1331 private links
A massive list of very helpful CSS tools that I constantly forget to save.
Copy/pasting because dev.to
A collection of 70 hand-picked, web-based tools which are actually useful.
Each will generate pure CSS without the need for JS or any external libraries.Full credit goes to the authors behind each of these apps (where possible I've linked to their GH/ socials)
Contents
Property Generators
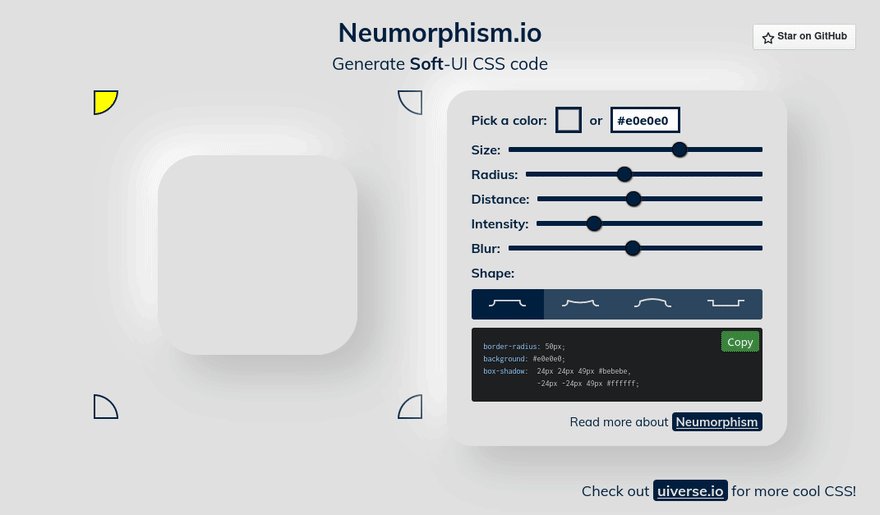
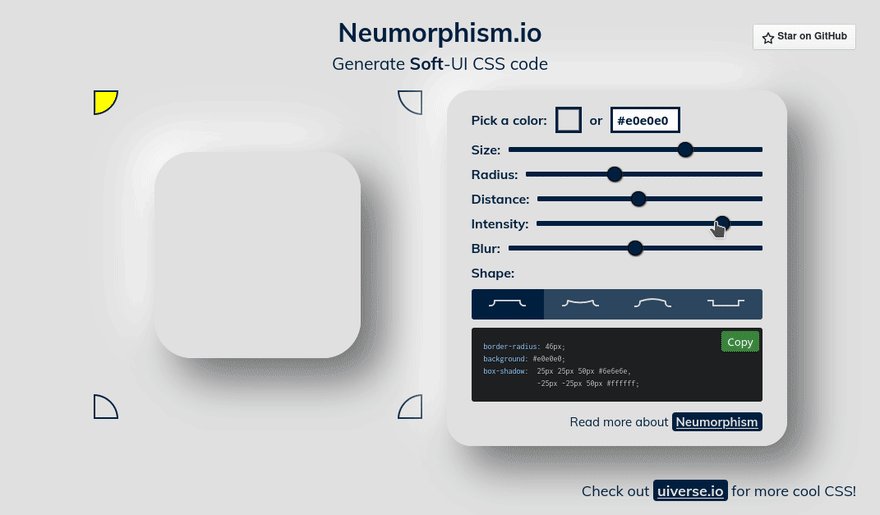
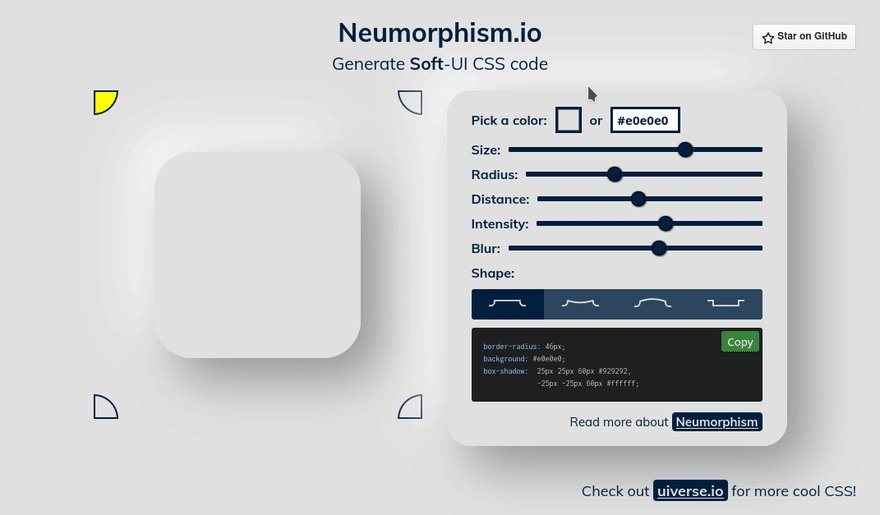
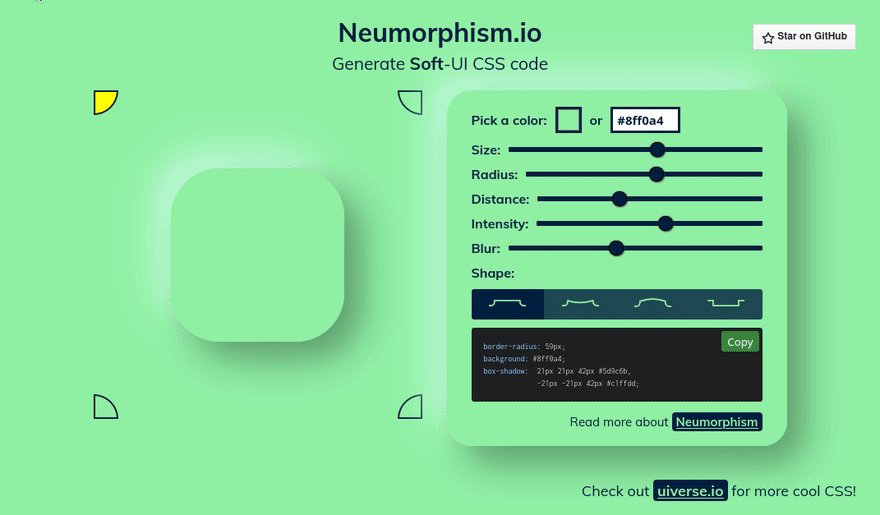
1. Neumorphism
Generate Soft-UI CSS styles using inset shadows, by @adamgiebl

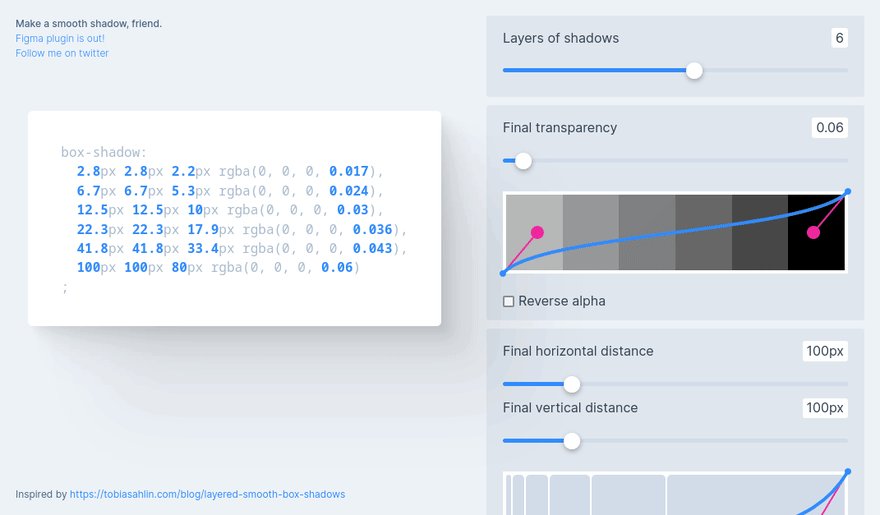
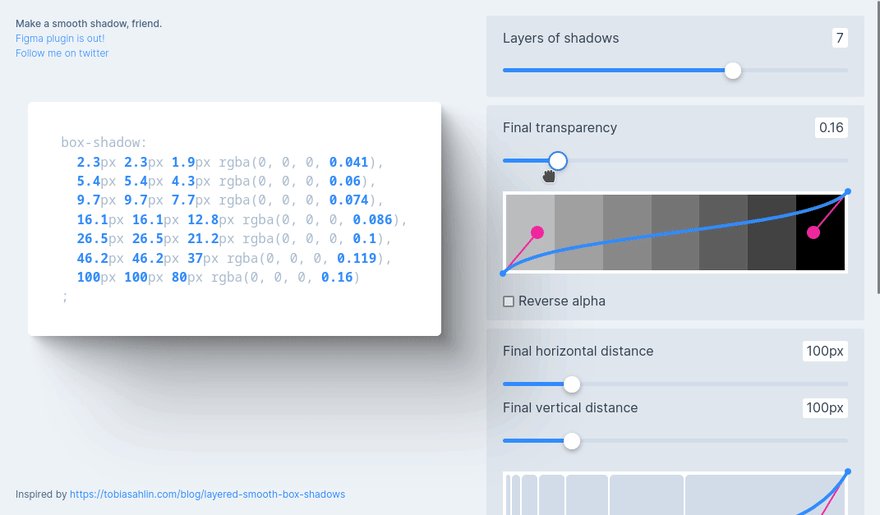
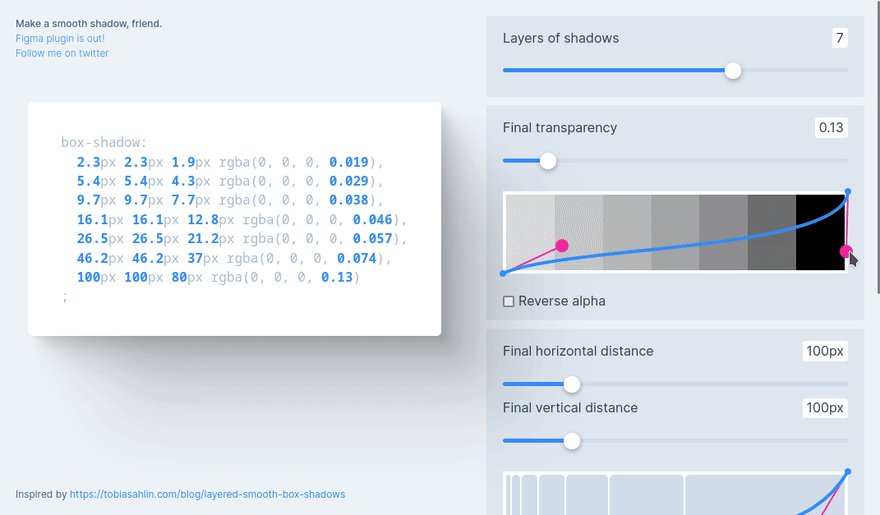
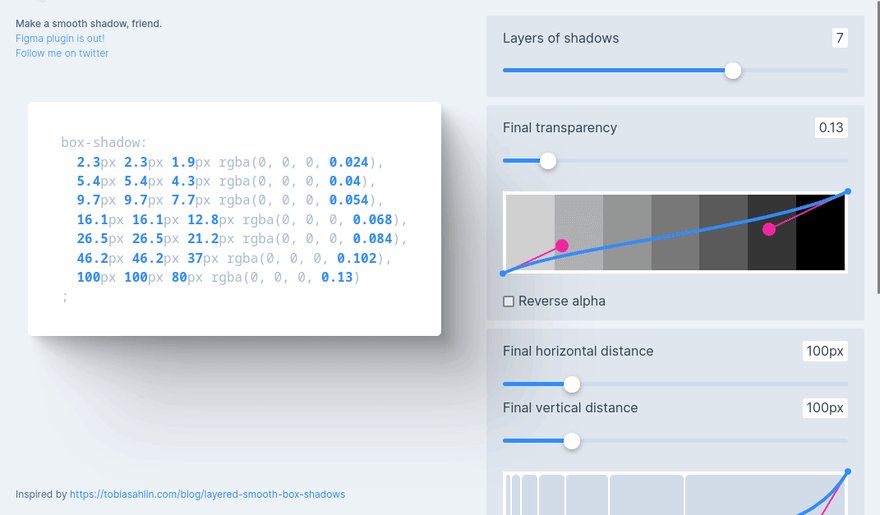
2. Shaddows Brumm
Make and preview beautifully smooth shadows, by @brumm

3. Fancy Border Radius
Generate cool shaped objects with border-radius, by @9Elements. Similar to BlobMaker

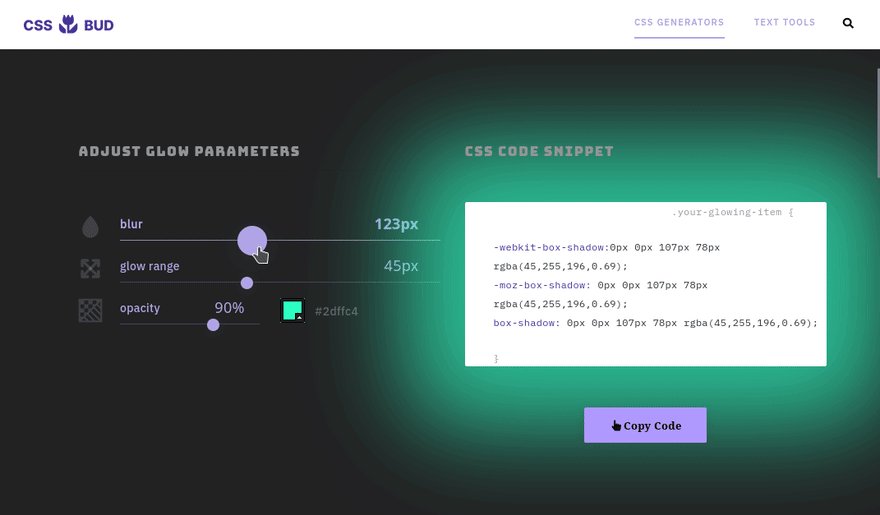
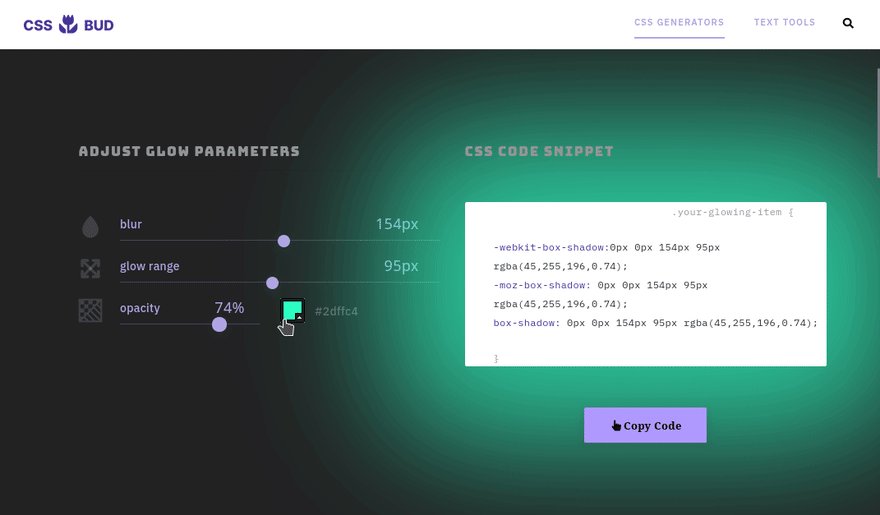
4. Glow Generator
Generate pure CSS, cross-browser glow effects

5. Clothoid Corners
Generates clothoid rounded corners by CSS clip-path, by Takehiko Ono

6. Glassmorphism
Build semi-transparent, blurred glass-like backgrounds. Similar to ui.glass/generator

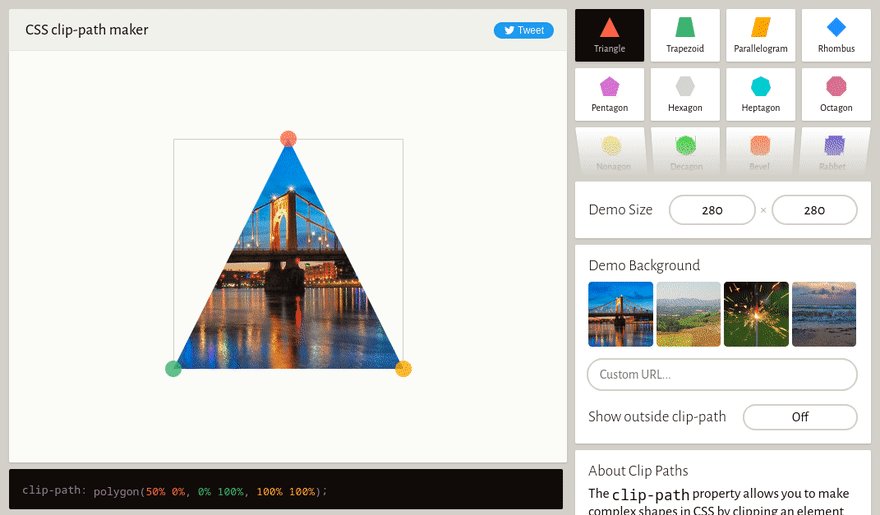
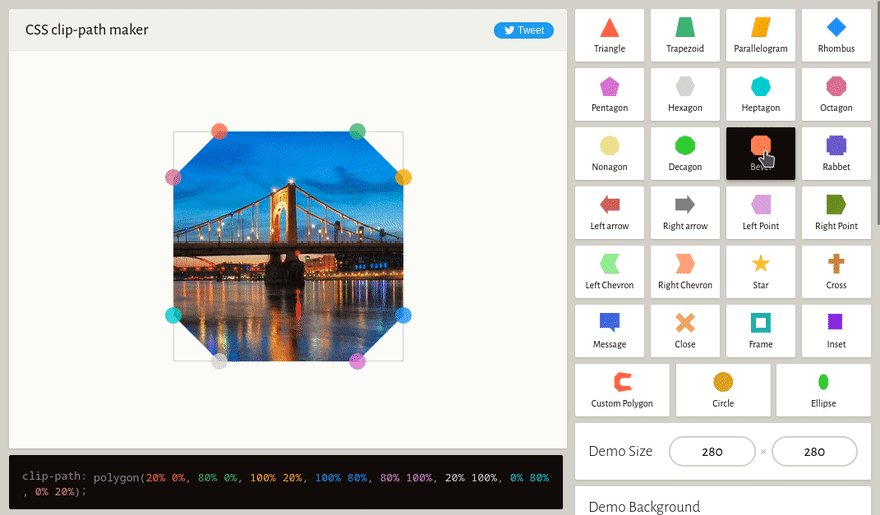
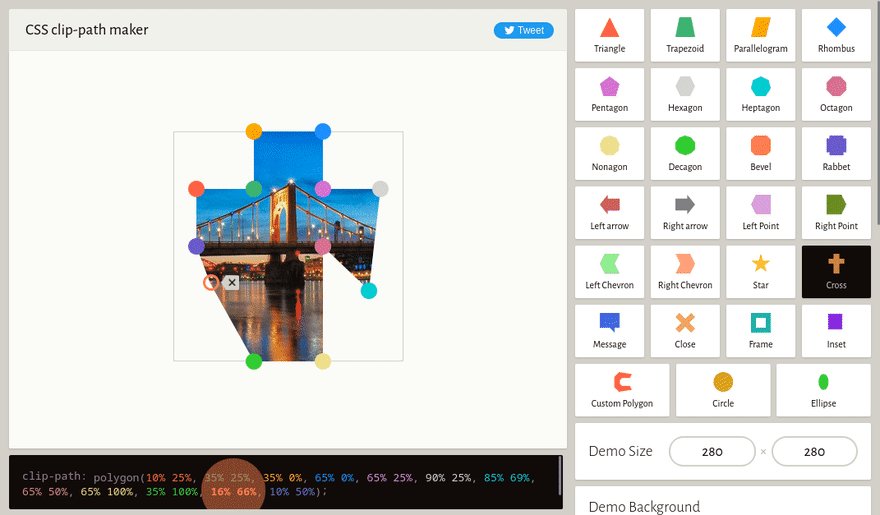
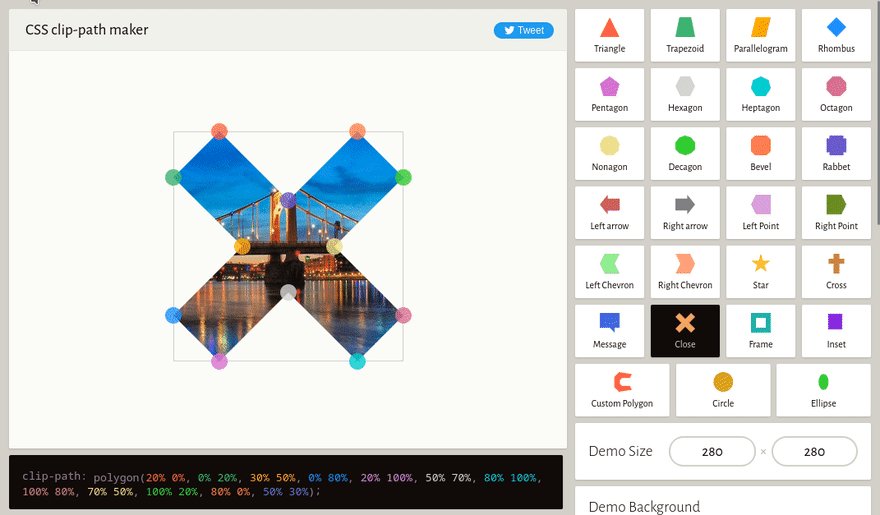
7. Clipy
Generate complex shaped objects using clip-path, by @bennettfeely

8. CSS Filters
Generate and preview pure CSS Instagram-style photo filters, by @ghosh

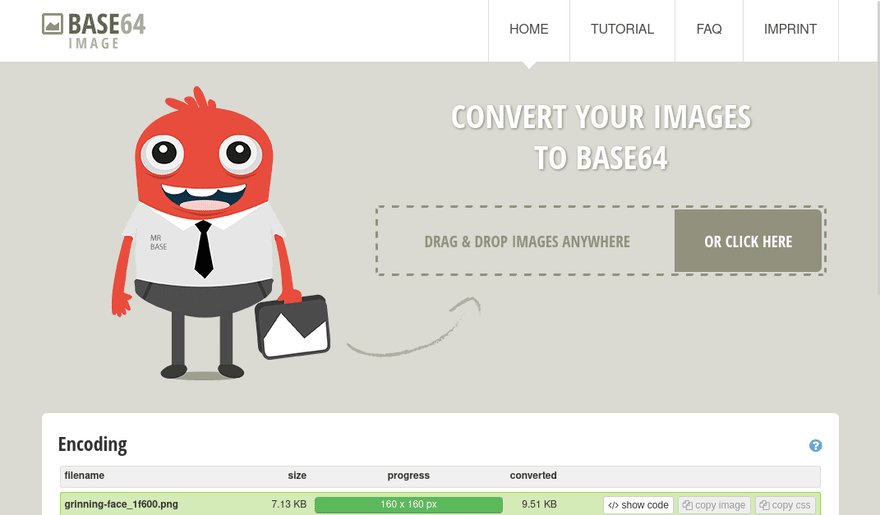
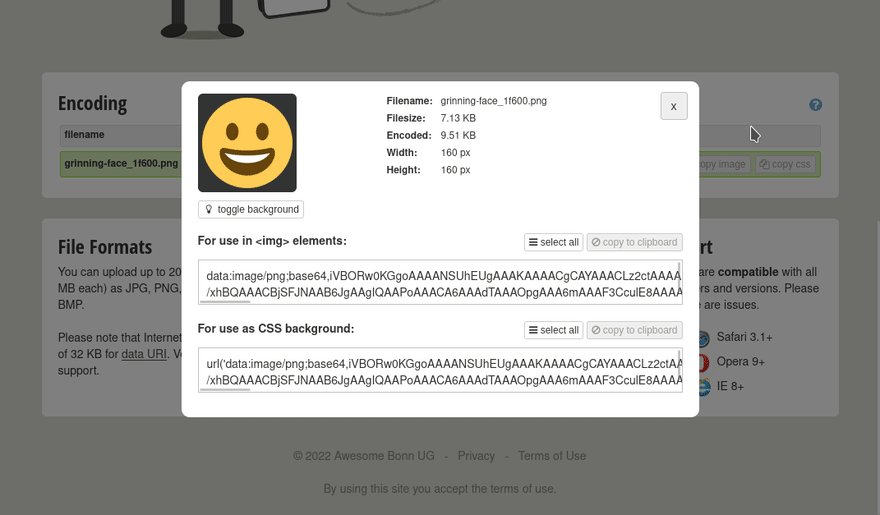
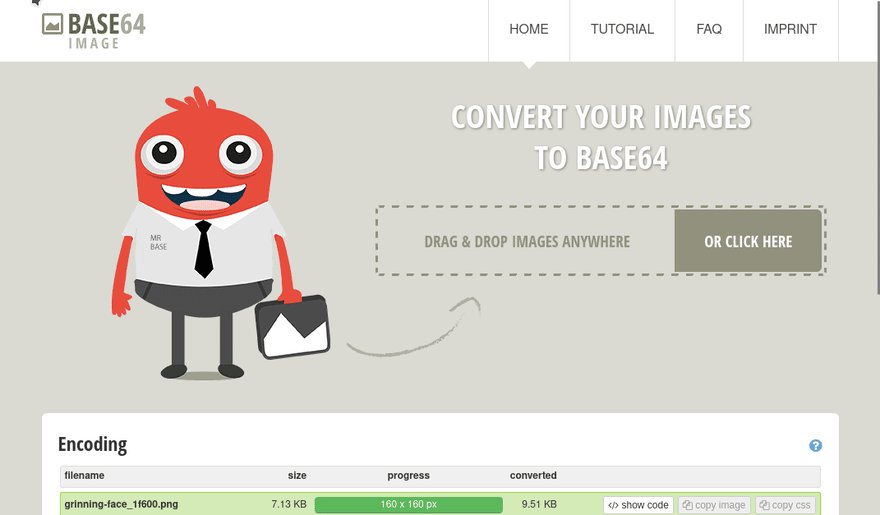
9. Base64 Image
Encode an image directly in your CSS in Base64

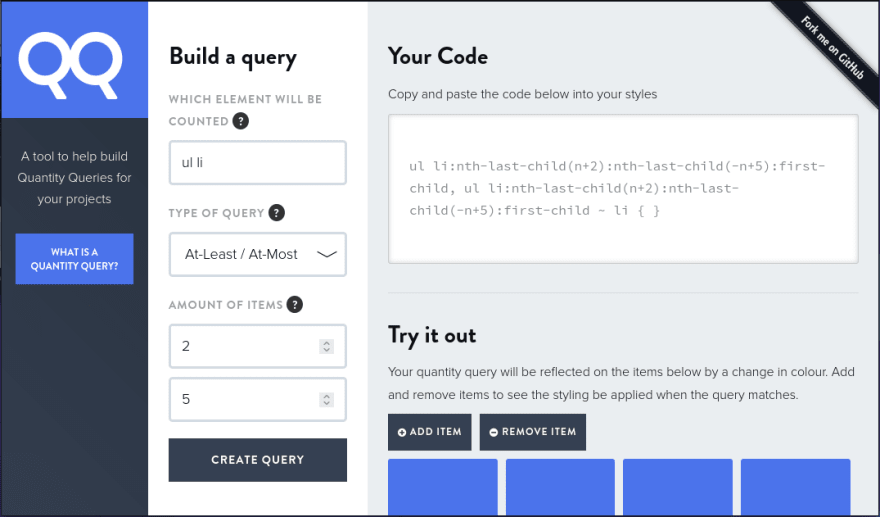
10. Quantity Queries
Generate quantity-based CSS queries, by @drewminns
Animations
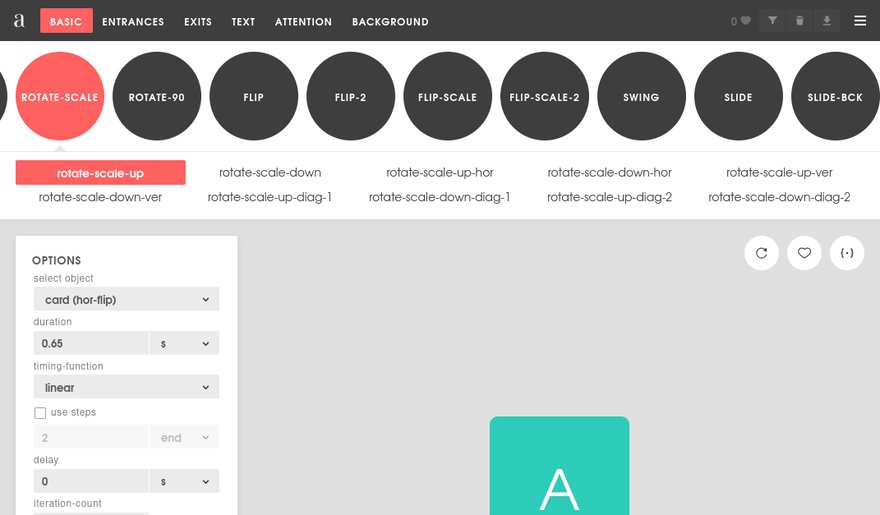
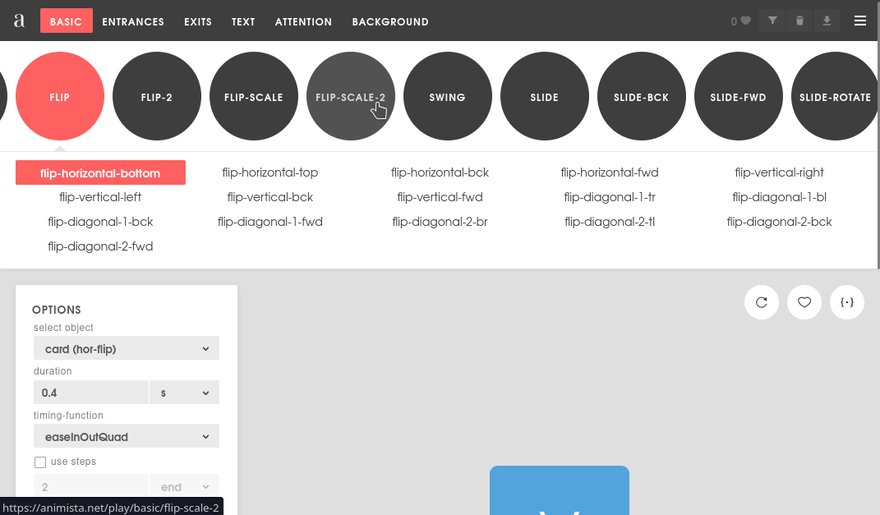
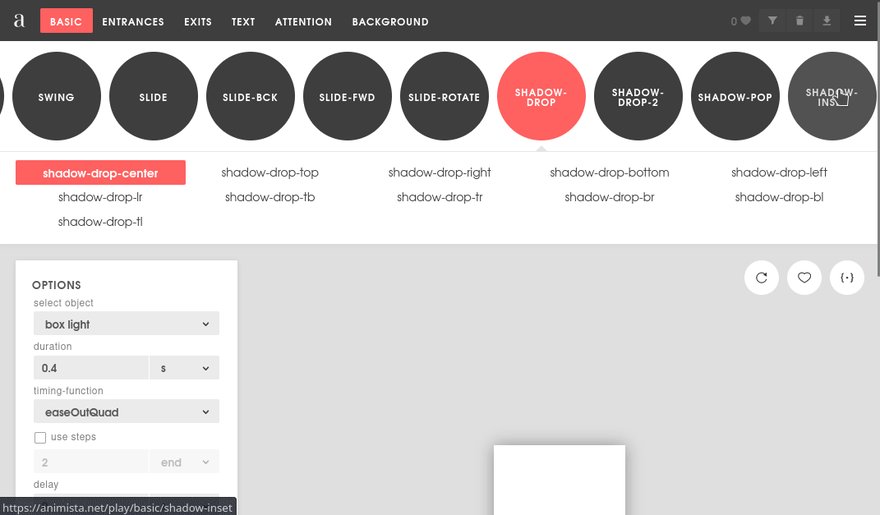
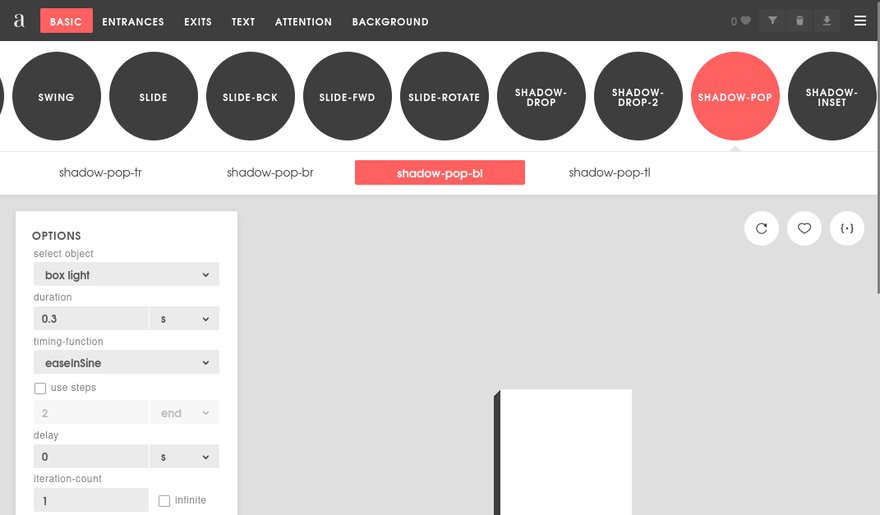
11. Animista
CSS animation playground and generator, by Ana T

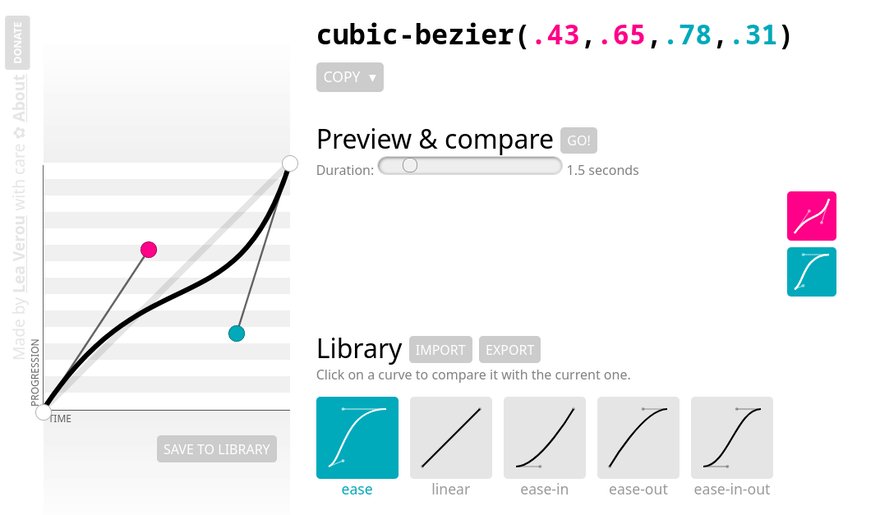
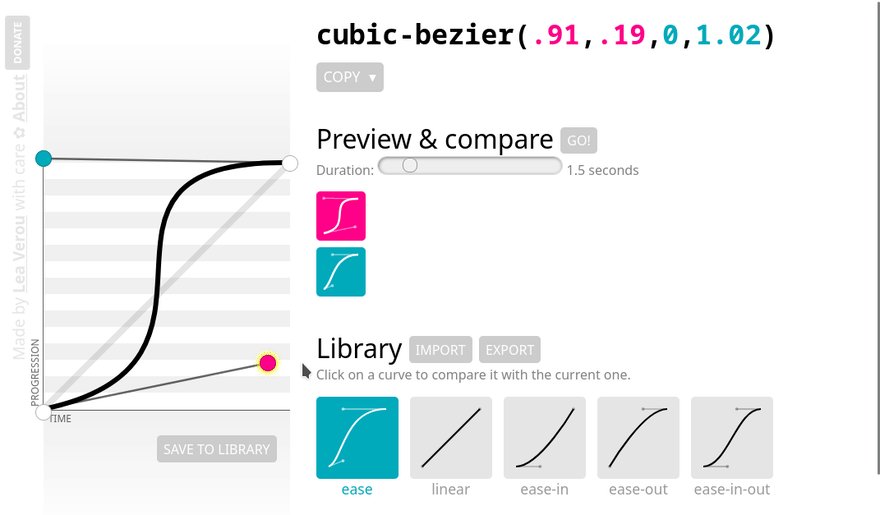
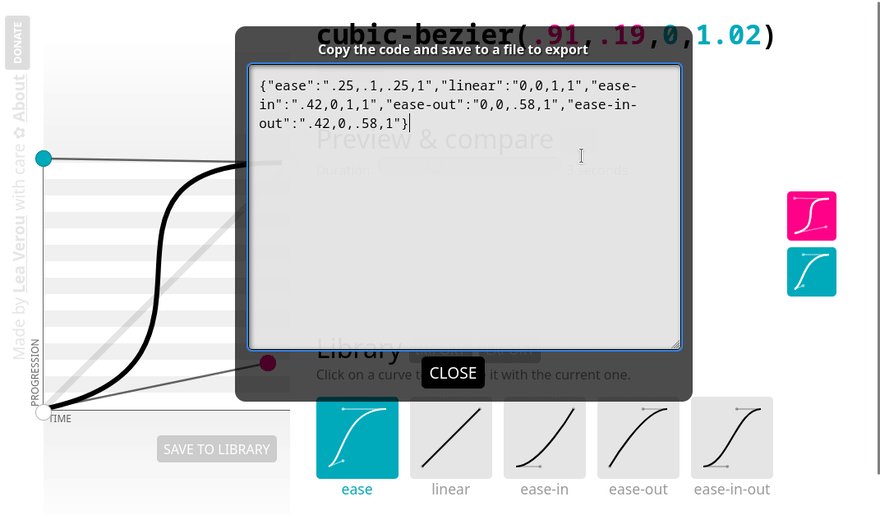
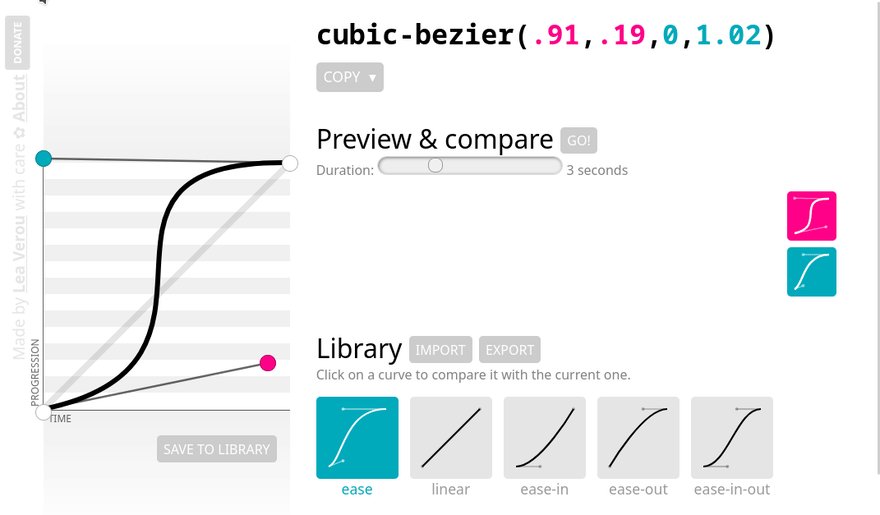
12. Cubic-Bezier
Preview and generate advanced cubic bezier animations, by @LeaVerou

13. Keyframes
Advanced keyframe animation maker, by @mitchas
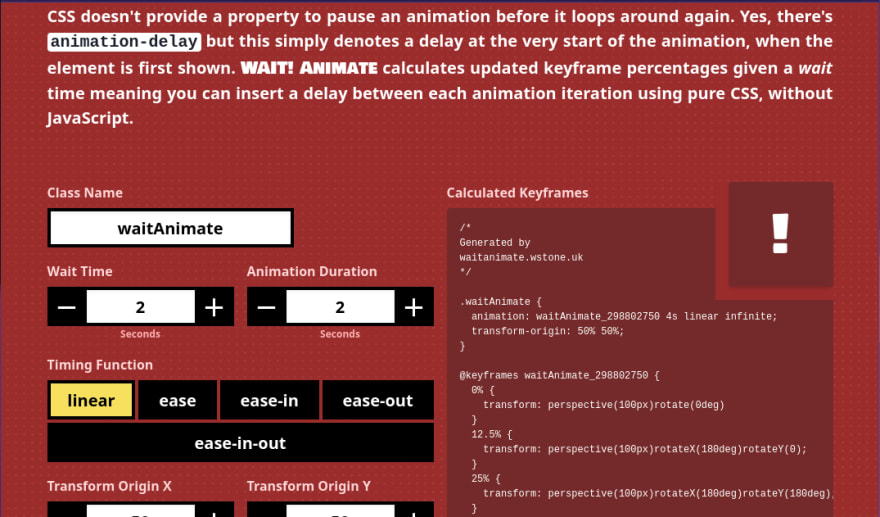
14. Wait Animate
Use animation-delay to simulate delays, by @will-stone
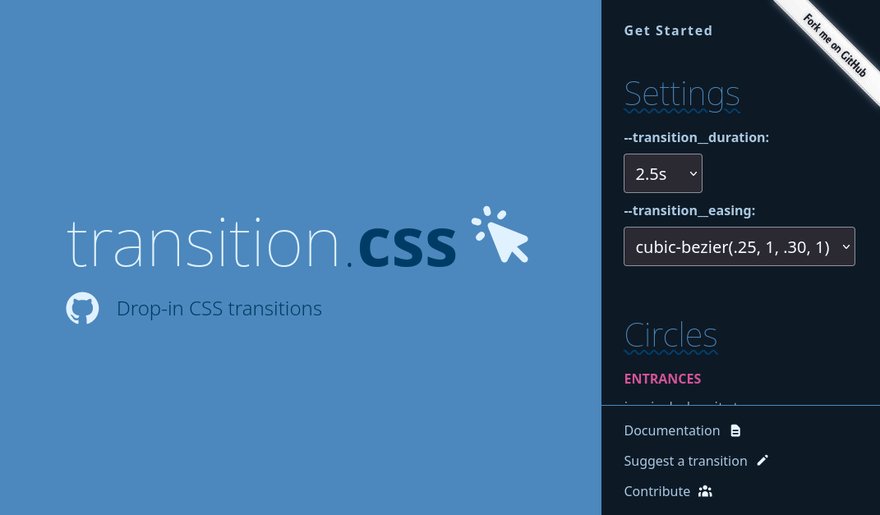
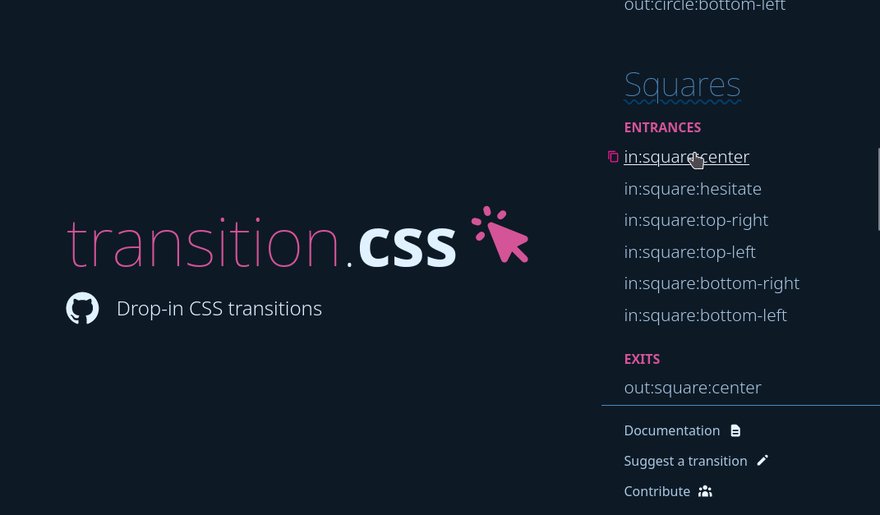
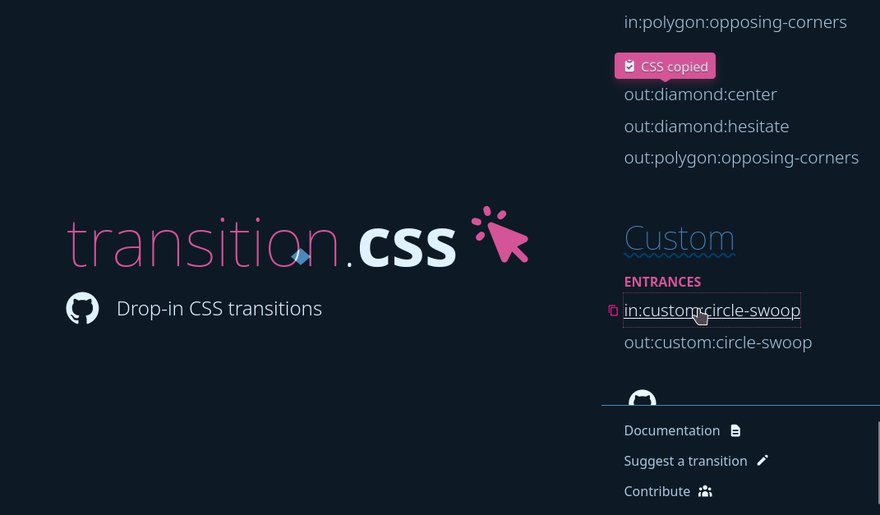
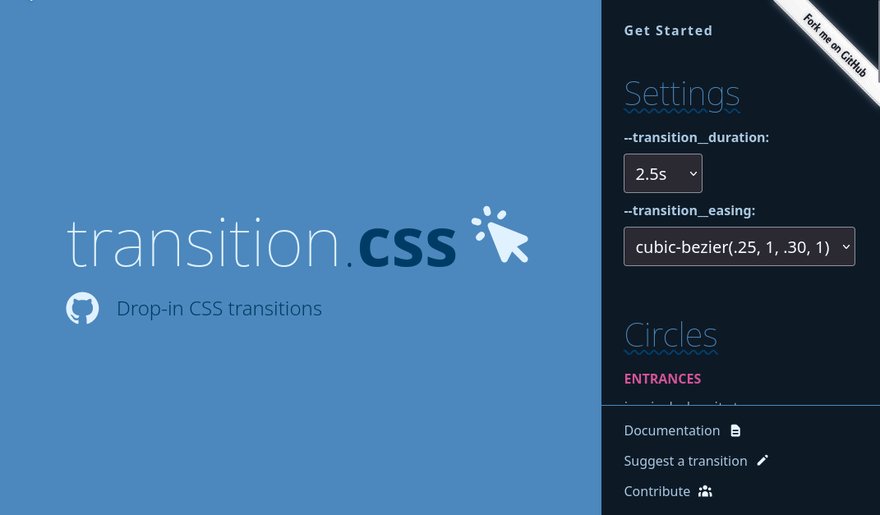
15. Transition.Style
Copy-paste transition animations, by @argyleink

Backgrounds
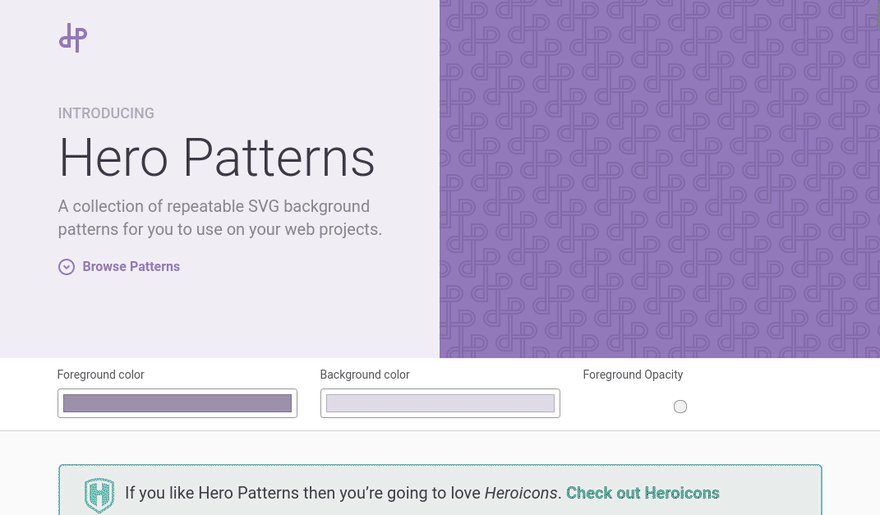
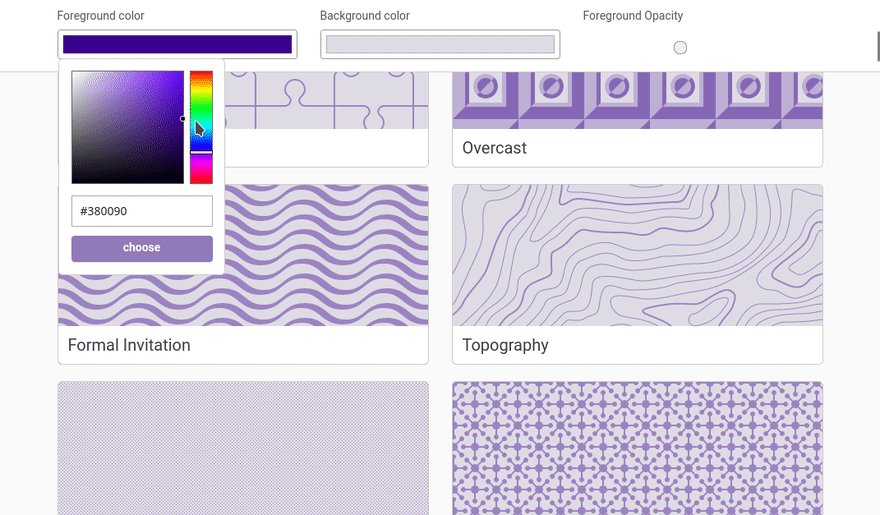
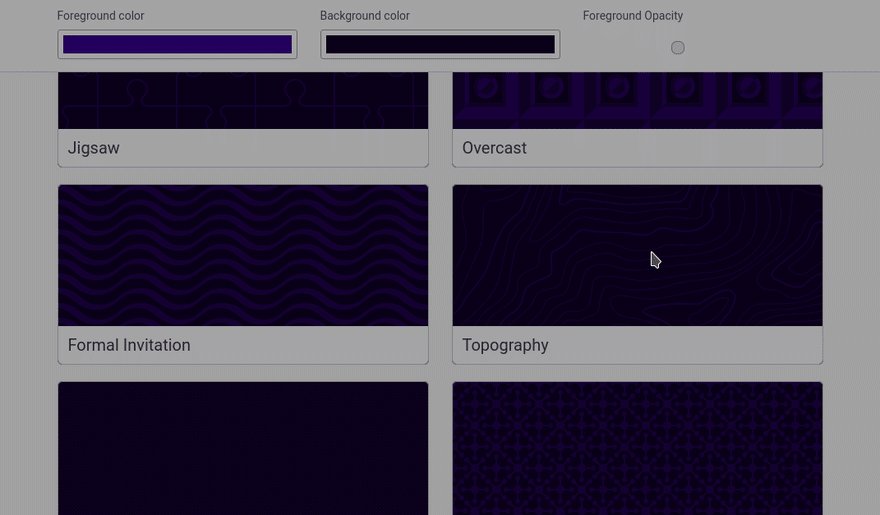
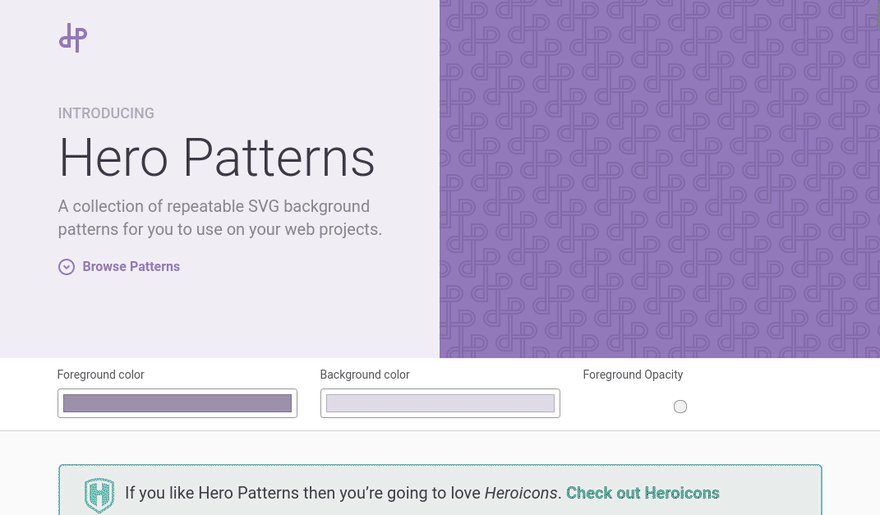
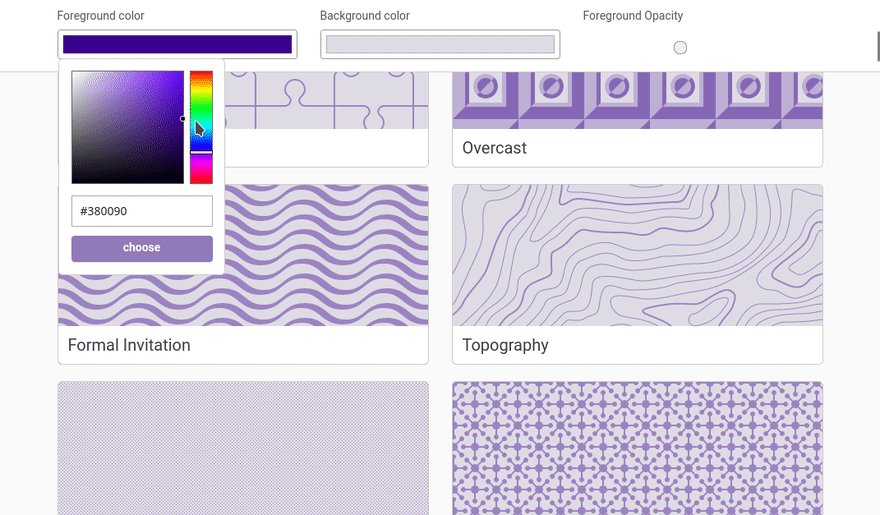
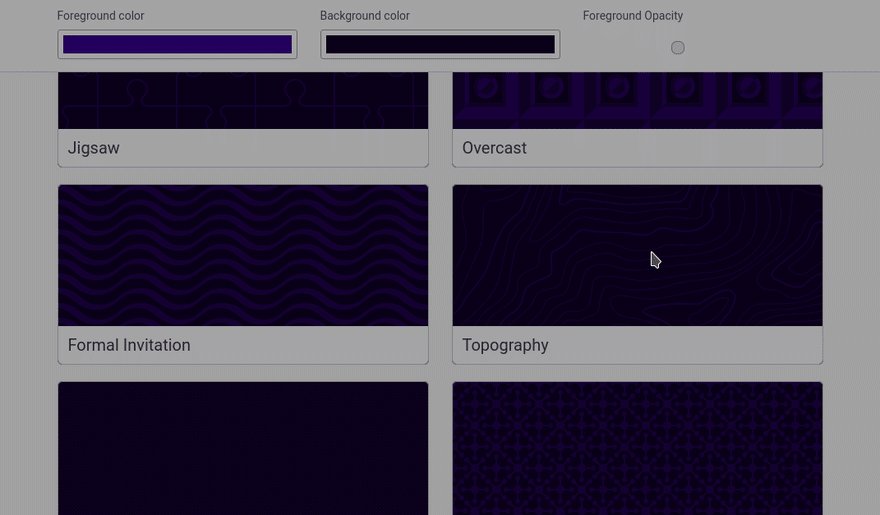
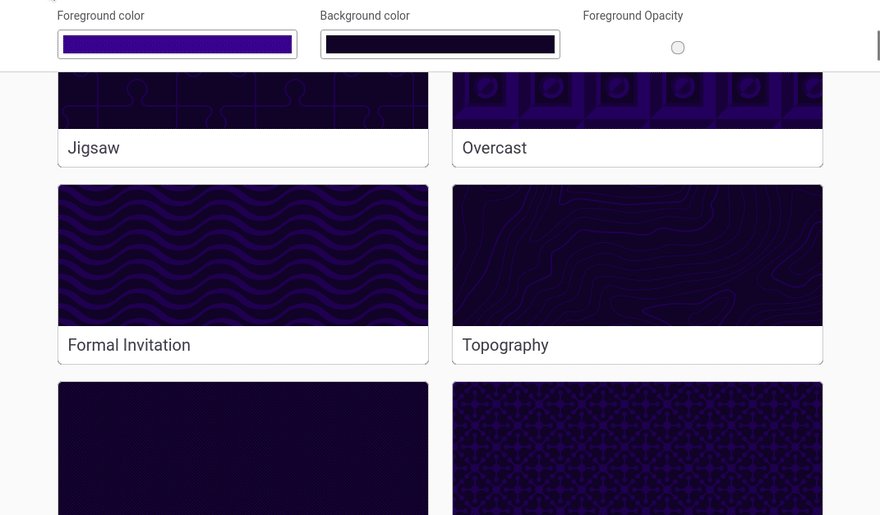
16. Hero Patterns
Find and customize simple pure-CSS patterned backgrounds, by @steveschoger

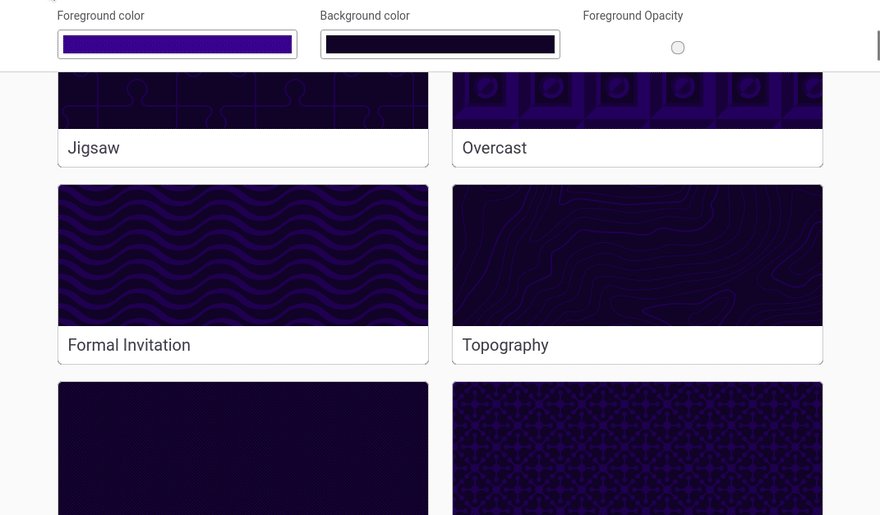
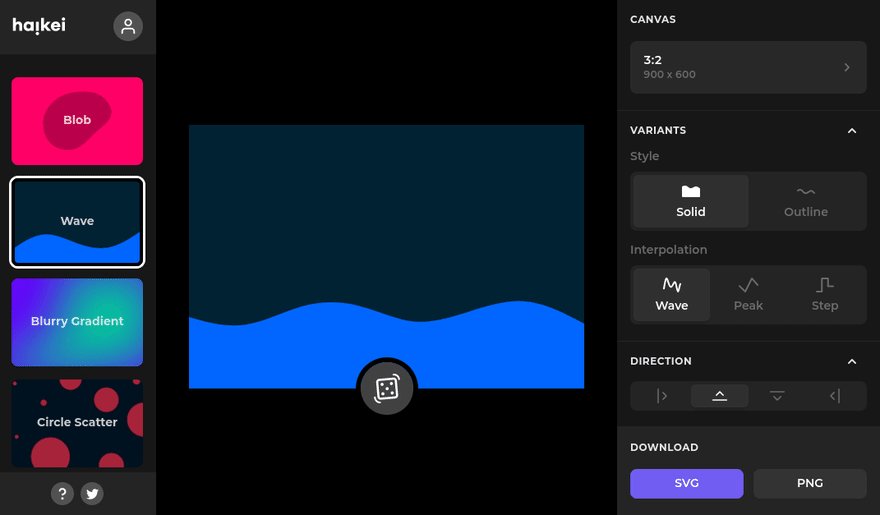
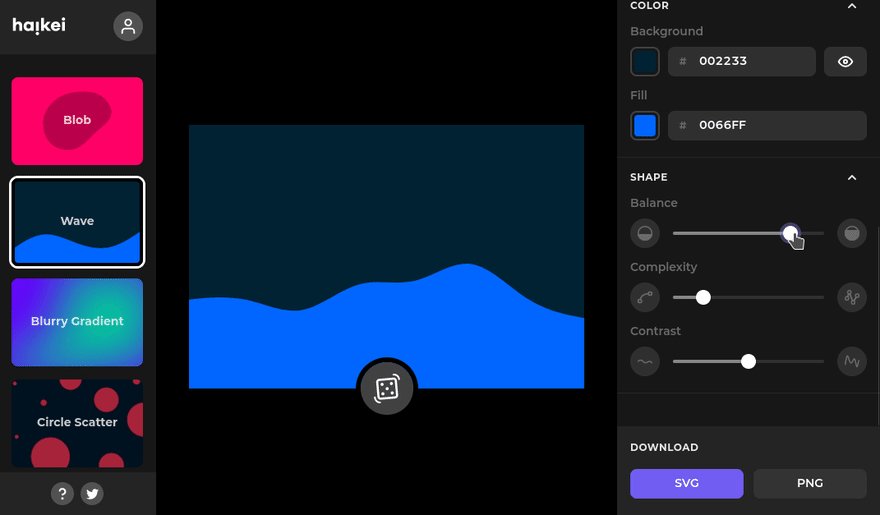
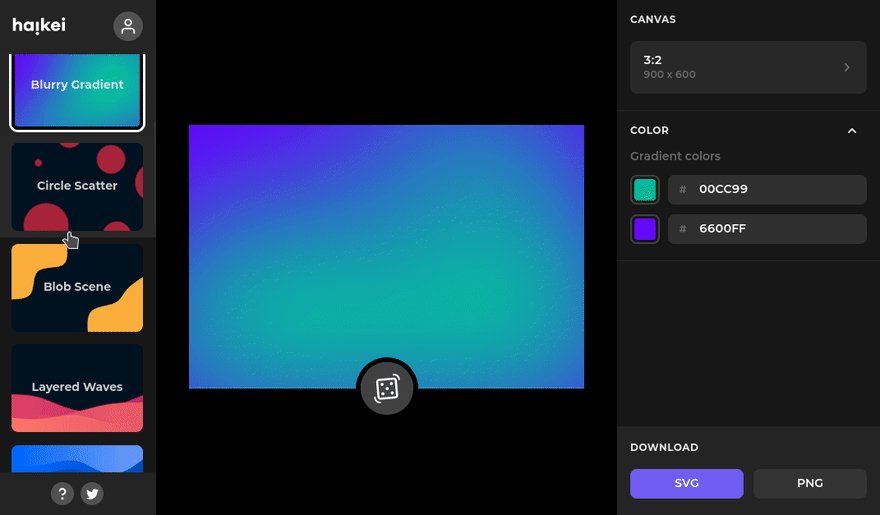
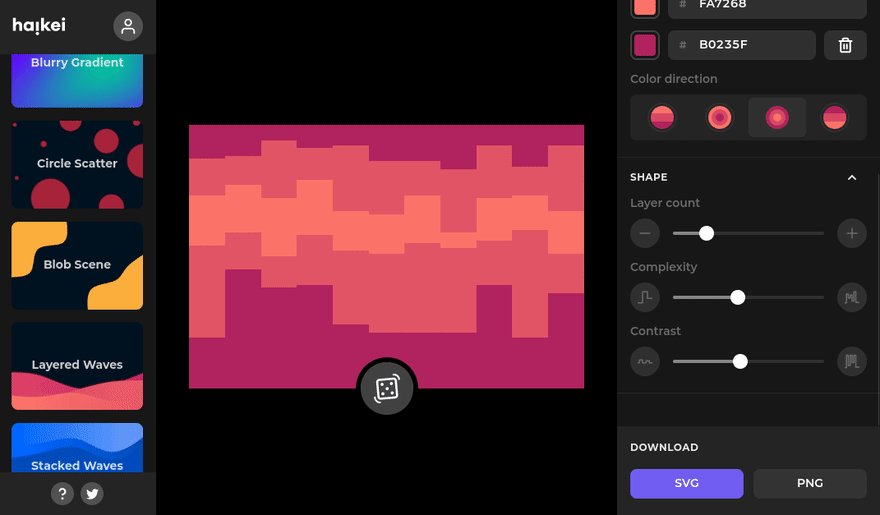
17. Haikei
Generate unique organic SVG banners and backgrounds (similar to Shape Divider)

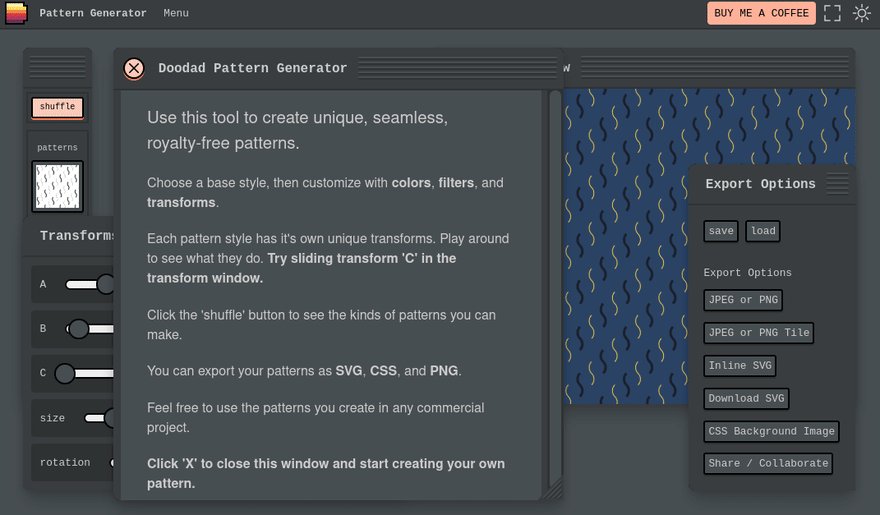
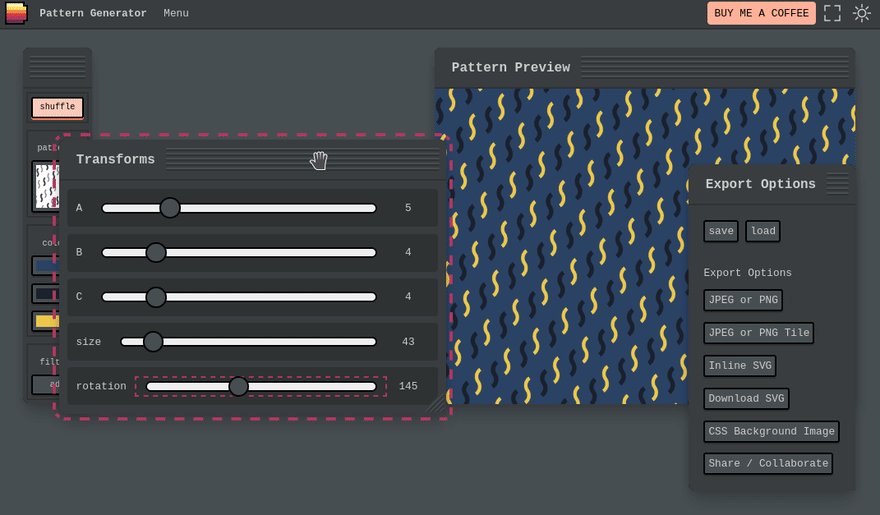
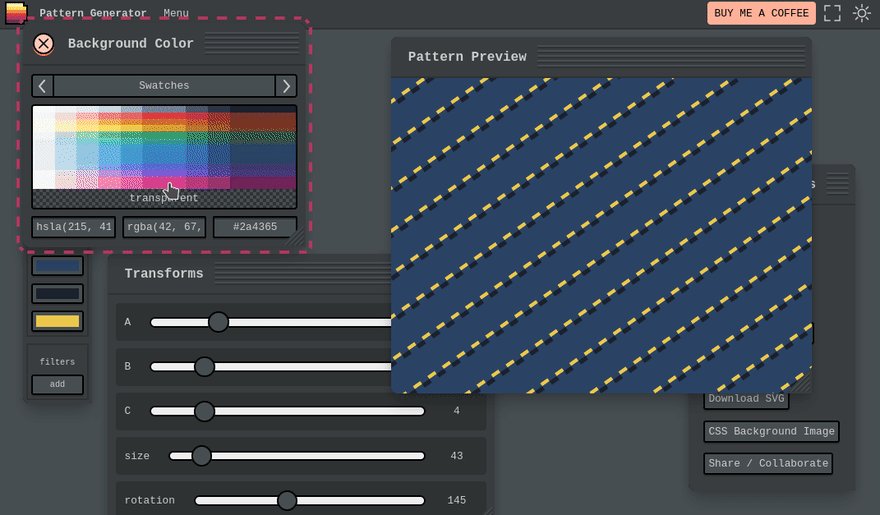
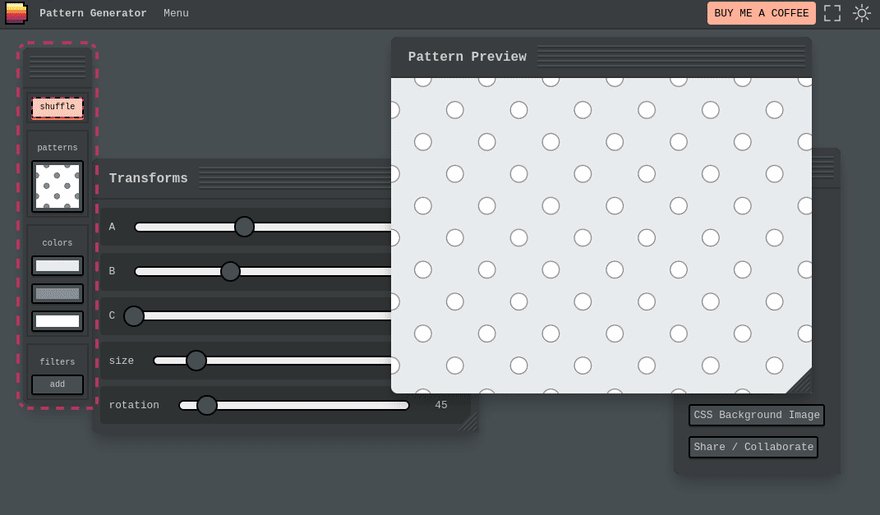
18. Pattern Generator
Advanced pattern generator

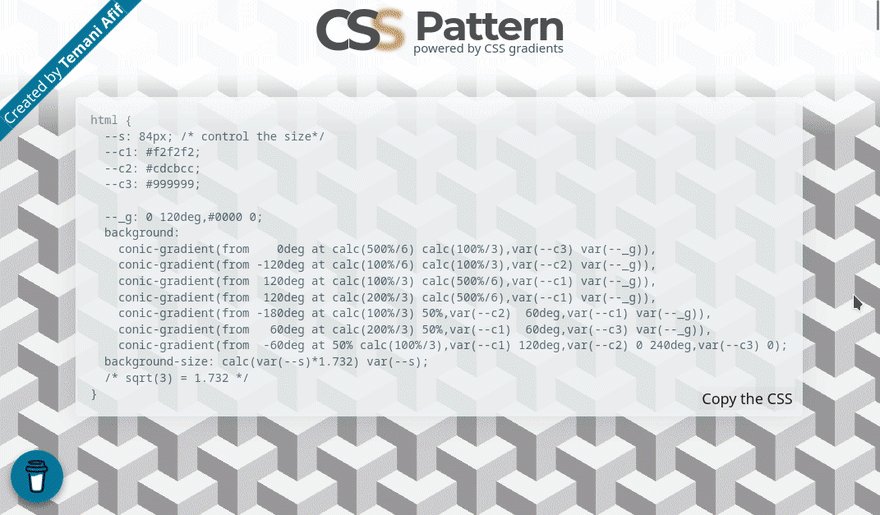
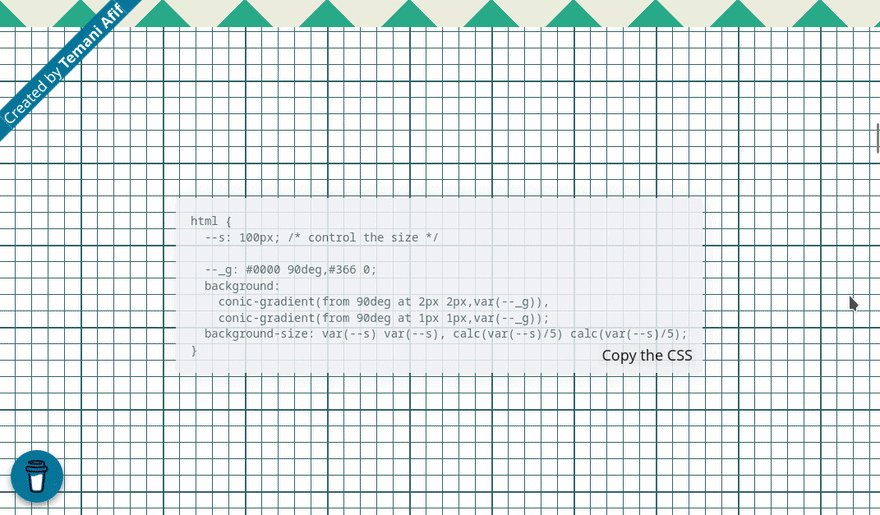
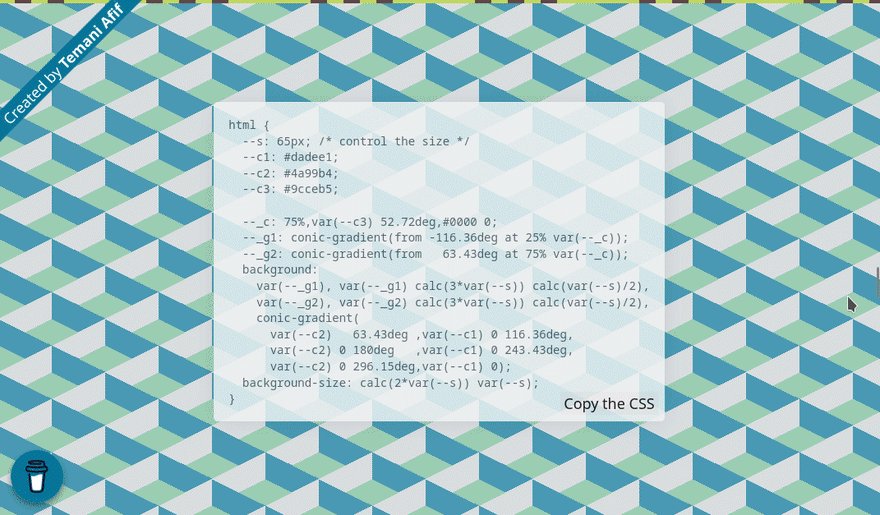
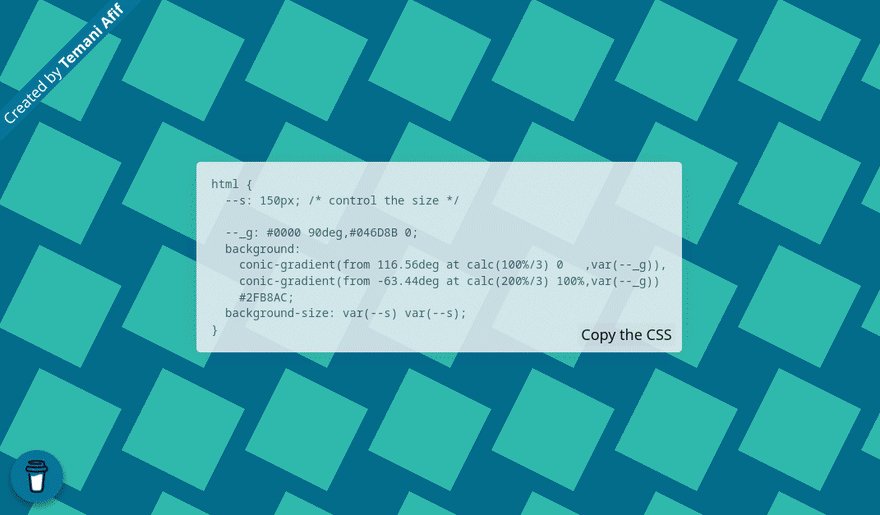
19. CSS Pattern
Collection of pre-made pure CSS patterned backgrounds, by @Afif13

20. Patternizer
Build striped backgrounds, by @matthewlein
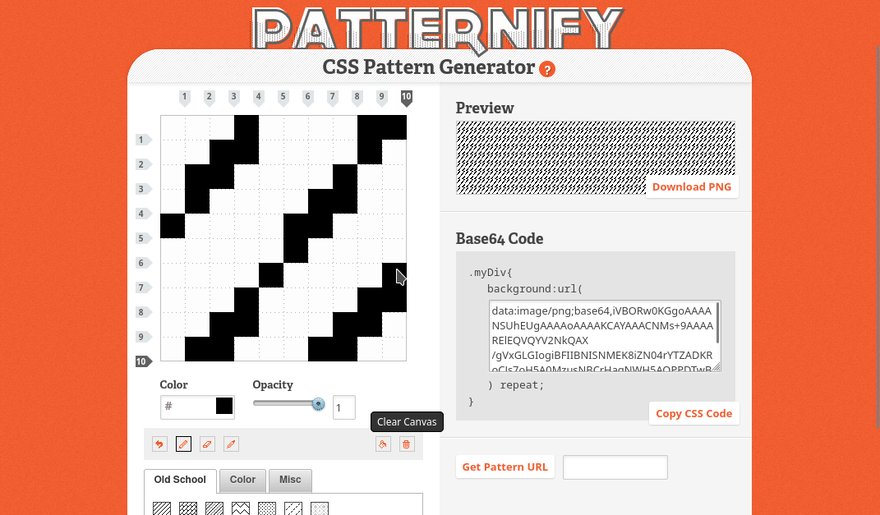
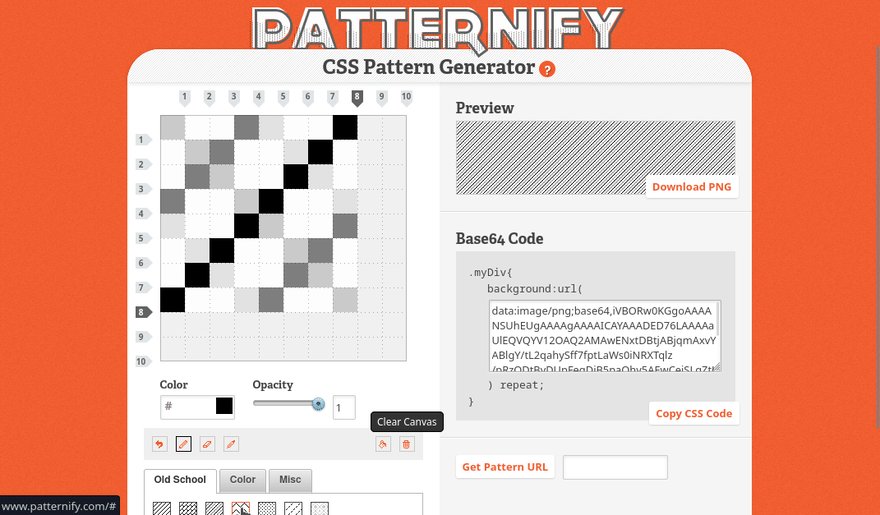
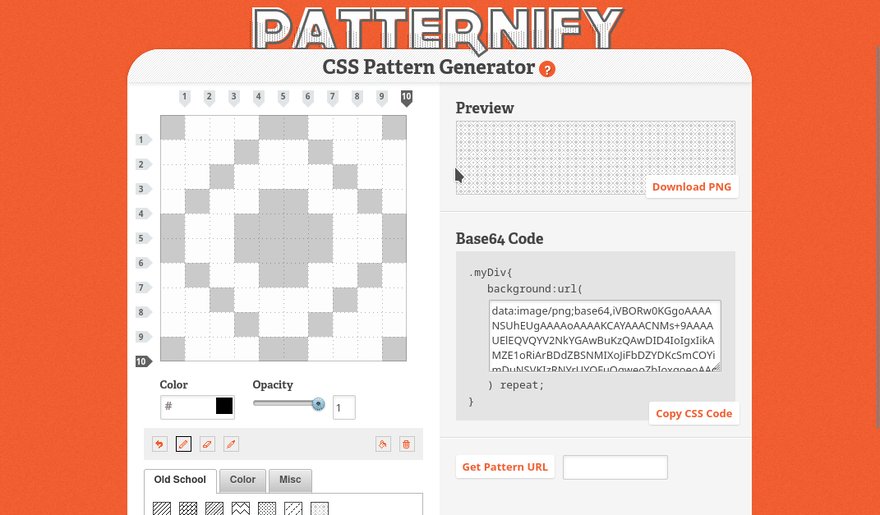
21. Patternify
Build your own old-school pattern, by @SachaGreif

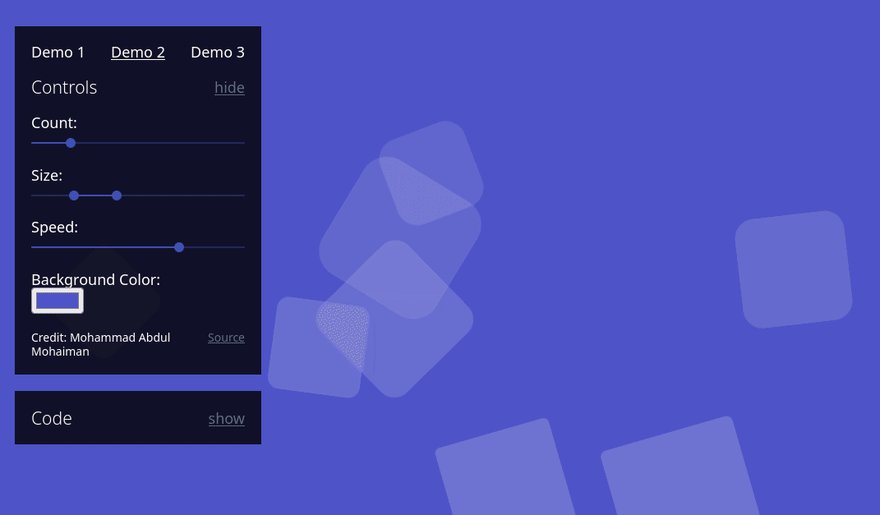
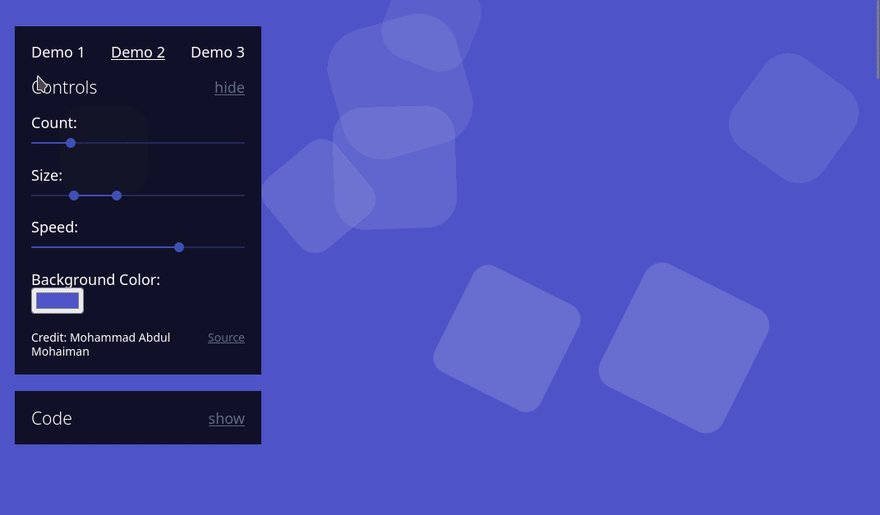
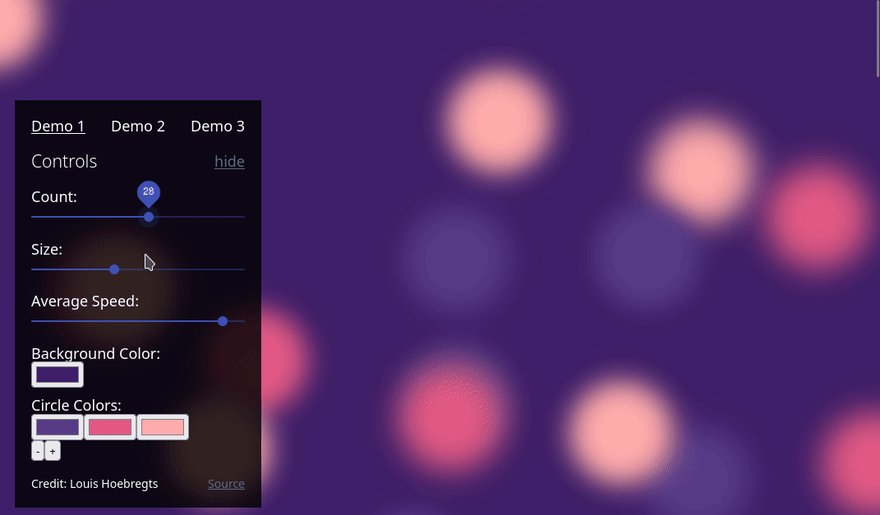
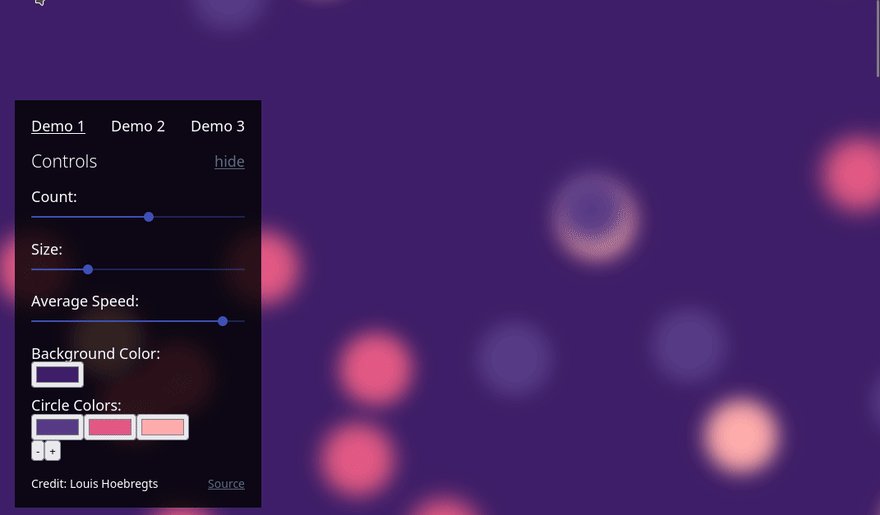
22. Animated BG
Generate blurred animated pure CSS backgrounds, by @Vincenius

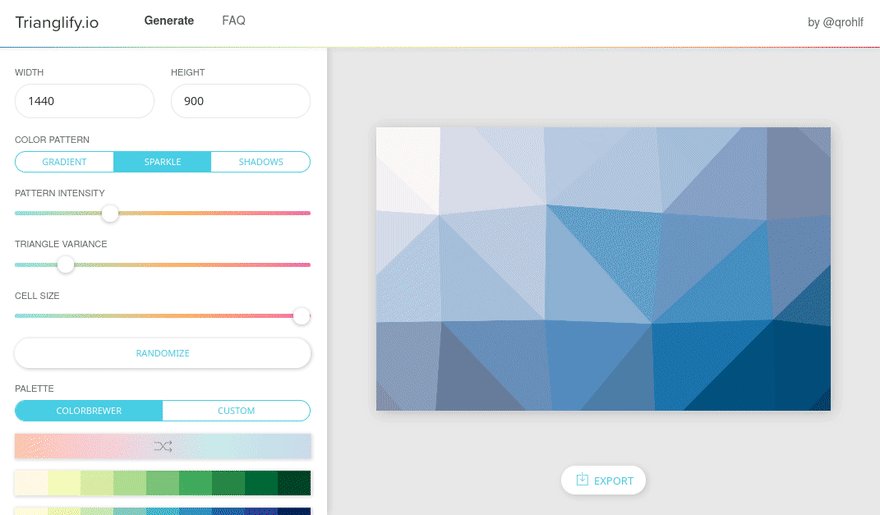
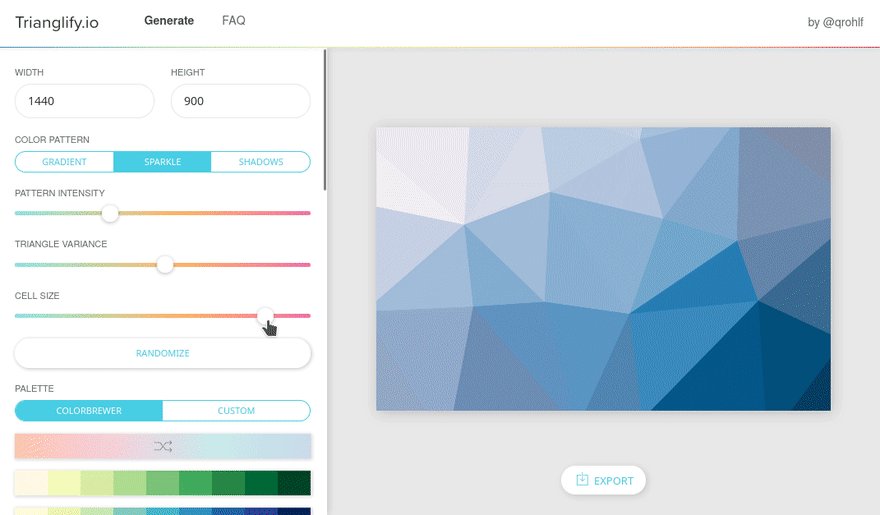
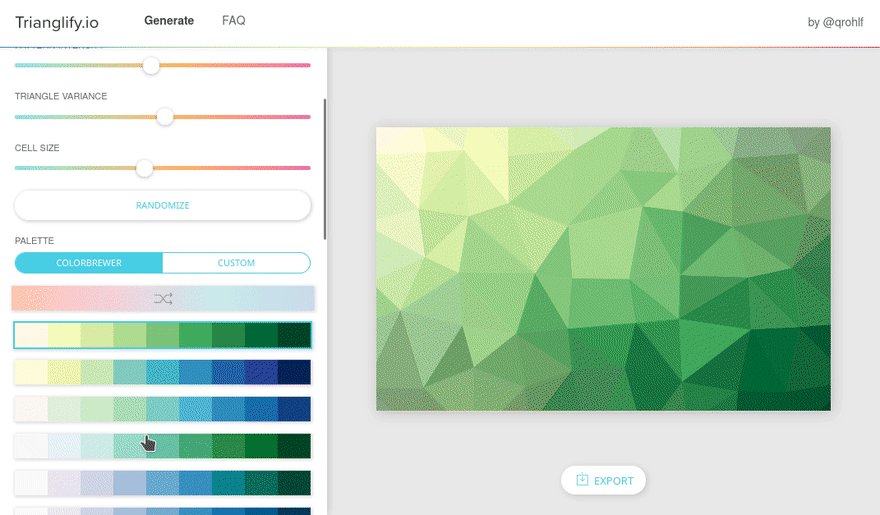
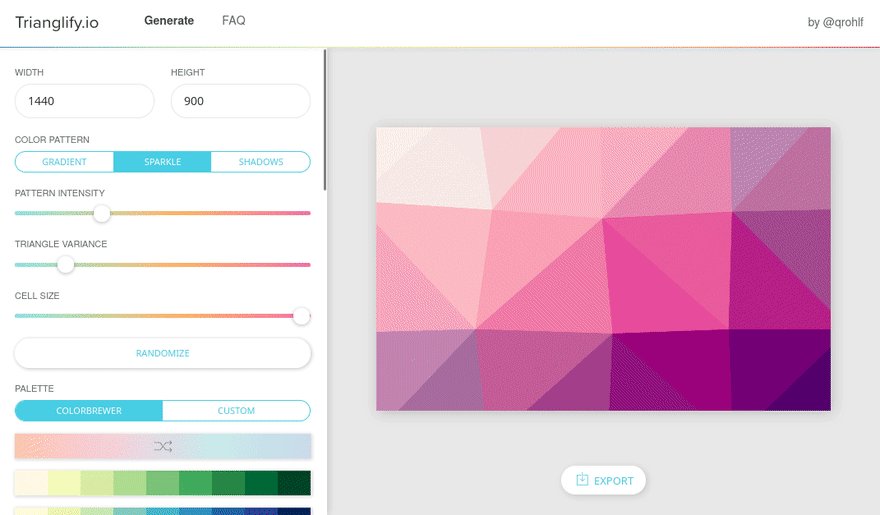
23. Trianglify
Geometric background designer (note: only semmi-free), by @qrohlf

24. Animated Backgrounds
Collection of pure CSS background animations
25. Magic Pattern CSS Backgrounds
Collection of reusable SVG-based / pure CSS background patterns, with a visual explorer

Colors
26. CSS Gradient
Advanced CSS gradient builder
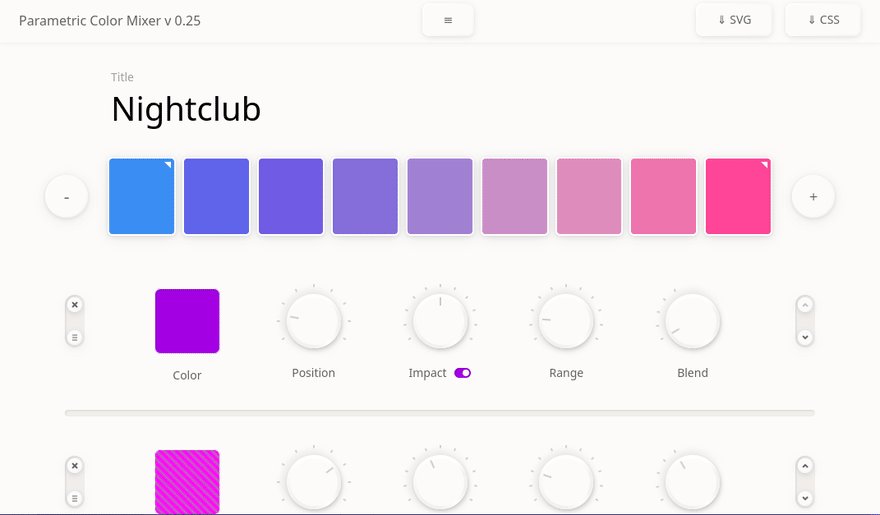
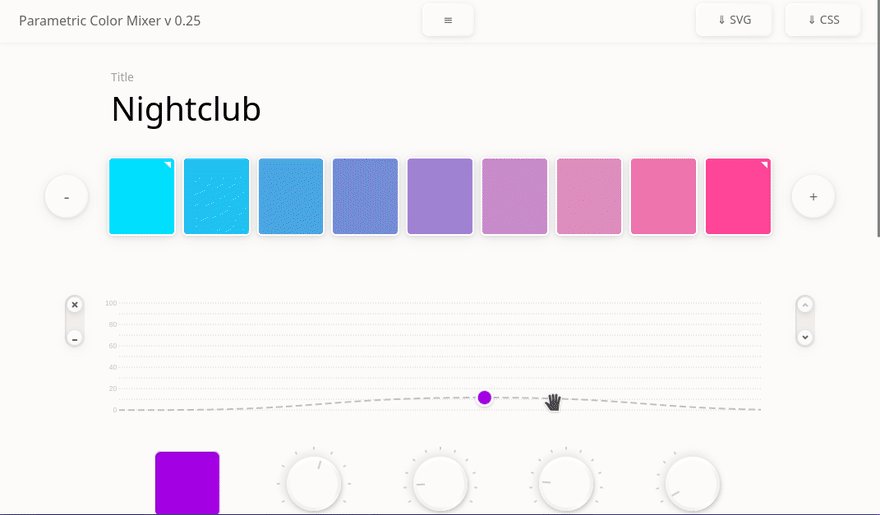
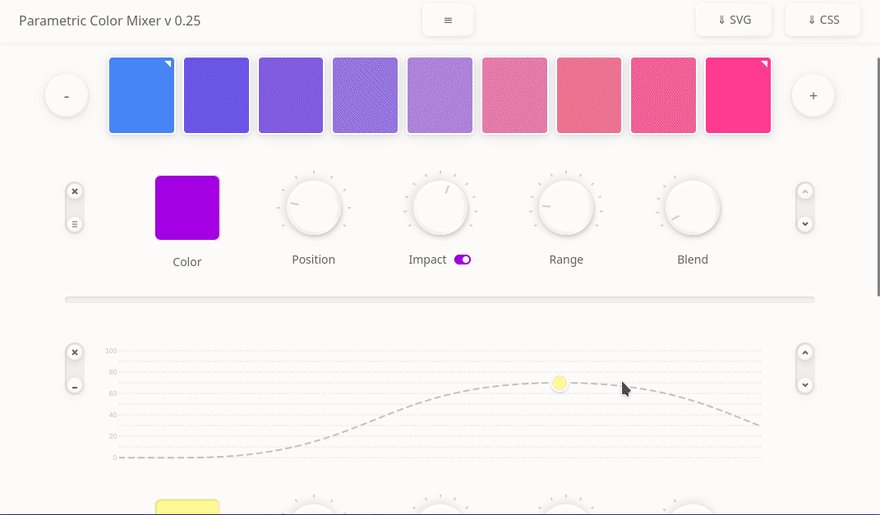
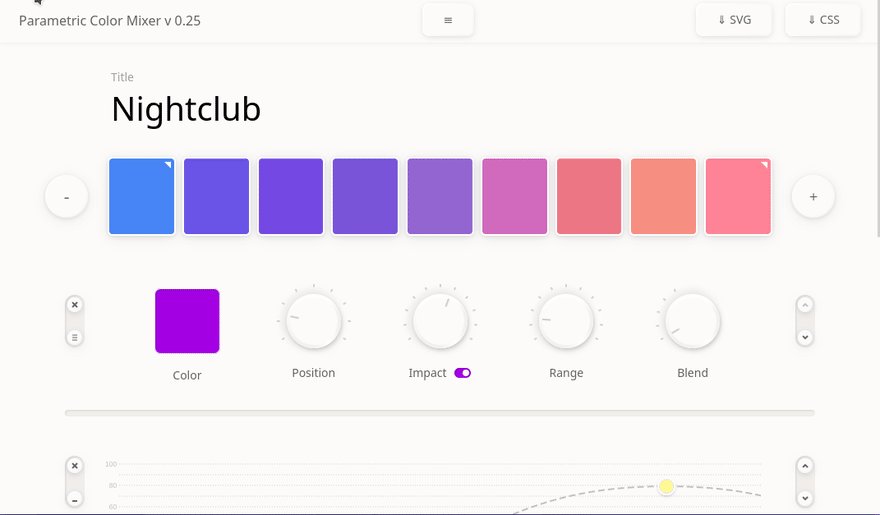
27. Parametric Mixer
Equaliser-based CSS color composer. by @dawidwoldu

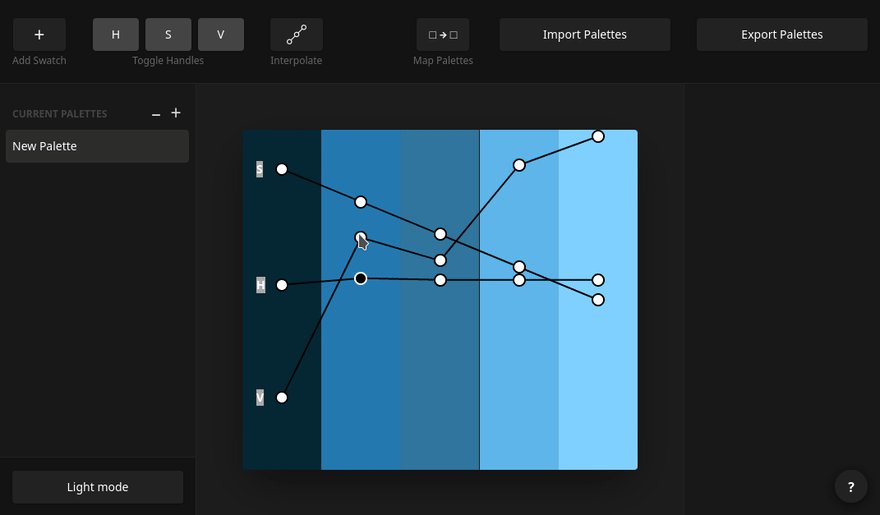
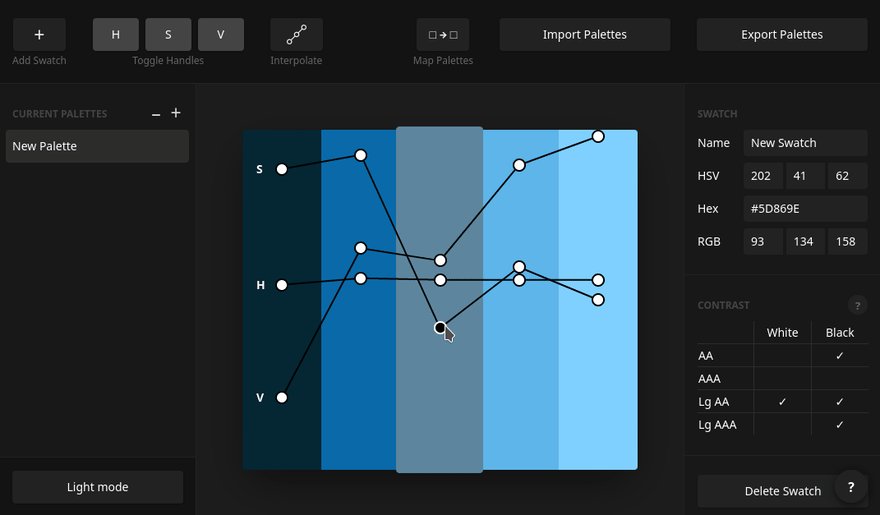
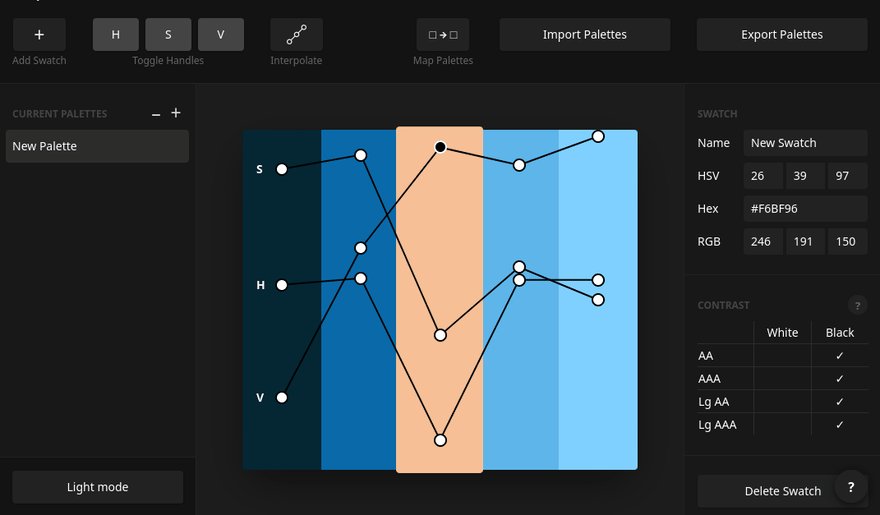
28. Palettte.
Develop and tweak color schemes

29. Paletton
Palette builder using opposing or attracting colors
30. Grabient
Sample gradients.
Similar to CoolHue, WebGradients.com, GradientHunt, GradientButtons and UI gradients
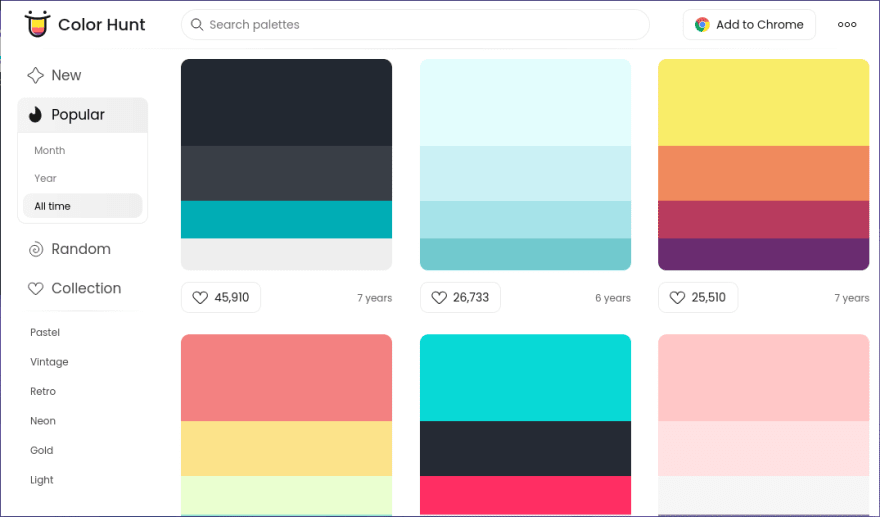
31. Color Hunt
Yet another color palette designer
32. Easing Gradients
Cubic-bezier style pure CSS gradients, by @larsenwork
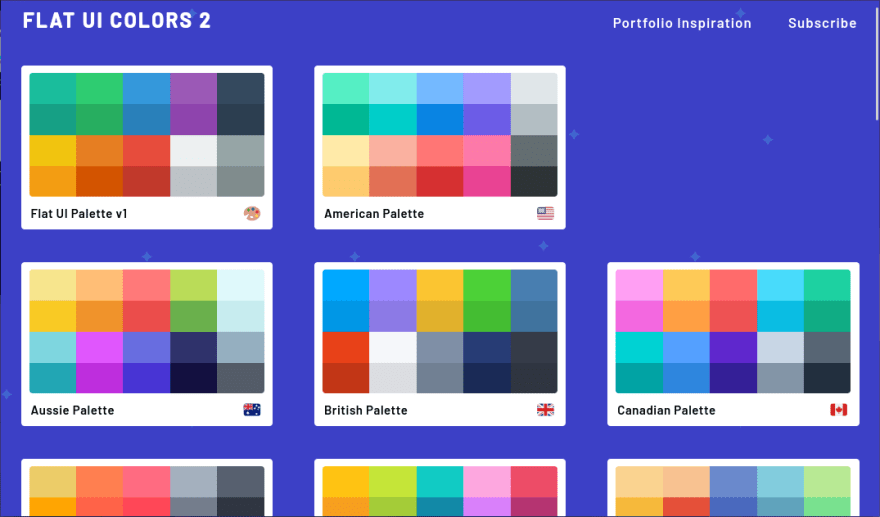
33. Flat UI Colors
Flat-style handpicked color palettes, by @ahmetsulek
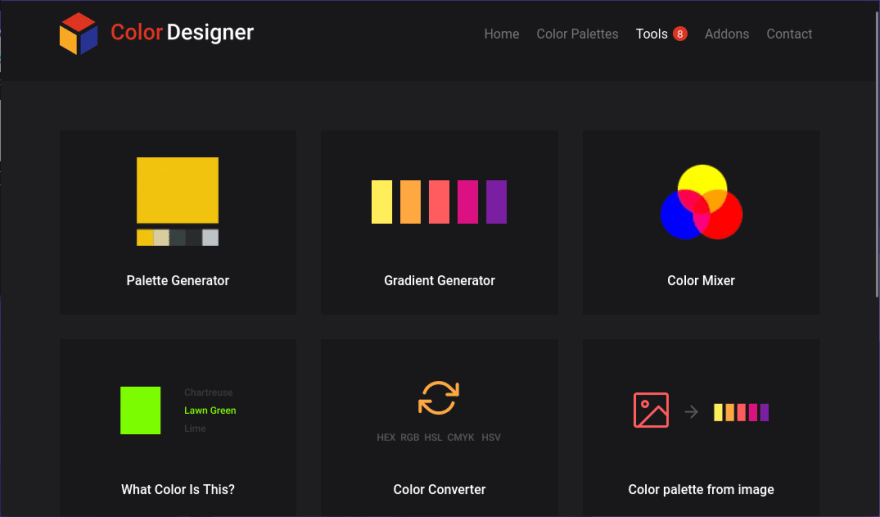
34. Color Tools
Mix, extract, convert and generate colors
35. ColorPalettes.Earth
Natural color pallets from nature
Typography
36. Font Joy
Discover and preview various font pairings, by @Jack000
37. Type set With Me
Typography & legibility sandbox, by @tsmith512
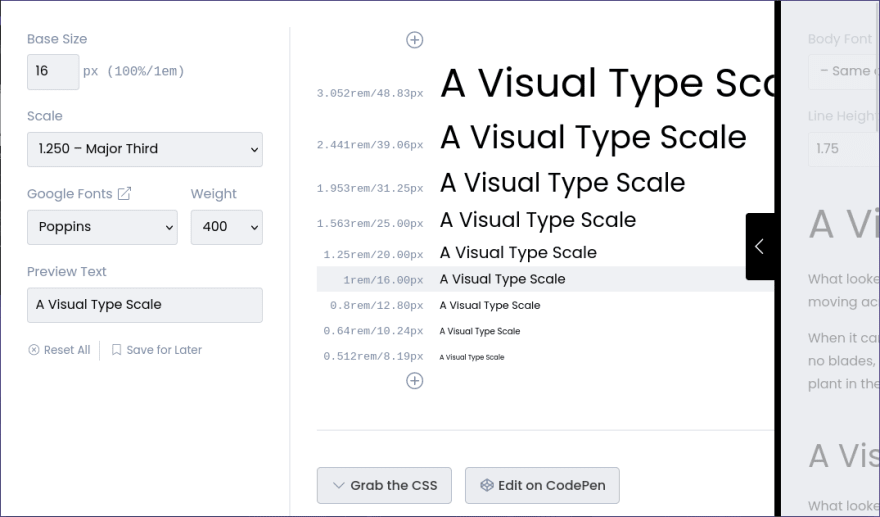
38. Type Scale
Generate heading/ body font sizes, by @jeremychurch
39. Glyphter
Create icon fonts from SVG graphics
40. Font-Library
Tagged library of Google Fonts, by @katydecorah
41. Glitter
Export 90s-style Glitter text
Loaders
42. Spin Kit
Selection of clean CSS loading animations

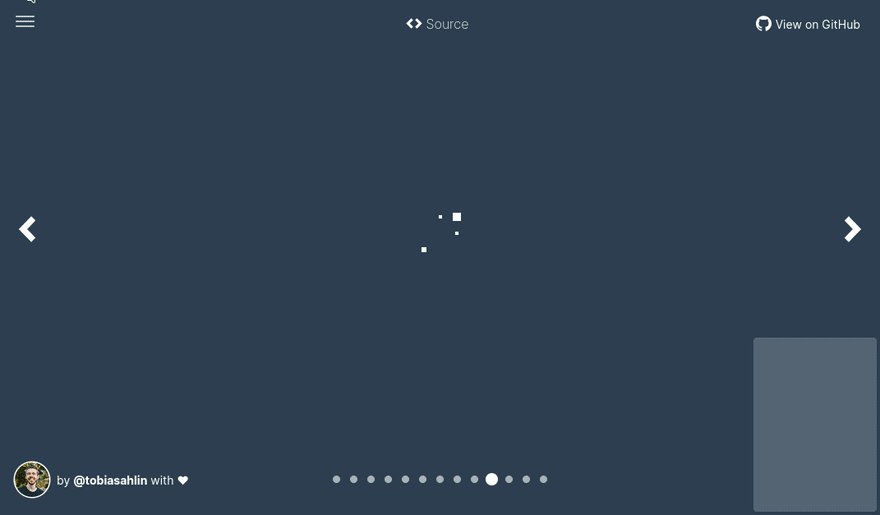
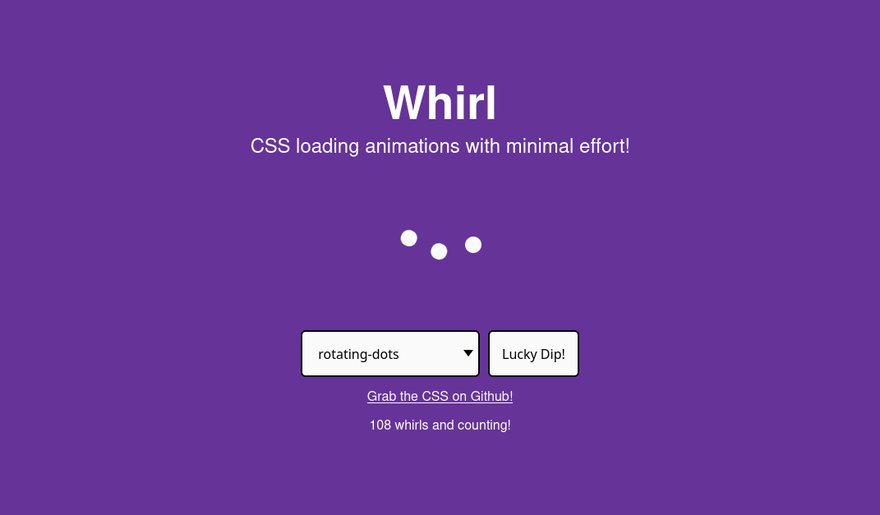
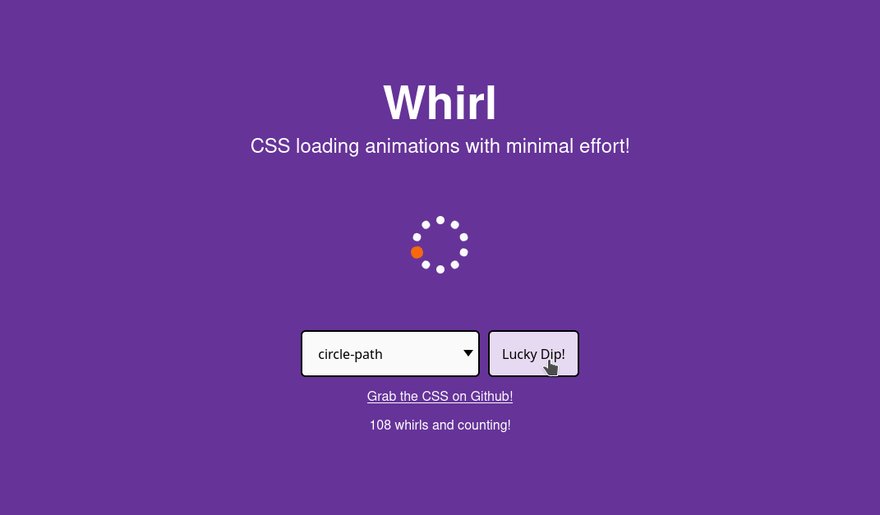
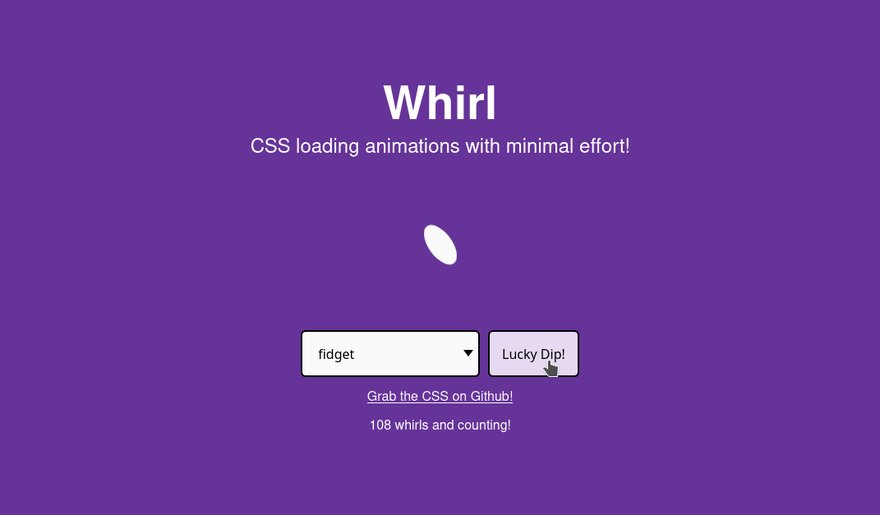
43. Whirl
100+ CSS loading animations, for copy-paste

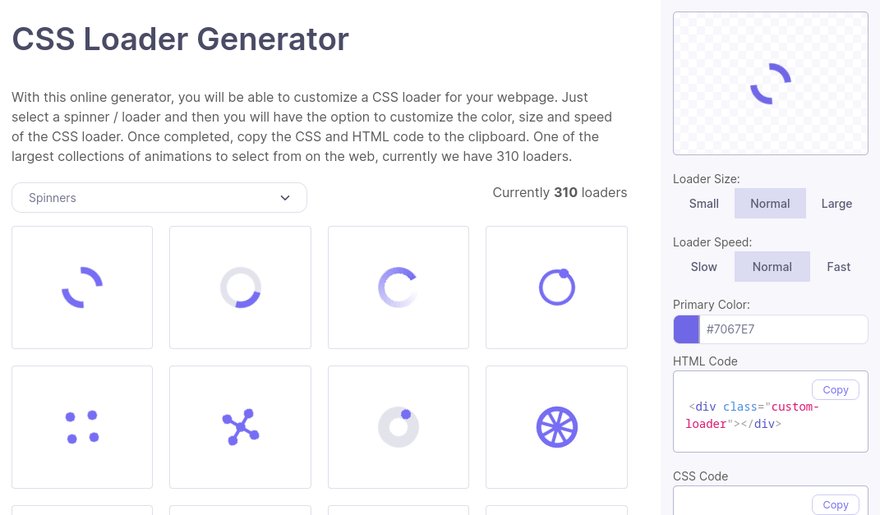
44. Loader Generator
Pre-built and custom pure CSS loaders

45. lukehaas - CSS-Loaders
Simple pure CSS loading animations

46. CSSLoaders
Complex pure CSS loaders
47. loading.io/css
CSS implementations of common loaders
Layouts
48. CSS Grid Garden
Interactive game for learning CSS grid, by @thomaspark
49. FlexboxFroggy
Interactive game for learning flexbox, by @thomaspark
50. Flexplorer
Visual flexbox demo, by @bennettfeely
51. Flexulator
An interactive CSS Flexbox space distribution calculator, by @telagraphic
52. Grid Generator
Make grids using the CSS grid-template properties, by @sdras (similar to grid.layoutit.com)
53. Layout Generator
A modern CSS layout maker
54. Box Model Diagram
Just a visual box model demo
Informative
55. CSS Timeline
A history of CSS
56. Screen Size Map
View popular screen sizes for responsive design
57. CSS Ruler
Preview various CSS units relative to each other
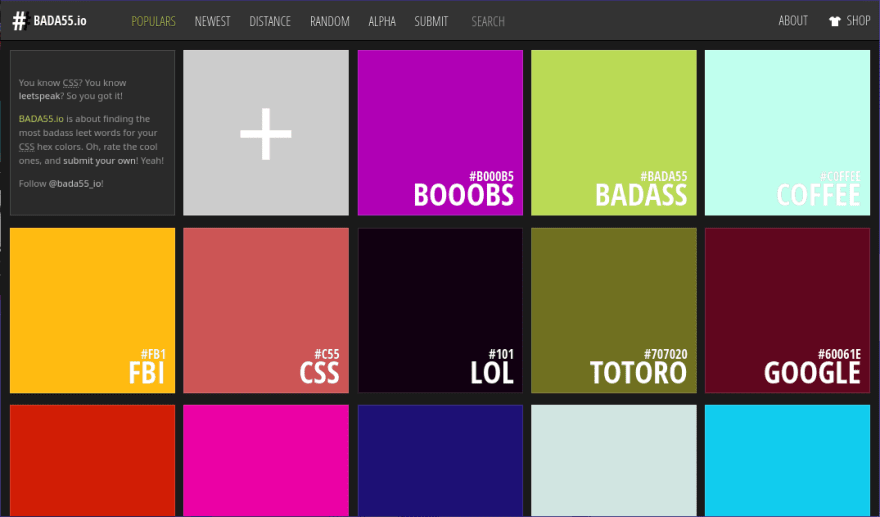
58. bada55
List of very funny CSS hex color codes
See also, colors.lol for some overly-descriptive color pallets
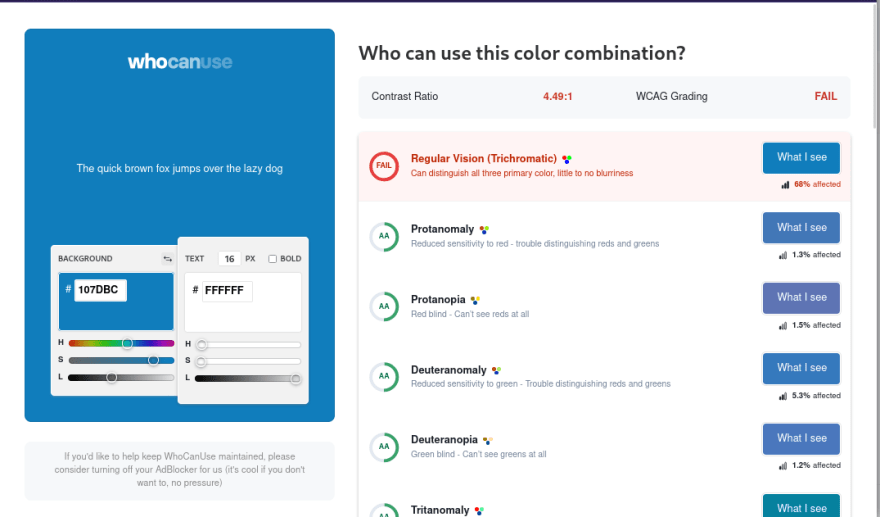
59. Who can use?
Checks accessibility grade of a given color combinations, similar to Colorable
60. Can I use?
Browser compatibility check of various, CSS, JS, HTML and web features
61. Can I email?
Similar to Can I use?, but checks if a given CSS property (or HTML elem) is compatible with email clients
62. CSS Processing Tools
Convert to and from any other CSS language
63. Unused CSS
Searches your site for unused CSS, and displays stats
64. Component.Gallery
Global component search
65. Design System Gallery
A collection of open design systems, for inspiration
66. Checklist.design
A collection of design best practices organised as checklists
67. Glyphs
A list of CSS glyph character codes (see also GlyphSearch for library icons)
68. CSS-Tricks.com
The best CSS blog out there
69. Curated Design Tools
A curated list of awesome design tools
70. Awesome-CSS-Frameworks
A list of open source CSS frameworks
71. CSS Reference
A visual guide to CSS properties (similar to htmlreference.io)
72. MDN CSS Docs
Excellent documentation of all available CSS properties
I scraped 12M+ dev jobs for 14 months and here are the Most Demanded Programming Languages in this 2022
- JS/TS
- Python
- Java
- C#
- PHP
- C/C++
- Ruby
- Go
A command-line client for SQLite databases that has auto-completion and syntax highlighting.


Non. Ça c’est le genre de tricks qui marchent, mais qui rendent le code illisible. Il suffit d'utiliser parseInt(div.dataset.nb) puisque oui, dans le DOM, tout est chaînes de caractères.
Là au moins tu es sûr d'avoir affaire à un entier, et tu ne prends pas de risques avec les conversions de type automatiques de JS.
A Maslow Hierarchy for Software Quality
Je n'avais jamais entendu ce terme... Sous cet acronyme se cache la théorie consistant à dissocier clairement les opérations de lecture et d'écriture.
Le billet est intéressant et bien écrit. Finalement, ça ressemble à ce que j'ai vu dans quasiment tous les projets où on se retrouve avec du traitement massif de données, même si personne ne l'avait explicité sous ce nom : on est obligé de gérer différemment la lecture et de l'écriture pour des questions de performances.
Par exemple on construit des index ElasticSearch à partir de données de référence présentes dans une base type SQL ou Mongo.
You can use simple tricks like:
- Givens should be in the past tense
- Whens should be in the present tense
- Thens should be in the future tense (often using "should" or "will")
Tips to write Behat like tests.
New readonly property feature coming up with PHP 8.1. I still like me some getters, though. But it could be useful in DTO as mentioned in the article.
J’ai codé un jeu gratuit en 3D dans le navigateur, librement explorable, à travers des univers infinis générés de manière procédurale en JavaScript. L’objectif ? Aller d’univers en univers et découvrir l’origine de tout.
C’est carrément une histoire en quatre chapitres avec une révélation épique à la fin.
Impressionnant.
Il faudra que je revienne dessus pour me pencher sur l'exploration et les détails techniques.
Interesting view regarding software engineering in general. Have we become so Agile that we can no longer think ahead beyond next week?
Also, I love that sentence:
In a model in which you pour user stories into a sausage machine, and you get a demo at the end of it (or a feature production release in a DevOps shop!) there is no room for purposeful, structured problem analysis anymore.
Un outil de visualisation qui fait de beaux diagrammes à partir d'un repo Github. Inutile, et donc indispensable !
Une library JS qui remplace tout le code jQuery en vanilla JS. J'aurais aimé avoir découvert ça il y a quelques années...
Bon, attention quand même, c'est en v0.0.2, ne cassez pas votre prod.
Another HTTP client.
Calcule la taille d'une dépendance npm.
Tableau blanc en ligne, avec une fonction de collaboration. Pas de compte. Open-source.
Multiple languages and tools cheatsheets.
Plein de choses utiles ! Je vais en extraire quelques uns ici.
#PHP Enums vote closes today: 44 yes an 7 no; enums are coming in PHP 8.1!
Un article d'introduction sur les mutation tests en PHP, avec Infection.
Pour avoir déjà joué avec, c'est assez fun, et ça permet de se poser pas mal de questions sur la qualité de notre code. Par contre, c'est très chronophage.