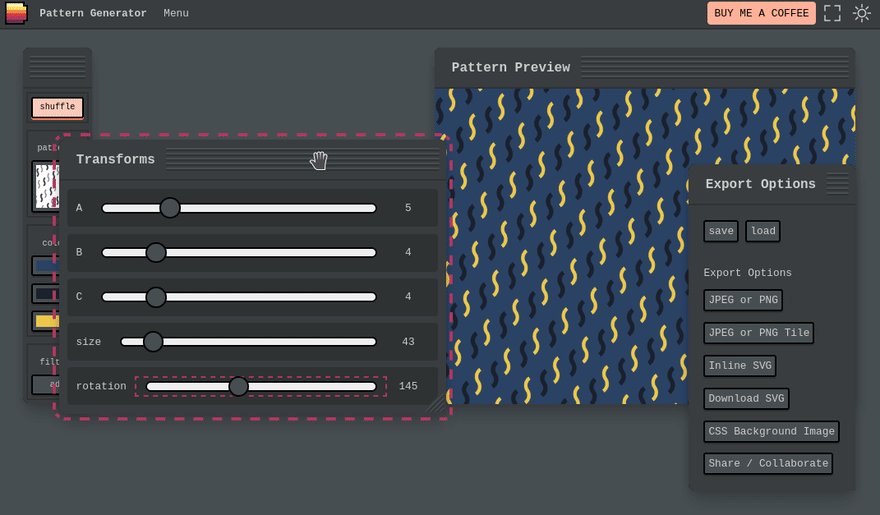
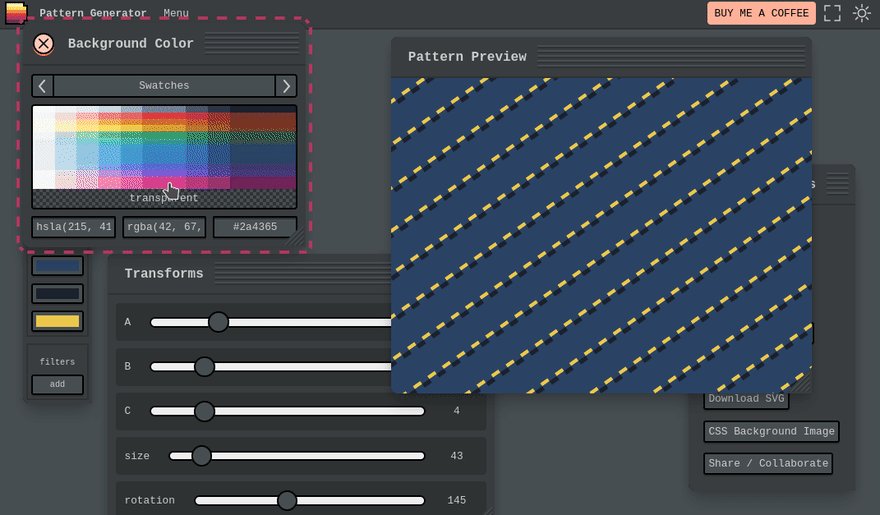
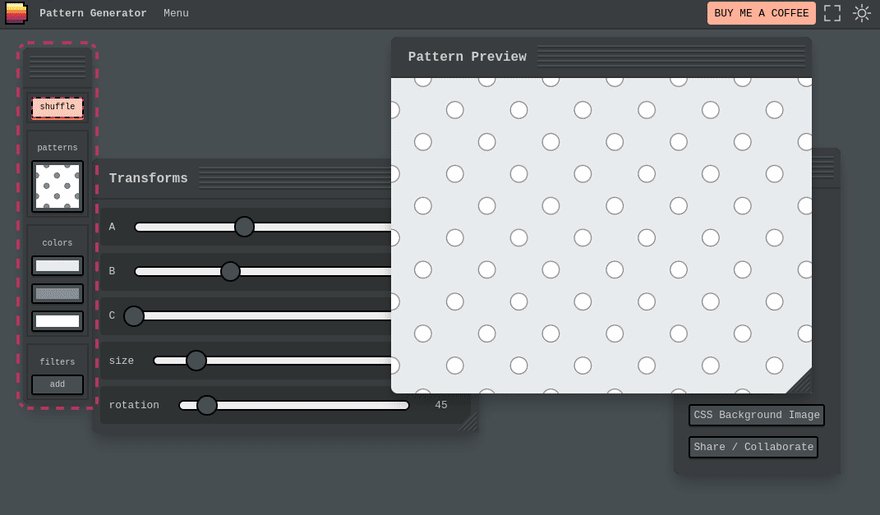
18. Pattern Generator
Advanced pattern generator

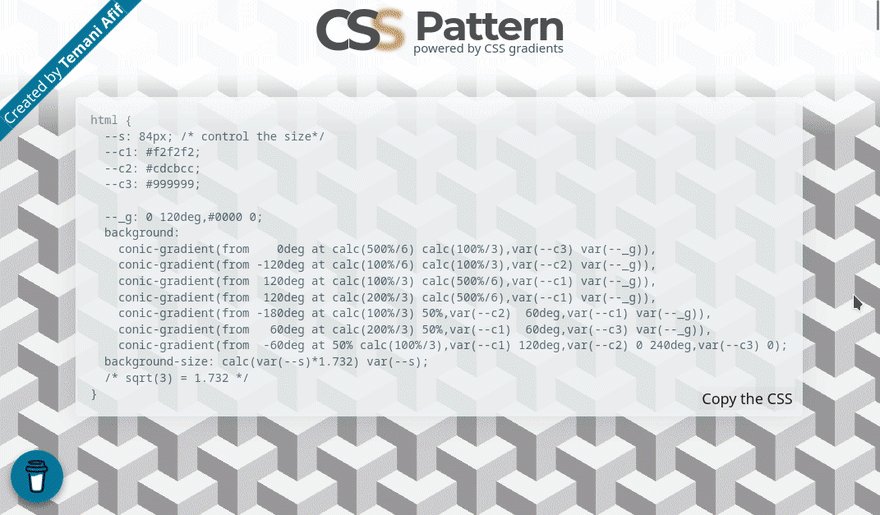
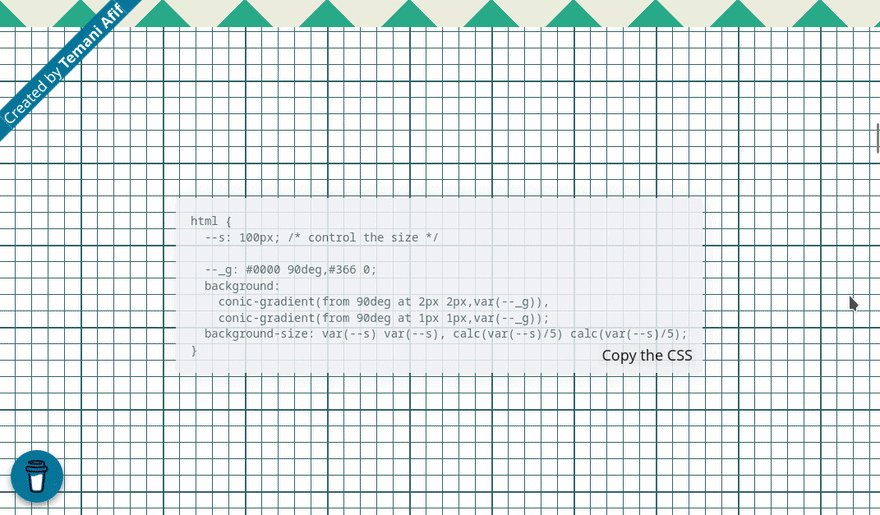
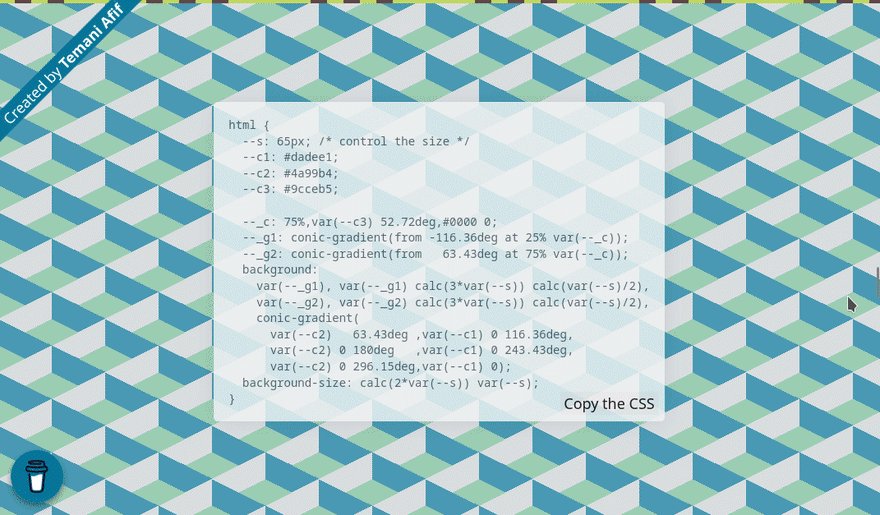
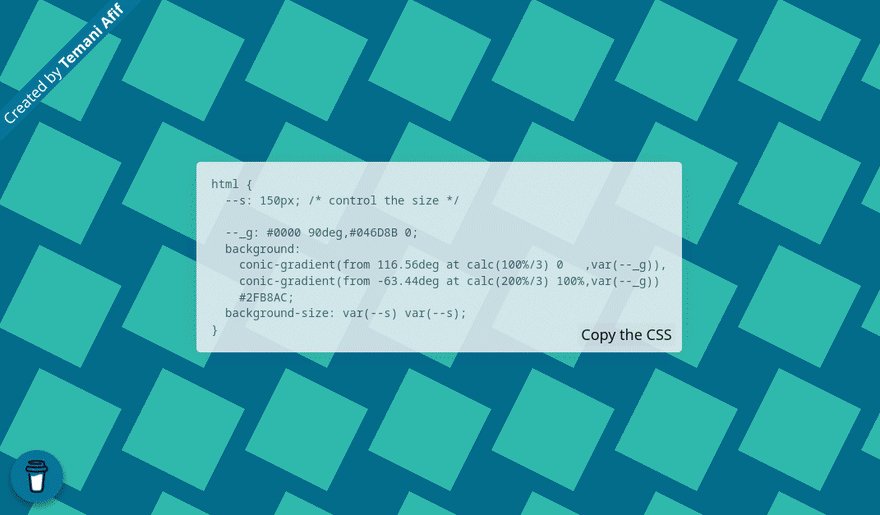
19. CSS Pattern
Collection of pre-made pure CSS patterned backgrounds, by @Afif13

20. Patternizer
Build striped backgrounds, by @matthewlein
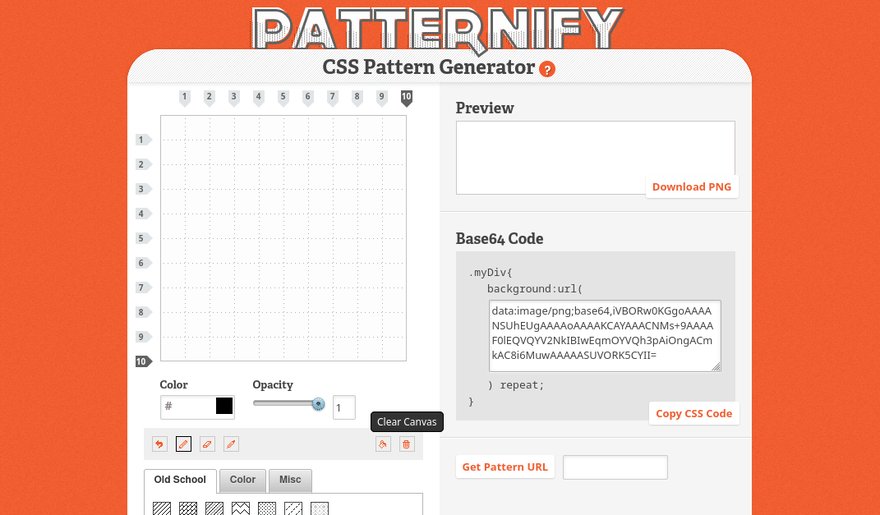
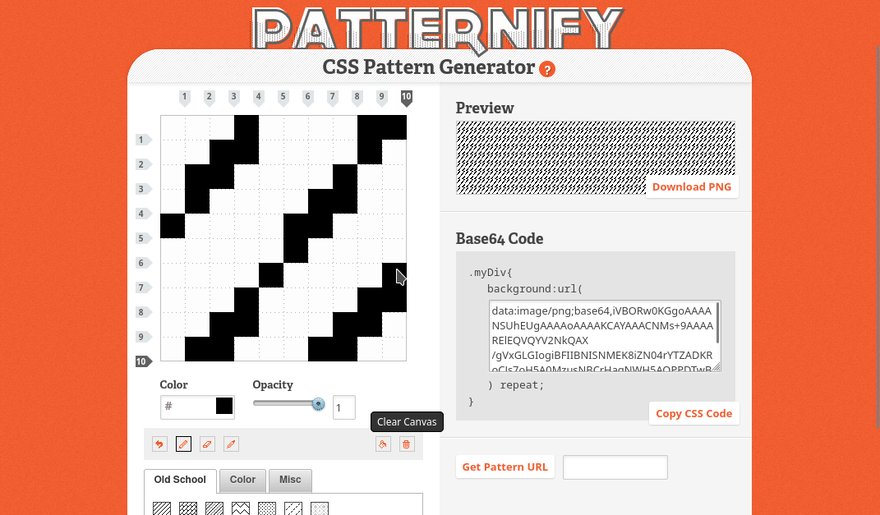
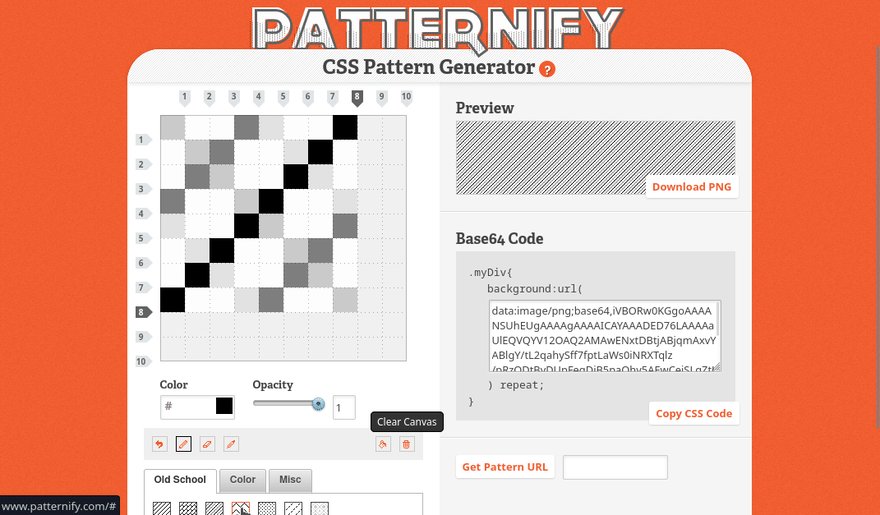
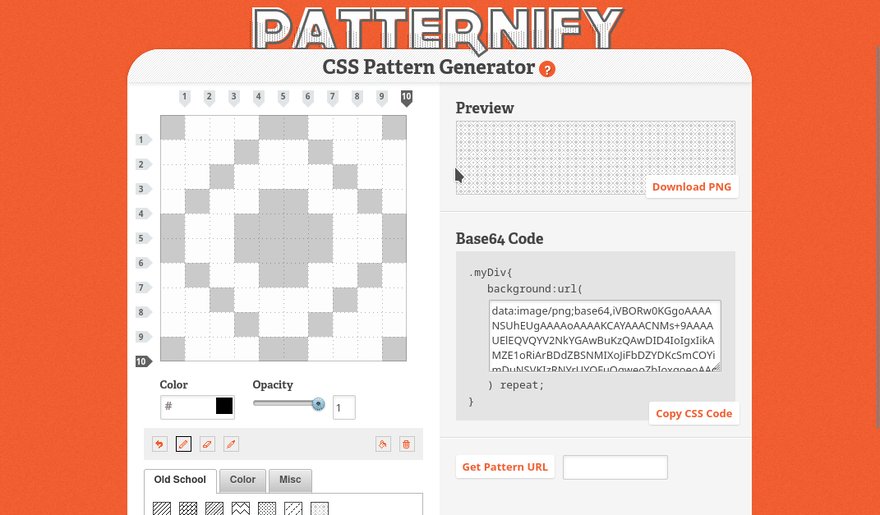
21. Patternify
Build your own old-school pattern, by @SachaGreif

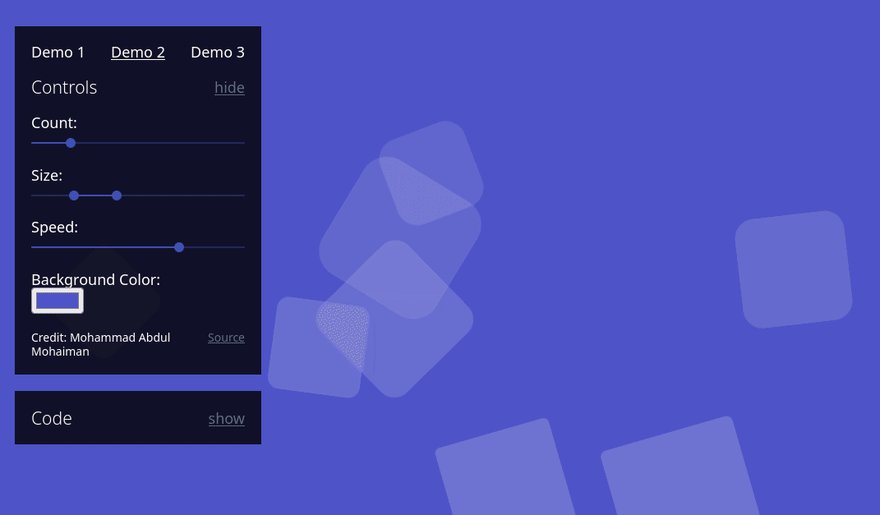
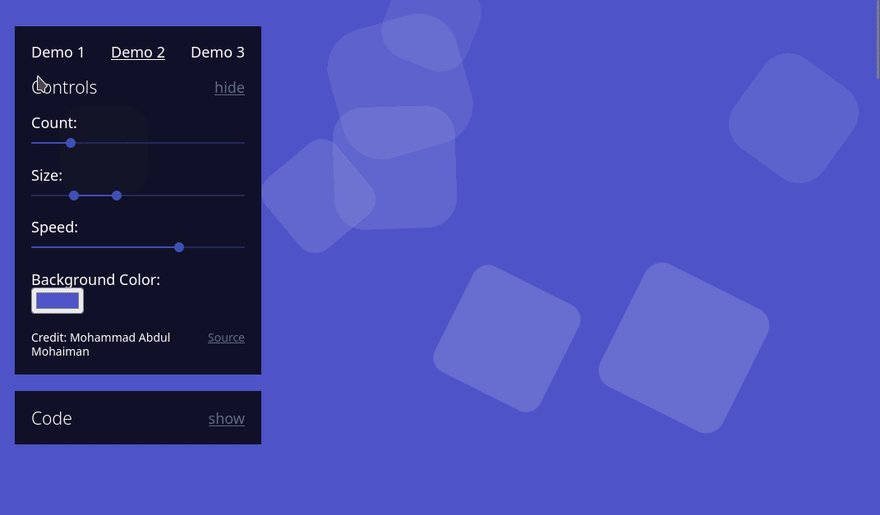
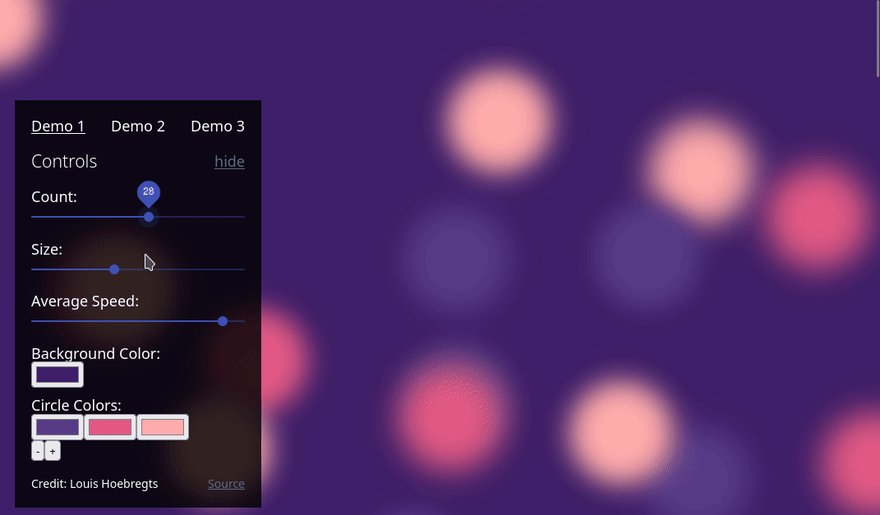
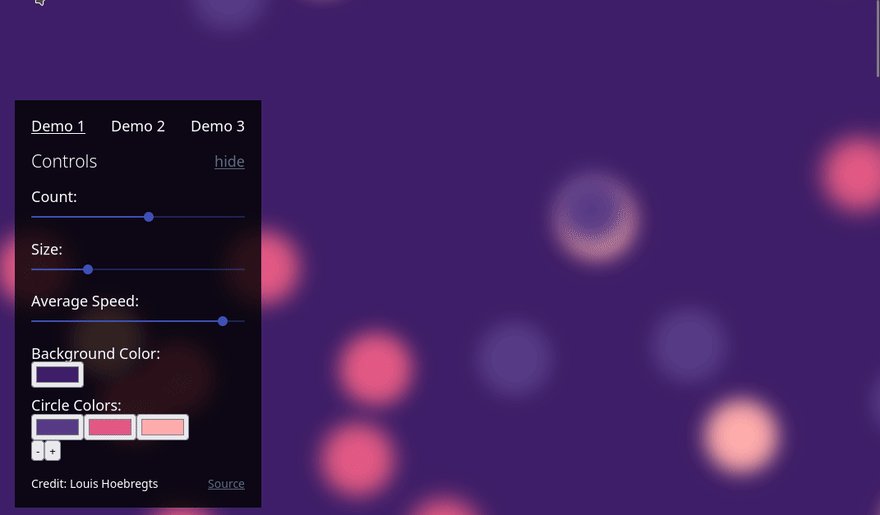
22. Animated BG
Generate blurred animated pure CSS backgrounds, by @Vincenius

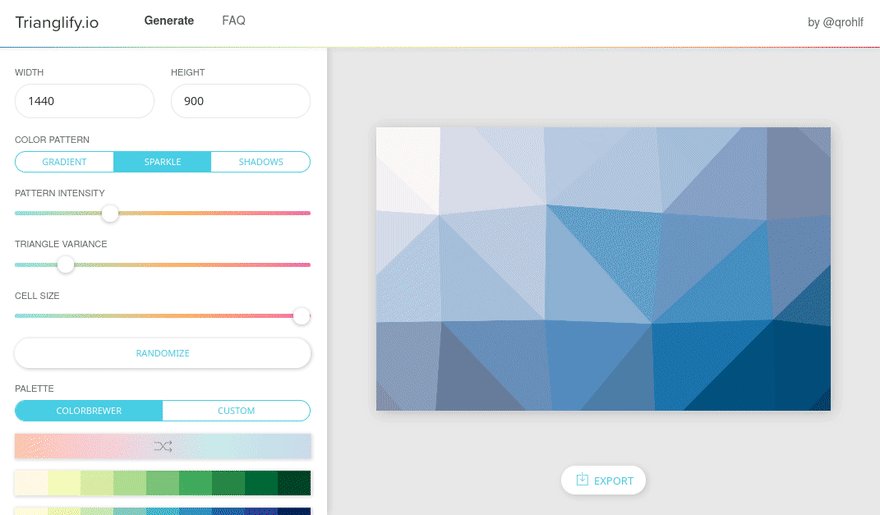
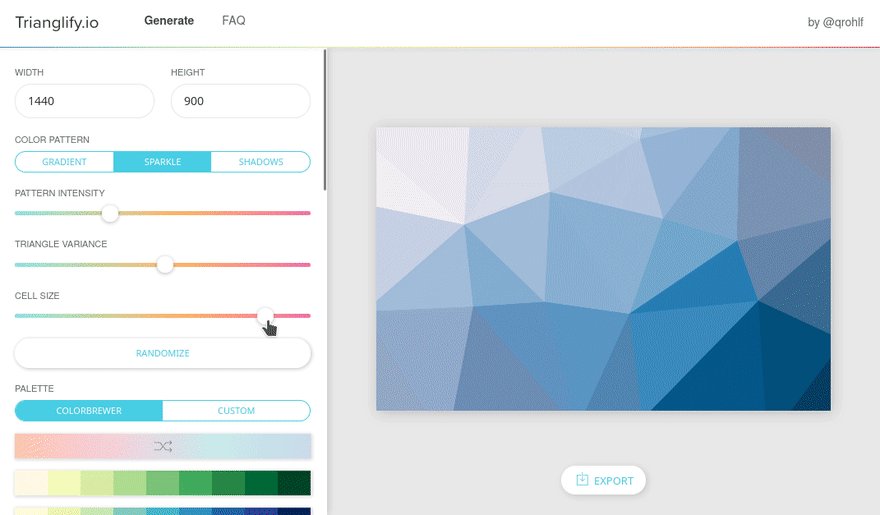
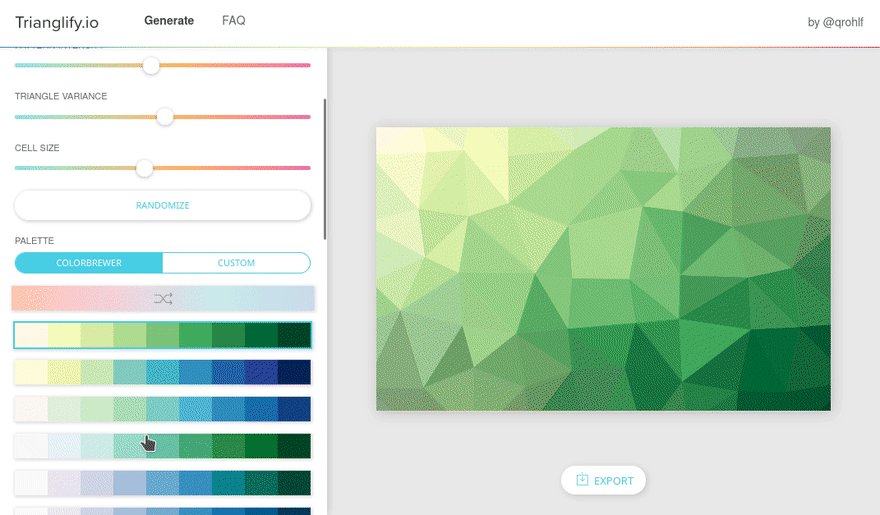
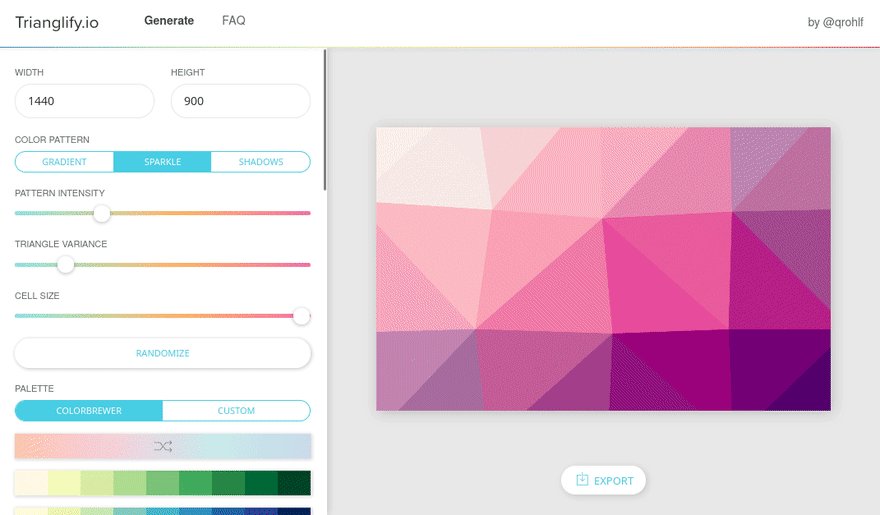
23. Trianglify
Geometric background designer (note: only semmi-free), by @qrohlf

24. Animated Backgrounds
Collection of pure CSS background animations
25. Magic Pattern CSS Backgrounds
Collection of reusable SVG-based / pure CSS background patterns, with a visual explorer

Colors
26. CSS Gradient
Advanced CSS gradient builder
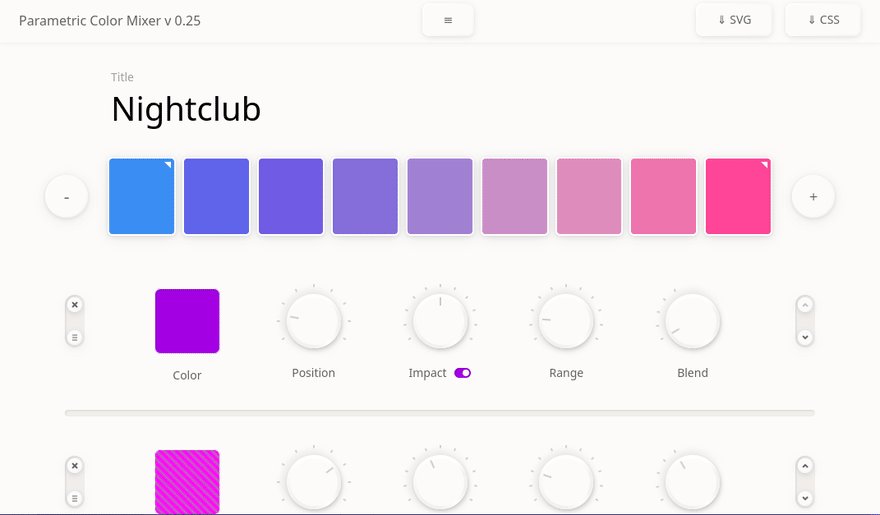
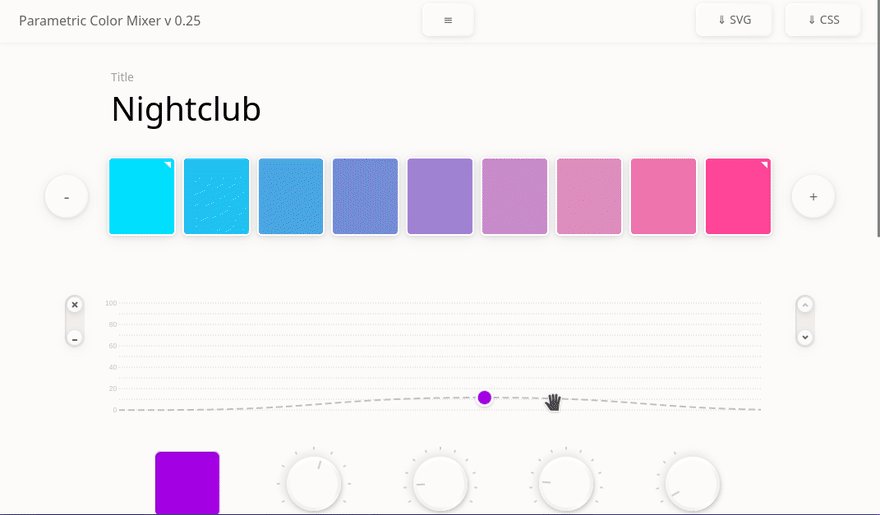
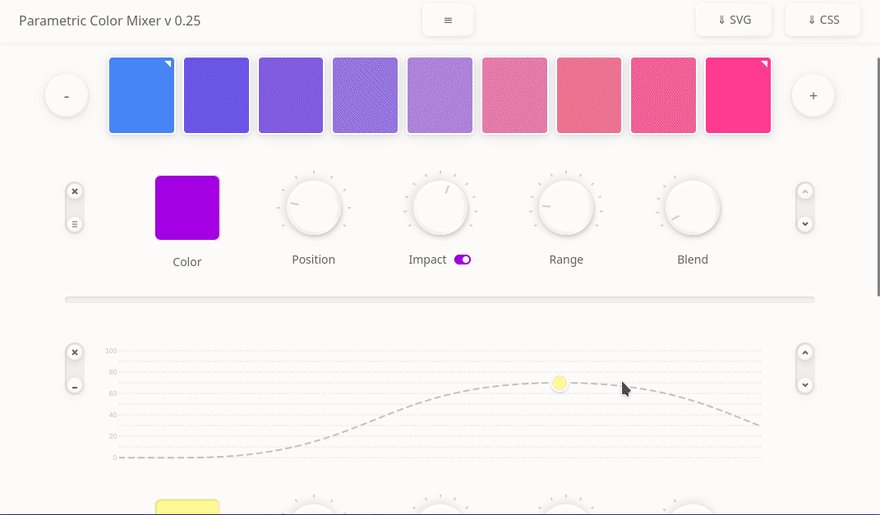
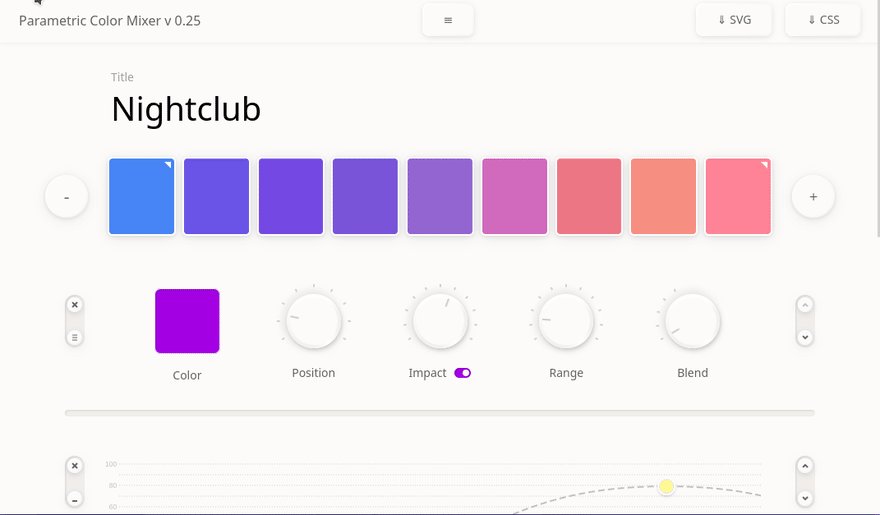
27. Parametric Mixer
Equaliser-based CSS color composer. by @dawidwoldu

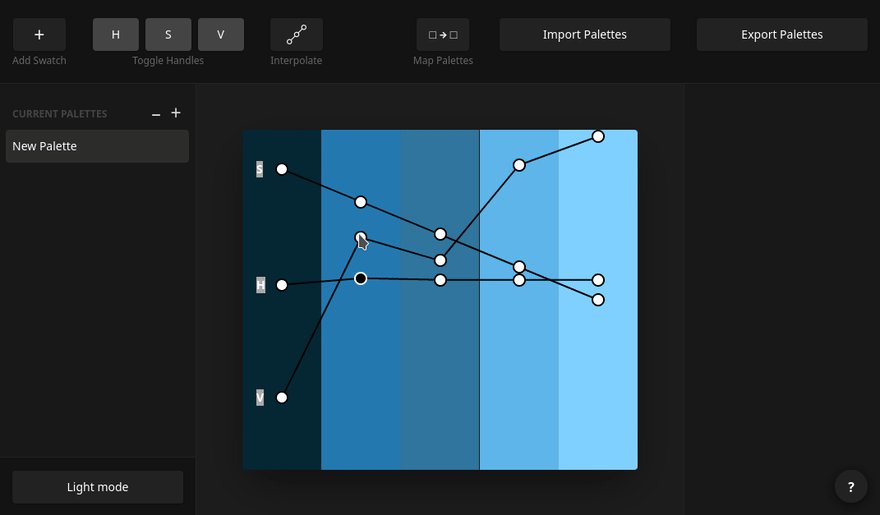
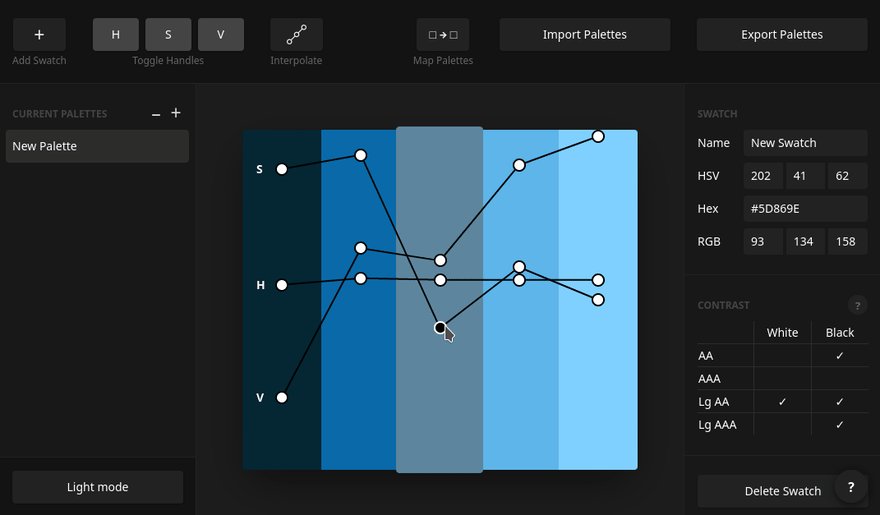
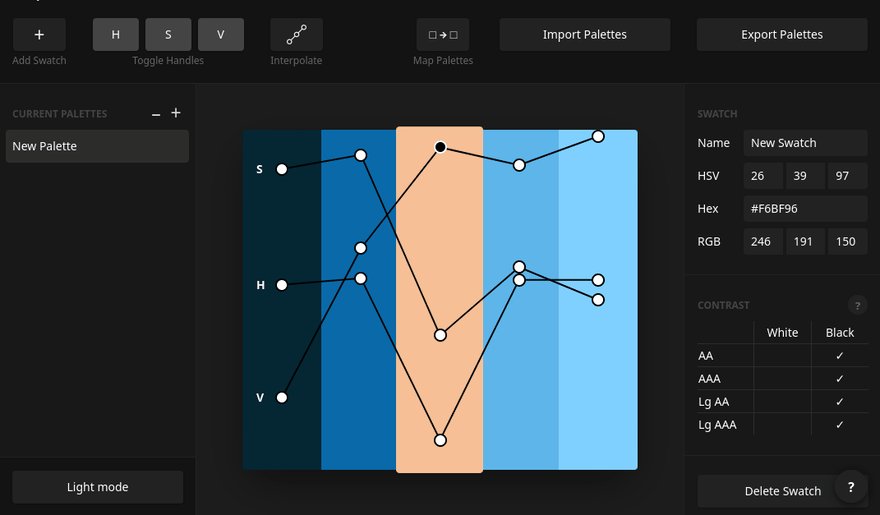
28. Palettte.
Develop and tweak color schemes

29. Paletton
Palette builder using opposing or attracting colors
30. Grabient
Sample gradients.
Similar to CoolHue, WebGradients.com, GradientHunt, GradientButtons and UI gradients
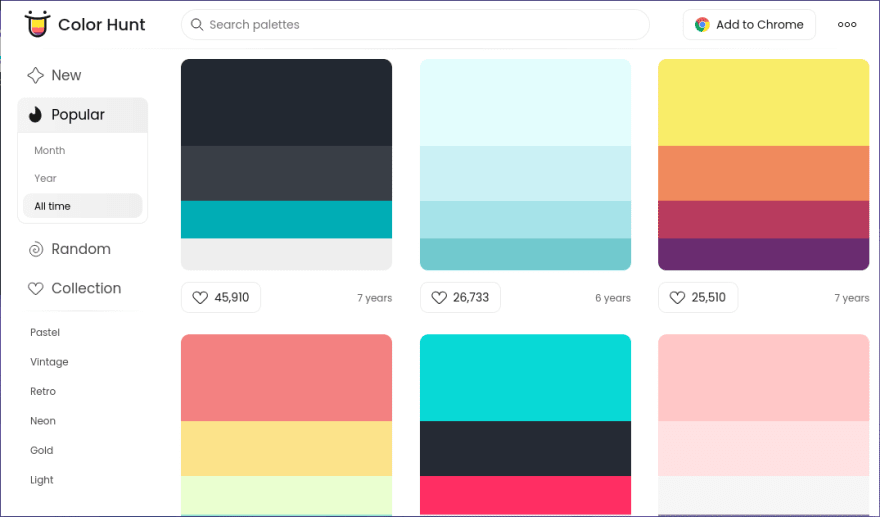
31. Color Hunt
Yet another color palette designer
32. Easing Gradients
Cubic-bezier style pure CSS gradients, by @larsenwork
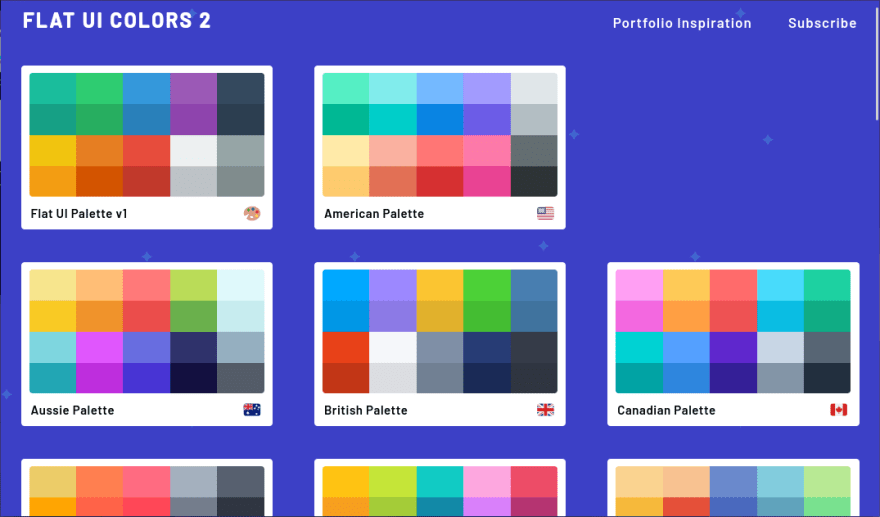
33. Flat UI Colors
Flat-style handpicked color palettes, by @ahmetsulek
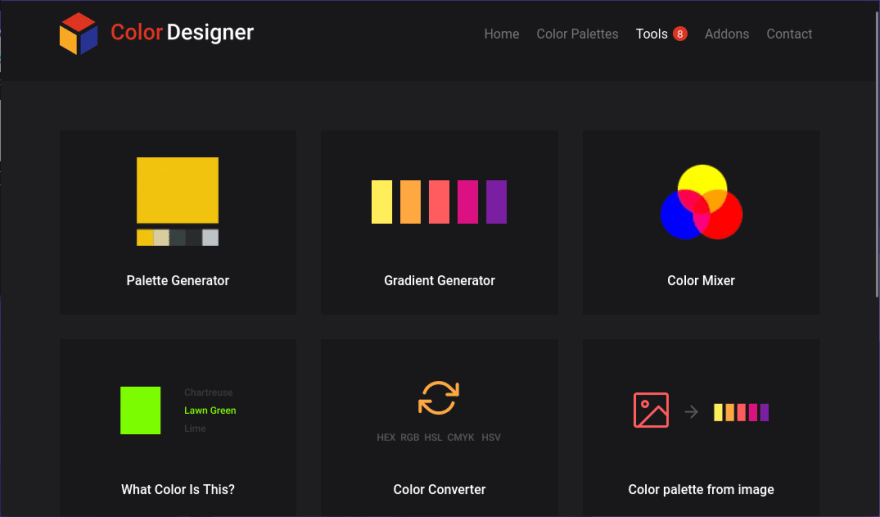
34. Color Tools
Mix, extract, convert and generate colors
35. ColorPalettes.Earth
Natural color pallets from nature
Typography
36. Font Joy
Discover and preview various font pairings, by @Jack000
37. Type set With Me
Typography & legibility sandbox, by @tsmith512
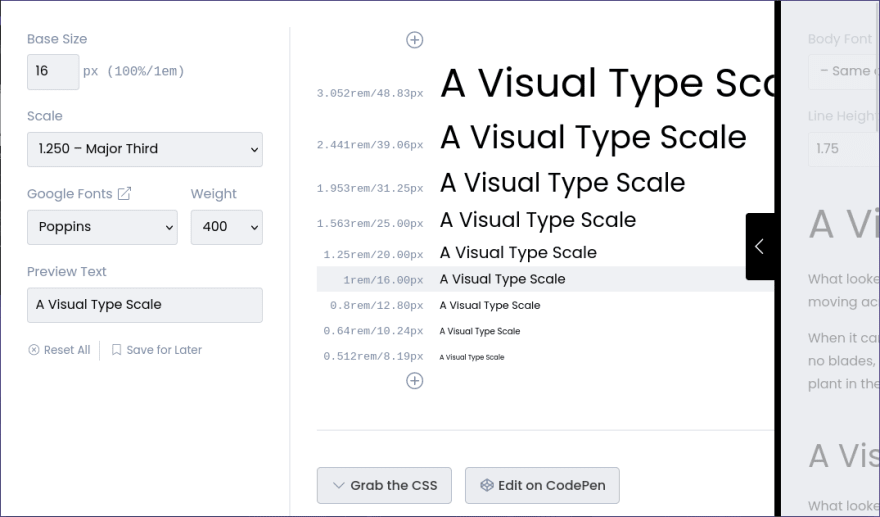
38. Type Scale
Generate heading/ body font sizes, by @jeremychurch
39. Glyphter
Create icon fonts from SVG graphics
40. Font-Library
Tagged library of Google Fonts, by @katydecorah
41. Glitter
Export 90s-style Glitter text
Loaders
42. Spin Kit
Selection of clean CSS loading animations

43. Whirl
100+ CSS loading animations, for copy-paste

44. Loader Generator
Pre-built and custom pure CSS loaders

45. lukehaas - CSS-Loaders
Simple pure CSS loading animations

46. CSSLoaders
Complex pure CSS loaders
47. loading.io/css
CSS implementations of common loaders
Layouts
48. CSS Grid Garden
Interactive game for learning CSS grid, by @thomaspark
49. FlexboxFroggy
Interactive game for learning flexbox, by @thomaspark
50. Flexplorer
Visual flexbox demo, by @bennettfeely
51. Flexulator
An interactive CSS Flexbox space distribution calculator, by @telagraphic
52. Grid Generator
Make grids using the CSS grid-template properties, by @sdras (similar to grid.layoutit.com)
53. Layout Generator
A modern CSS layout maker
54. Box Model Diagram
Just a visual box model demo
Informative
55. CSS Timeline
A history of CSS
56. Screen Size Map
View popular screen sizes for responsive design
57. CSS Ruler
Preview various CSS units relative to each other
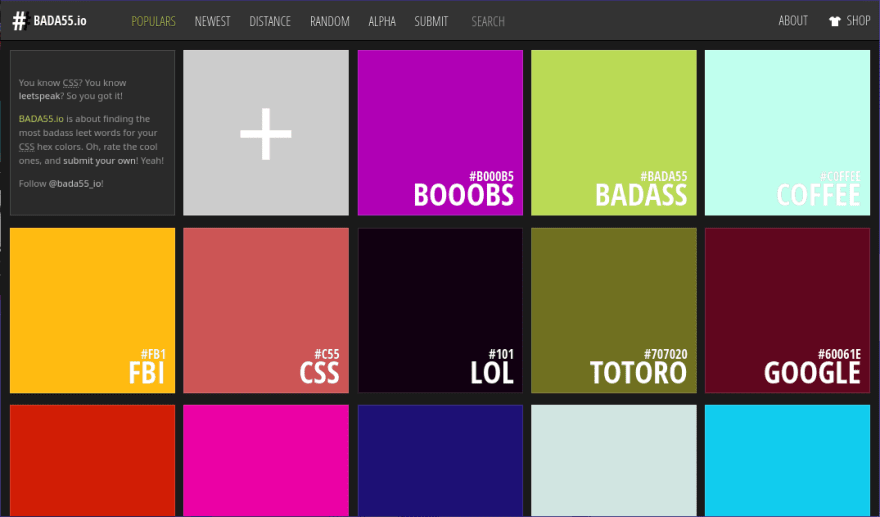
58. bada55
List of very funny CSS hex color codes
See also, colors.lol for some overly-descriptive color pallets
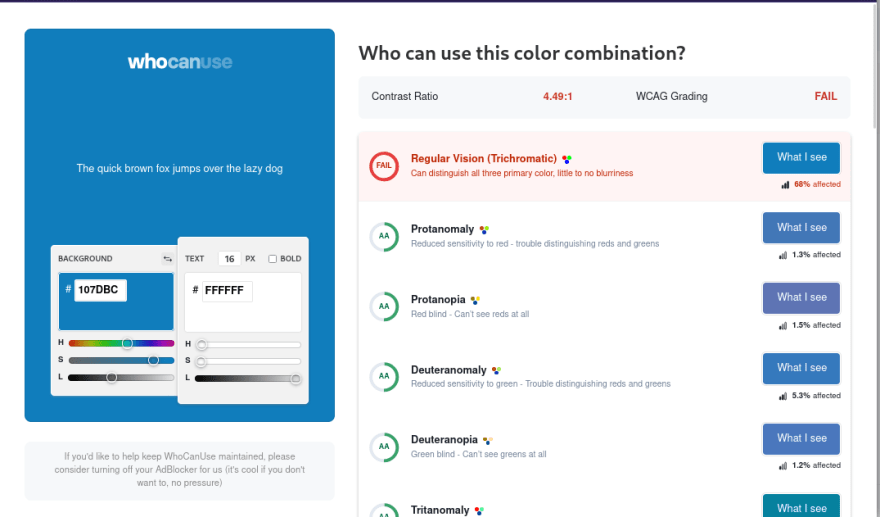
59. Who can use?
Checks accessibility grade of a given color combinations, similar to Colorable
60. Can I use?
Browser compatibility check of various, CSS, JS, HTML and web features
61. Can I email?
Similar to Can I use?, but checks if a given CSS property (or HTML elem) is compatible with email clients
62. CSS Processing Tools
Convert to and from any other CSS language
63. Unused CSS
Searches your site for unused CSS, and displays stats
64. Component.Gallery
Global component search
65. Design System Gallery
A collection of open design systems, for inspiration
66. Checklist.design
A collection of design best practices organised as checklists
67. Glyphs
A list of CSS glyph character codes (see also GlyphSearch for library icons)
68. CSS-Tricks.com
The best CSS blog out there
69. Curated Design Tools
A curated list of awesome design tools
70. Awesome-CSS-Frameworks
A list of open source CSS frameworks
71. CSS Reference
A visual guide to CSS properties (similar to htmlreference.io)
72. MDN CSS Docs
Excellent documentation of all available CSS properties
In my humble opinion, the best websites and web applications have a tangible “real” quality to them. There are lots of factors involved to achieve this quality, but shadows are a critical ingredient.
When I look around the web, though, it's clear that most shadows aren't as rich as they could be. The web is covered in fuzzy grey boxes that don't really look much like shadows.
Tiens une fonctionnalité de Google Fonts que je ne connaissais pas. J'évite presque toujours les fonts par CDN d'ailleurs, mais ce cas peut être intéressant :
Si une police est utilisée uniquement sur un logo ou quelques caractères, il est possible de spécifier les lettres à extraire de la police avec le paramètre text= dans l'URL Google Fonts, ce qui rend le fichier bien plus léger. J'imagine qu'on doit pouvoir extraire le fichier en question pour l'exploiter en local.
Ah ah ah! Neat!
Un serious game qui permet d'apprendre et de comprendre le fonctionnement des flexbox en CSS. C'est vraiment excellent !
CSS framework
C'est pour un écran QHD, si vous êtes en FullHD remplacez 50em par 35em.
File > Custom CSS... :
#editor {
--side-margin: calc( 50vw - 50em );
}
#editor .CodeMirror {
margin-left: var(--side-margin);
}
#editor .CodeMirror-scroll {
padding-right: var(--side-margin);
}Quand tu as perdu la raison et que tu décides de faire un Mario Kart en CSS. WTF.
Le test FizzBuzz en CSS, bien vu !
cssdb is a comprehensive list of CSS features and their positions in the process of becoming implemented web standards.
Les futures propriétés CSS en cours de validation.
Des loaders sympas en CSS uniquement.
Merci à tous pour vos retours, et à Seb pour avoir fait passer le mot. Ça m'aide beaucoup, et y'a encore du boulot !
Quant à savoir pourquoi on n'est pas parti sur le thème Material ou celui de Framasoft, la principale raison c'est qu'on voulait rester assez simple techniquement, et pas forcément sortir l'artillerie SASS/Bootstrap/jQuery.
Dans tous les cas, vous avez le choix !
Et si certains veulent contribuer, c'est avec plaisir.
La prochaine version de #Shaarli embarquera un nouveau thème par défaut, pour remplacer l'actuel, qui vieillit assez mal.
J'ai un résultat qui fonctionne pas mal sur desktop et mobile, mais je ne suis pas vraiment web designer, alors je fais appel à votre bon goût pour que vous me donniez votre avis (constructif si possible) : sur Github ou sur shaarli.fr.
C'est ici : http://workspace.hoa.ro/shaarli/
- login:
demo - password:
demo
Dans tous les cas, le thème actuel sera toujours présent et maintenu.
La construction d'une page, étape par étape, pour apprendre le web design. J'ai survolé le contenu, mais j'aime bien le format.
Un framework CSS qui permet de faire plein de transitions. Il faut faire attention à ne pas tomber dans le côté PowerPoint surchargé, mais il y a des choses sympa.
Un petit outil qui permet de télécharger une police Google dans tous les formats, et génère le CSS pour les utiliser en local.
Inspiration de set de couleurs...
Un guide CSS pour centrer des éléments, en particulier verticalement, parce que... grumble !
Compatibilité des propriétés CSS3 entre les différentes versions de navigateur.
What the... On peut faire des trucs de fous sur les images juste avec du CSS : flou, contraste, saturation, luminosité, inversion de couleur, etc.
Je suis bluffé.